今天這一篇接續著前篇,繼續來講解 function component。
function component 沒有 state、也沒有 constructor
說的過分一點,等於就是沒有大腦
所以它記不住任何事,除非 class component 交給它一張紙條要它照著念。
所以我們將 function component 定義在 class component 裡面,當作 class component 的子 component, 並將 class component 的 state 當作 props 傳給 function component。
註:如果不將父 component 傳過來的 state 和 props 做改變的話,該 component 會跳過 render 階段,此 component 將被視作 pure component,有助於提升效能。
註:props 是 component 參數的統稱,當然你可以自己定義參數的名字,後面會帶到。
這樣子就可以讓 class component 跟 function component 互相傳遞資訊了~
class ElderBrother extends Component {
constructor(props) {…}
handleChange= () => {…}
render() {
return (
<div>
<h1>我是 class</h1>
//---------------傳遞 props --------------------//
<YoungerBrother paper={this.state.memory} />
//---------------------------------------------//
</div>
);
}
}
props 除了可以傳遞 state 以外,也可以將自定義的 function 當作 props 傳給 function component 使用,所以我們將 function 和 state 往下傳試試看吧。
<YoungerBrother paper={this.state.memory} handleChange={this.handleChange}/>
剩下最後一步,我們把 function component 加上一些裝飾和定義 props,讓他能夠顯示從 class component 接到的 props。
//定義 props //
function YoungerBrother(props) {
//----------//
return (
<div>
<h1>我是 function</h1>
// 用 onclick 觸發 function //
<button onClick={props.handleChange}>chane</button>
//
// 顯示 props //
<p>紙條 : {props.paper}</p>
//
</div>
);
}
註:因為這時 function component 可以通過 handleChange 改變 class component 的 state,所以已經不是 pure component。
function component 在 class component 的幫助下,也成為了一個有為青年,能夠順利的完成任務,可喜可賀。
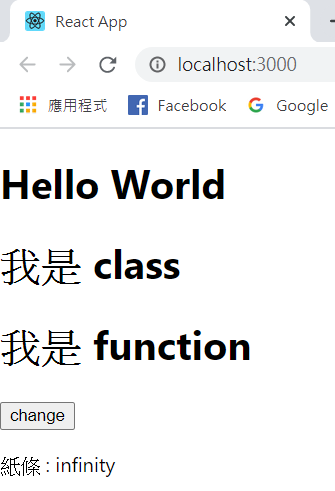
然後運行 React ,畫面會長這樣。
註:因為 function component 已經作為子 component 包在 class component 裡面了,所以也會顯示在畫面上。
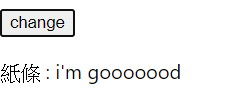
按下 change 試試看
畫面也正確的顯示出來了。
這是因為 function component 接收了來自父 component 的 function,因此才可以影響到父 component 的 state,如果使用在 function component 內定義的 function 的話,state 將不會改變,有興趣的可以自己試試看喔。
完整的 function component 和 class component:
function YoungerBrother(props) {
return (
<div>
<h1>我是 function</h1>
<button onClick={props.handleChange}>change</button>
<p>紙條 : {props.paper}</p>
</div>
);
}
class ElderBrother extends Component {
constructor(props) {
super(props);
this.state = {
memory: "infinity",
};
}
handleChange= () => {
this.setState({ memory: "i'm gooooood" });
}
render() {
return (
<div>
<h1>我是 class</h1>
<YoungerBrother paper={this.state.memory} handleChange={this.handleChange}/>
</div>
);
}
}
今天介紹完了 component 的兩種型態 class 和 function 的用法和差別,也帶到了一些關於 props 的概念,這邊統整一下這兩天講的重點,和補充一些額外的東西。
function 沒有 state 和 constructor,不能儲存 props 。
props 是 component 參數的統稱,這邊列出幾種定義方式。
你可以改成這樣
function YoungerBrother({paper,handleChange}) {...}
或這樣
unction YoungerBrother(props) {
const {handleChange,paper} =props
return (...)
}
這樣就可以直接使用 {handleChange} 、{paper} 來顯示 props 傳來的資料。
透過 props 可以傳遞純資料 ,也可以傳遞 function,經過 bable 編譯過後的 JSX 元件也可以。
如果想改變父 component 的 state ,只能使用父 component 的 function。
arrow function 可以自動綁定 this 。
光是這樣看起來, class component 可以做到所有 function component 可以做的事。
但是一味的使用 class component 在後期會讓專案過於龐大,因為 stateful logic很難共享,就造成了多個 class component 為了擁有共用 state 的獨立性去改變自己的架構,很可能會造成過度包裝,更不用提散落在各個生命週期處理狀態的相關邏輯了,亂到炸掉,造成可讀性降低且難以維護。
這樣想想,好像 class component 並沒有想像中的那麼好,這些問題可以被解決嗎?
答案是有的,但在這之前我們必須先了解一下生命週期。
我是 Chris ,花有花開花落,年有春夏秋冬,明天將了解循環的浪漫。
