Oracle官網下載
將
instantclient-basic-windows.x64-12.2.0.1.0.zip
instantclient-sdk-windows.x64-12.2.0.1.0.zip
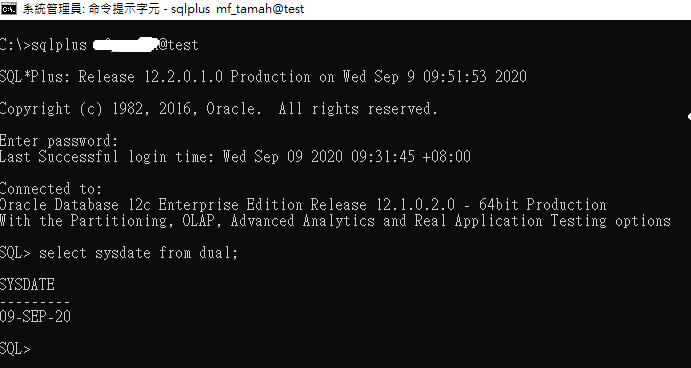
instantclient-sqlplus-windows.x64-12.2.0.1.0.zip(可以不用,下載來測試用)
三個壓縮檔解壓縮到同一個路徑(路徑可以隨意設定,這裡是設為C:\oracle\instantclient_12_2),由於三個 zip 中的檔案各不相同, 所以合併到同一個資料夾也不會發生覆蓋。
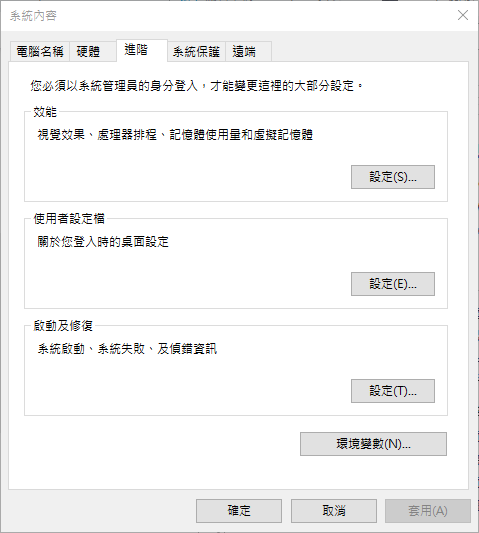
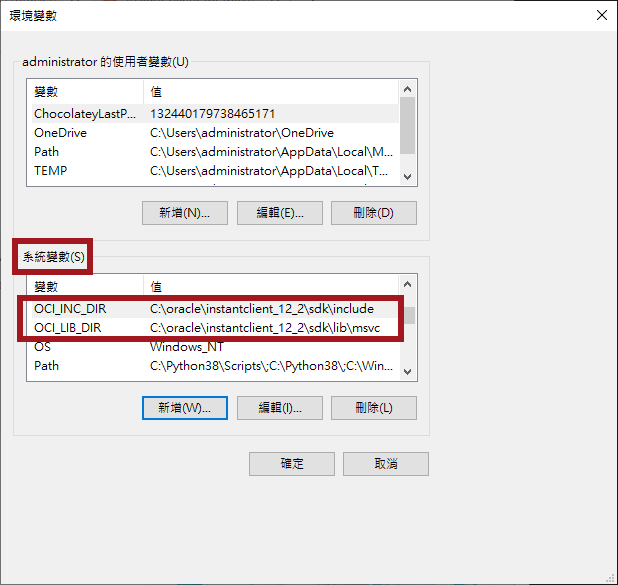
需要增加4個環境變數,其中NLS_LANG需依照資料庫的設定,可用以下sql查詢
select userenv('language') from dual;
NLS_LANG = TRADITIONAL CHINESE_TAIWAN.ZHT16MSWIN950 (這個值依照資料庫的設定)
TNS_ADMIN = C:\oracle\instantclient_12_2
OCI_INC_DIR = C:\oracle\instantclient_12_2\sdk\include
OCI_LIB_DIR = C:\oracle\instantclient_12_2\sdk\lib\msvc
OCI_VERSION = 12

