在Day2我們做了一個很簡單的App,其中我跳過了一些東西沒有講,接下來會一一為各位補上,今天要介紹的東西就是
當我們想要畫面上的元件能與使用者有一些互動的時候,我們就需要使用 @IBOutlet。
使用 @IBOutlet 的方法有很多種
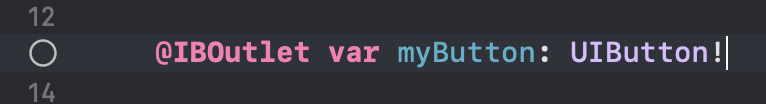
你可以手打下面這段程式碼
@IBOutlet var myButton: UIButton!
// @IBOutlet var 元件名稱: 元件類別!
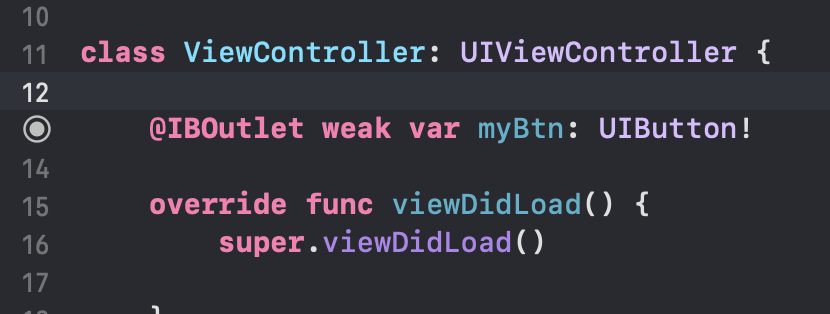
此時你的行數就會變成一個空心的圓圈,這代表這個Outlet還沒有連接上任何元件。
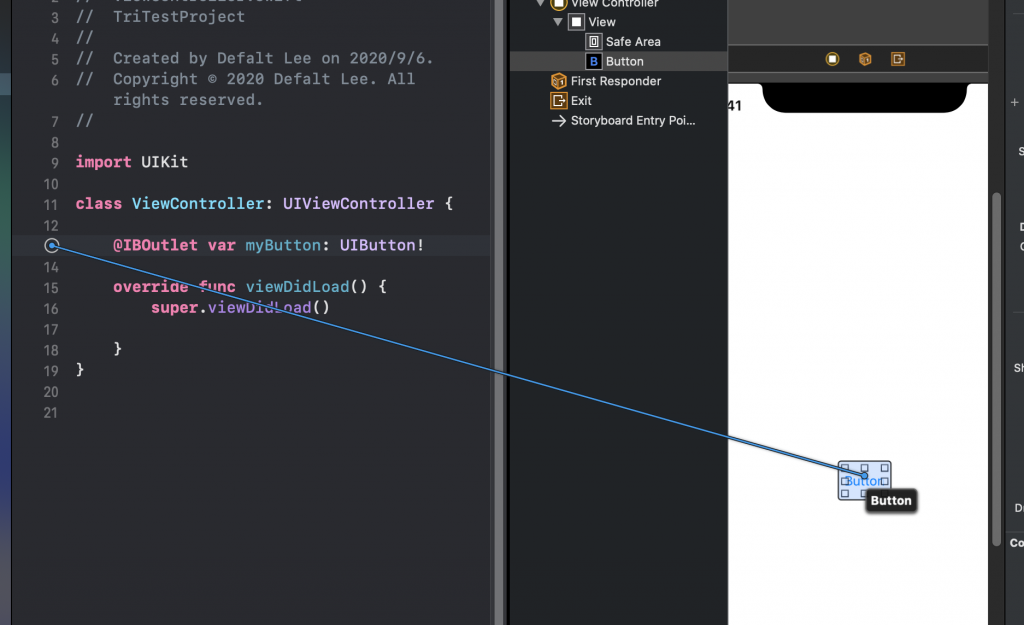
