今日關鍵字:stack navigation
現在想要在首頁上點擊輪播中的其中一個動畫時就跳到其細節頁面
該怎麼做呢?這時候又需要Navigation了
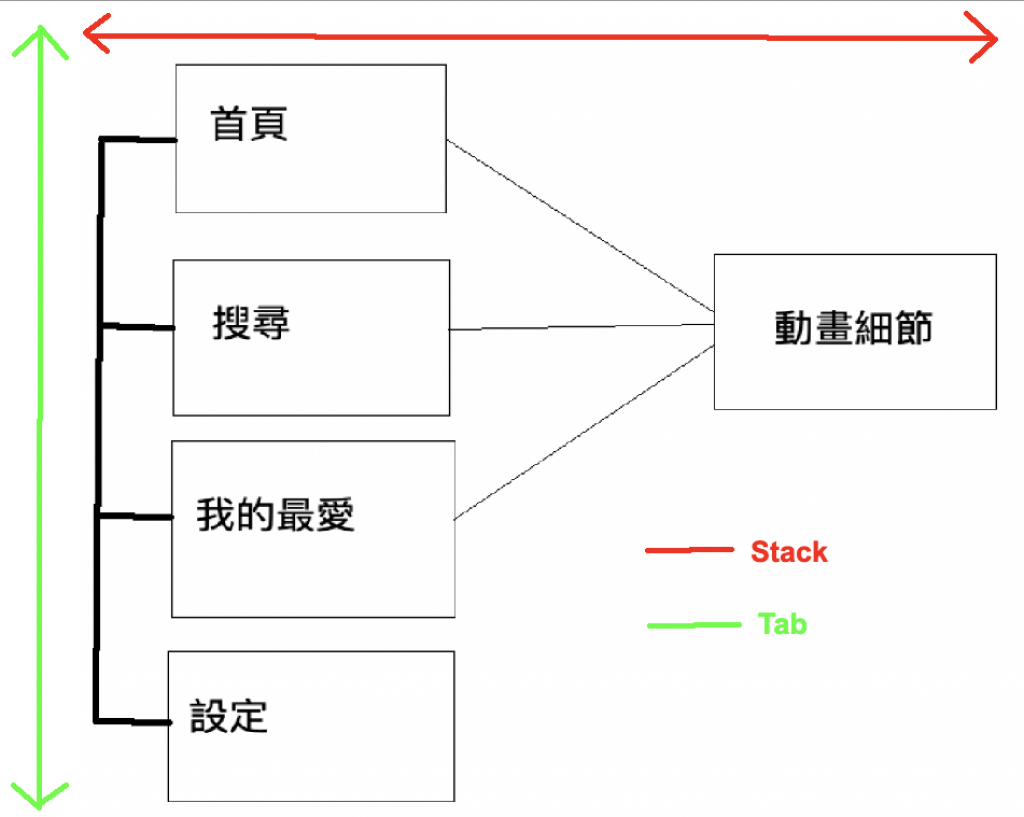
不過不同於導覽列進行的頁面切換(Tab Navigation)
這裡需要的是Stack Navigation
Tab是平行的切換
Stack是內外的切換,也因此會有上一頁下一頁的關係產生
先來進行安裝
yarn add @react-navigation/stack
...
嗯又少安裝了什麼![]()
來看看還需要裝什麼
yarn add @react-navigation/stack @react-native-community/masked-view react-native-gesture-handler
cd ios && pod install && cd ..
ios的指令不要忘記
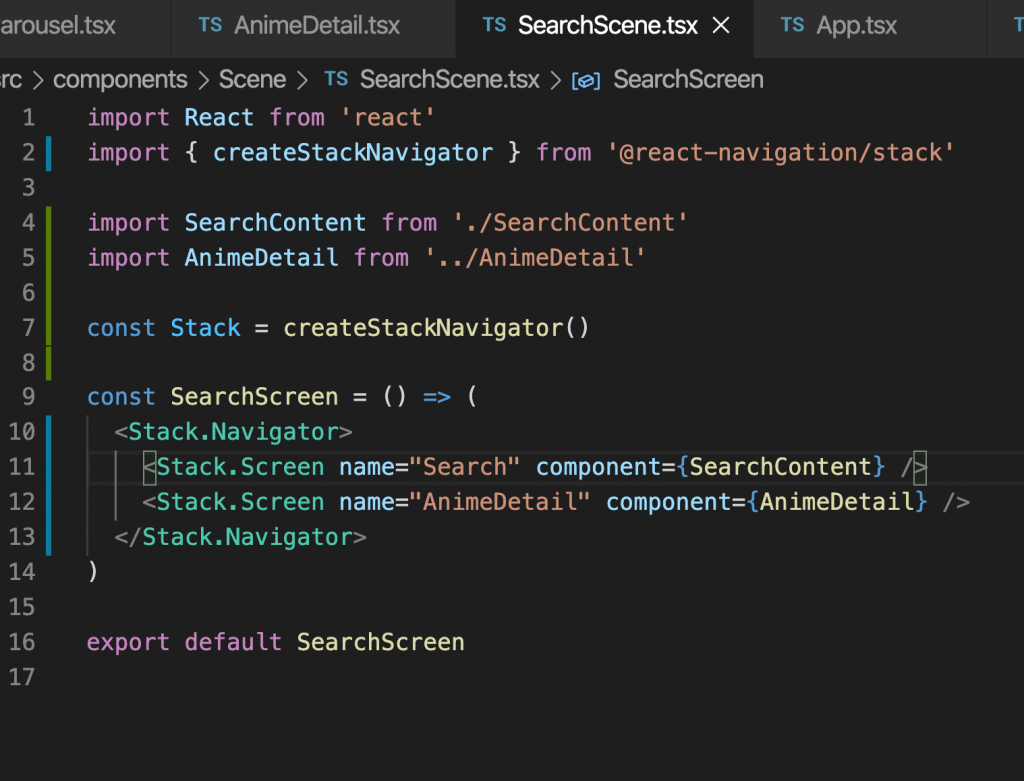
首先先定義頁面間的關聯
import { createStackNavigator } from '@react-navigation/stack';
const Stack = createStackNavigator();
function MyStack() {
return (
<Stack.Navigator>
<Stack.Screen name="Home" component={Home} />
<Stack.Screen name="Notifications" component={Notifications} />
<Stack.Screen name="Profile" component={Profile} />
<Stack.Screen name="Settings" component={Settings} />
</Stack.Navigator>
);
}
Home->Notifications->Profile....
