延續昨天開啟的空白專案,今天來說明React Native(RN)畫面排版的基礎~
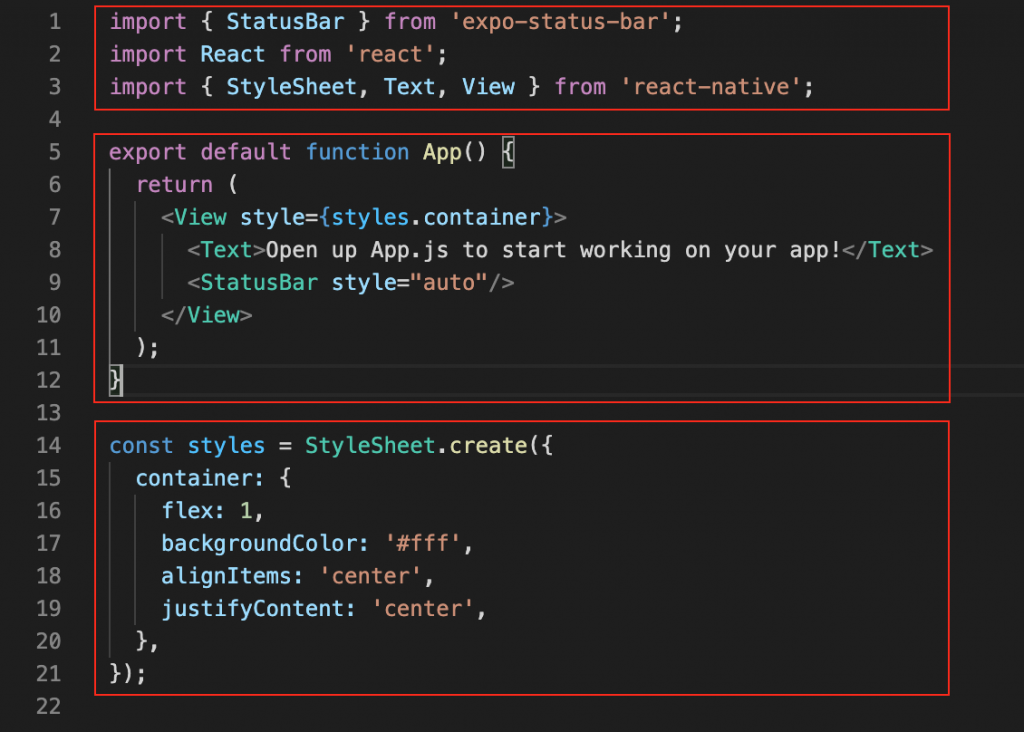
打開空白專案裡的App.js,裡面已經有寫好一些程式了,大概可以分成三塊區域,最上面的是匯入模組區域,中間的是渲染畫面區域,最下面的則是格式設定區。
所有用到的元件都得先匯入(import)才能使用,語法為import {多個元件} from ‘元件所在的檔案’,基本上很多常用元件都包含在react-native.js這個檔案裡,.js可省略不打。
export default這段指令會將元件匯出發佈,後面要宣告一個函數(名稱隨意),函數的return會輸出類似HTML的標籤式元件。與網頁標籤最大的區別在RN標籤的開頭皆為大寫,以下為RN)與HTML常用標籤的對比:
| RN標籤 | HTML標籤 |
|---|---|
| View | div |
| Text | p |
| FlatList | ul、li |
| Image | img |
&小重點1:RN所有的元件必須包含在單一標籤之內
&小重點2:return後面不能直接換行,必須有文字
&小重點3:return內可以使用變數,但寫法要用{變數}
標籤式元件的style參數可設定標籤的格式,有點類似網頁css的概念。StyleSheet.create()函式可用來傳遞元件格式,以js物件語法方式宣告各種元件格式設定,格式參數與css接近,而呼叫各種元件格式物件的方法為styles.自訂格式物件名稱。
*小提醒:StyleSheet也需要import,元件位置在react-native.js,我在測試的時候因為沒有import出現錯誤,檢查了才發現忘記匯入此元件。