接著開啟第二個視窗切換成Storyboard,按照Day2的教學將一個Button拉進畫面,再來將空心的圓圈拖曳至你的元件。
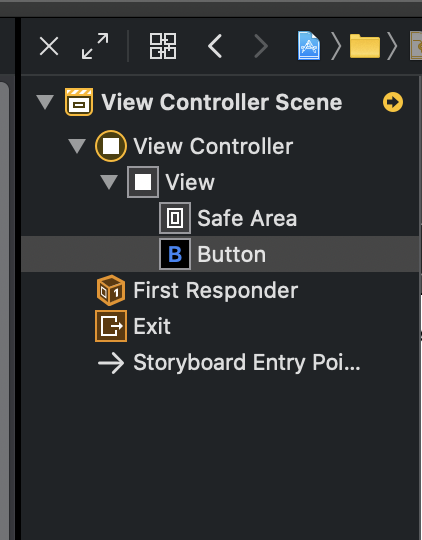
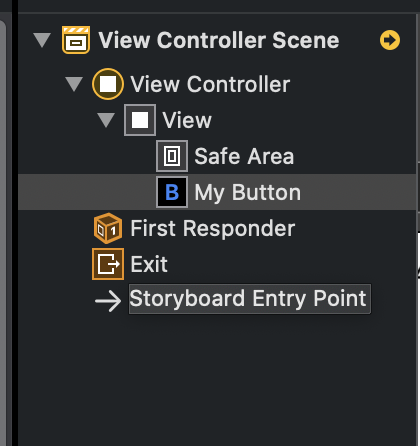
此時圓圈會變成實心,而Storyboard元件列表的元件名稱也會改變

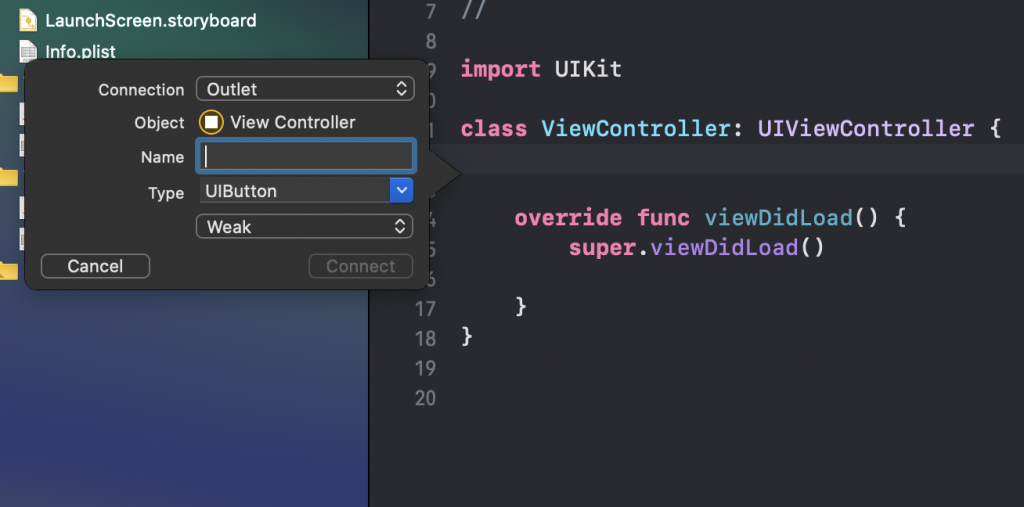
也可以壓著control鍵,再將元件從Storyboard拖曳至ViewController的viewDidLoad上方。
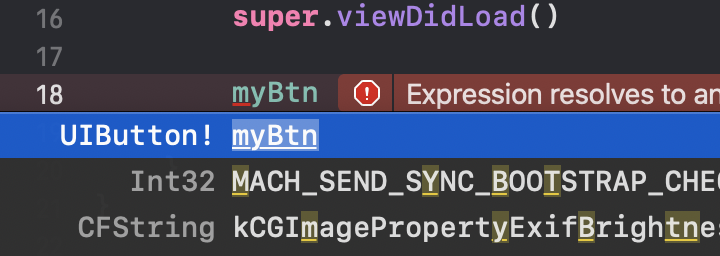
在輸入完元件名稱後也會有一樣的東西出現。

接著就能對元件下指令了
這裡將Button的背景顏色換成藍色
再來看看成果