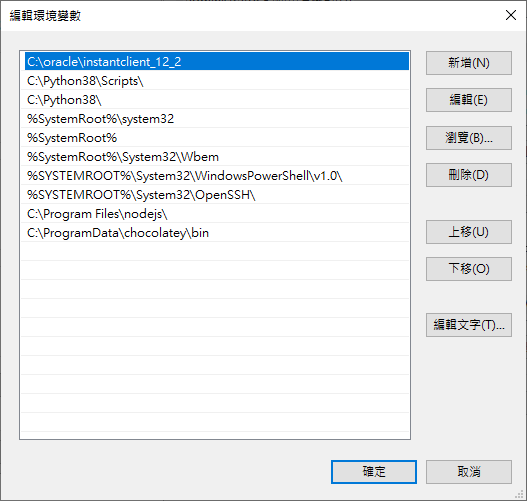
並將oracle路徑加到 path
在oracle 安裝路經 C:\oracle\instantclient_12_2\ 加上 transname.ora
這樣才能連上資料庫。transname.ora 如下
TEST =
(DESCRIPTION =
(ADDRESS = (PROTOCOL = TCP)(HOST = TESTServer)(PORT = 1521))
(CONNECT_DATA = (SERVER = DEDICATED)(SERVICE_NAME = ORCL)))
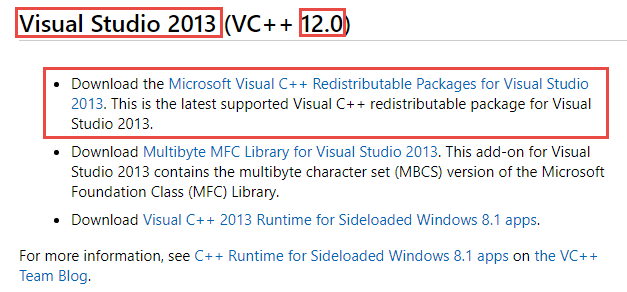
必須安裝redistributable.,要注意版本的匹配,
這次裝的是oracle12 所以安裝 Visual C++ 2013 Redistributable Package,選擇語系下載。
選擇 台灣64位元(vcredist_x64.exe)
下載完成後安裝即可。

若出現MSVCR120.dll錯誤,則是上述的c++ 編譯環境沒裝好。
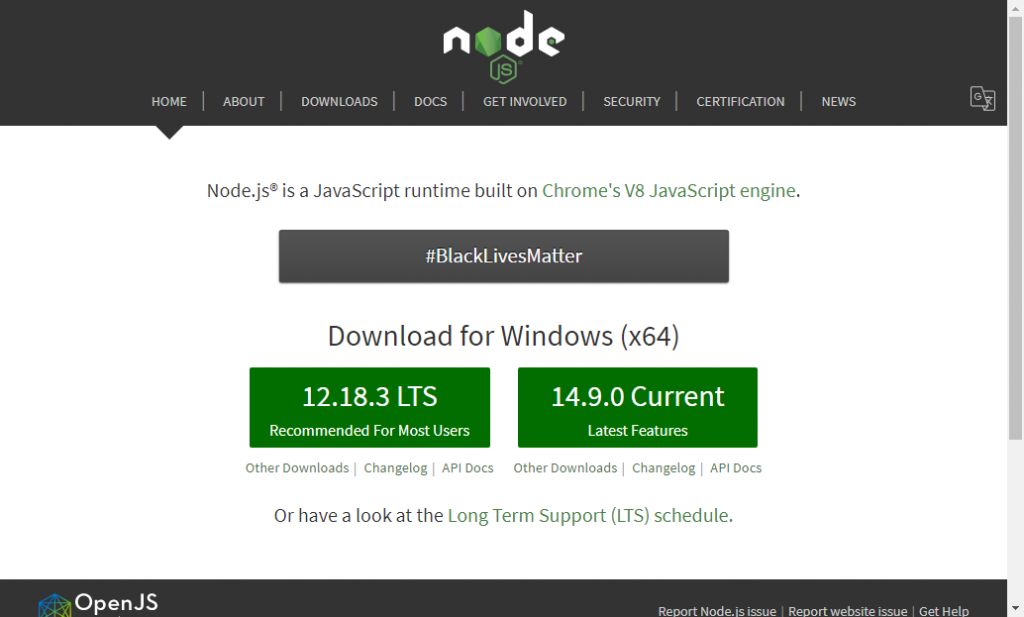
直接到官網下載 LTS 版本
更新 npm
npm i -g npm
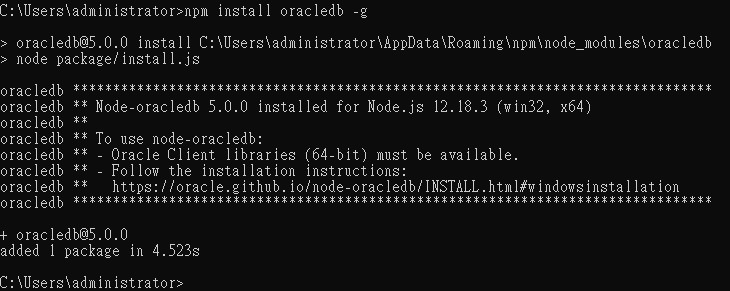
npm install oracledb -g

建立測試檔案夾
md nodetest
cd nodetest
使用npm init 建立node專案
npm init
會出現一堆設定, 由於是測試,一律採用default
在此專案包入oracledb
npm install oracledb -save
撰寫測試程式 test01.js
var oracledb = require('oracledb');
oracledb.getConnection(
{
user : "<User>",
password : "<Password>",
connectString : "<tnsname>/<orcl>"
},
function(err, connection)
{
if (err) { console.error(err.message); return; }
connection.execute(
"SELECT sysdate FROM dual",
function(err, result)
{
if (err) { console.error(err.message); return; }
console.log(result.rows);
});
});
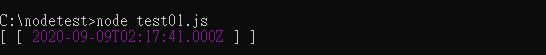
執行
node test01.js