當然像我的App預計頁面少
甚至只有兩層
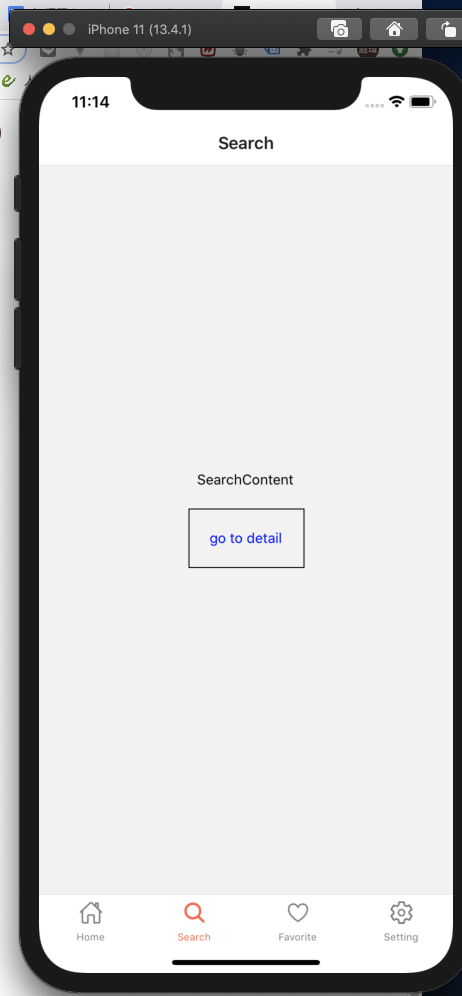
然後再以點擊的方式觸發跳轉
<Button
title="go to detail"
onPress={() => navigation.navigate('AnimeDetail')}
/>


不過這個是目前還空空如也的搜尋頁面
如果是有個輪播的首頁呢?
這裡可以先看一下官方的demo
擷取一部分來看
return (
...
<Button
title="Go to Notifications"
onPress={() => navigation.navigate('Notifications')}
/>
...
);
}
有個麻煩的地方是
跳轉時需要傳遞下來的navigation這個props
如果像我的首頁現在的結構是Homescreen=>Carousel
需要做一次props的傳遞
如果層數數更多呢?難道要一直傳遞嗎?
官方這方面也提出了解決辦法
使用他們定義的Hook:useNavigation
解決了需要導航卻無法直接傳遞props或巢狀太多層以致於難以傳遞的情況
直接插入這個hooks之後像props一樣直接使用就可以了
import { useNavigation } from '@react-navigation/native';
const Carousel = (...) => {
const [active, setActive] = useState(0)
const navigation = useNavigation()
...
const renderItem = (...) => (
<View style={styles.itemContainer}>
<TouchableOpacity
activeOpacity={1}
onPress={() => {
navigation.navigate('AnimeDetail')
}}>
...
這時候如果內頁的標題想要客製化
而不是只是寫個AnimeDetail
可以在外層的
<Stack.Screen name="Home" component={HomeScreen} />
中加個option
<Stack.Screen
name="AnimeDetail"
options={({ route }: passingProps) => ({
title: route.params!.anime.title
})}>
{(props: passingProps) => (
<AnimeDetail animeIndex={props.route.params!.anime} />
)}
</Stack.Screen>
然後為了顯示動畫內容,也把選到的動畫物件以props的形式傳遞進去
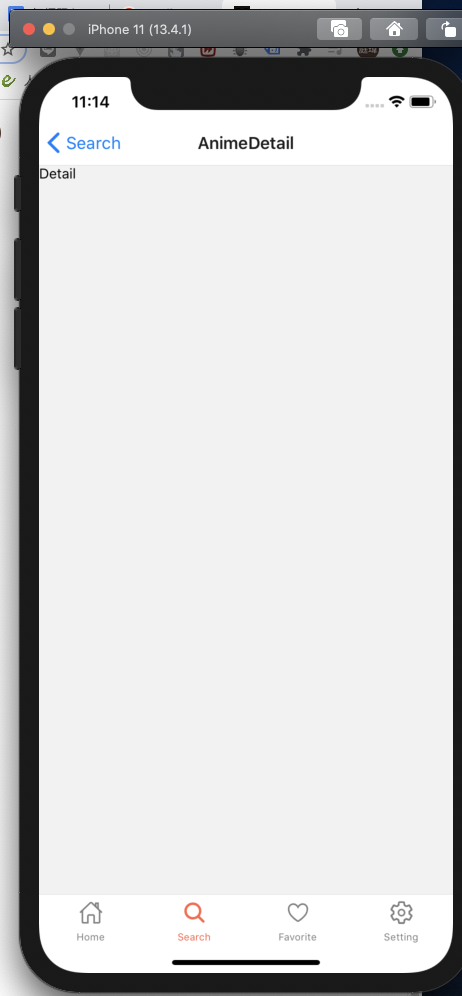
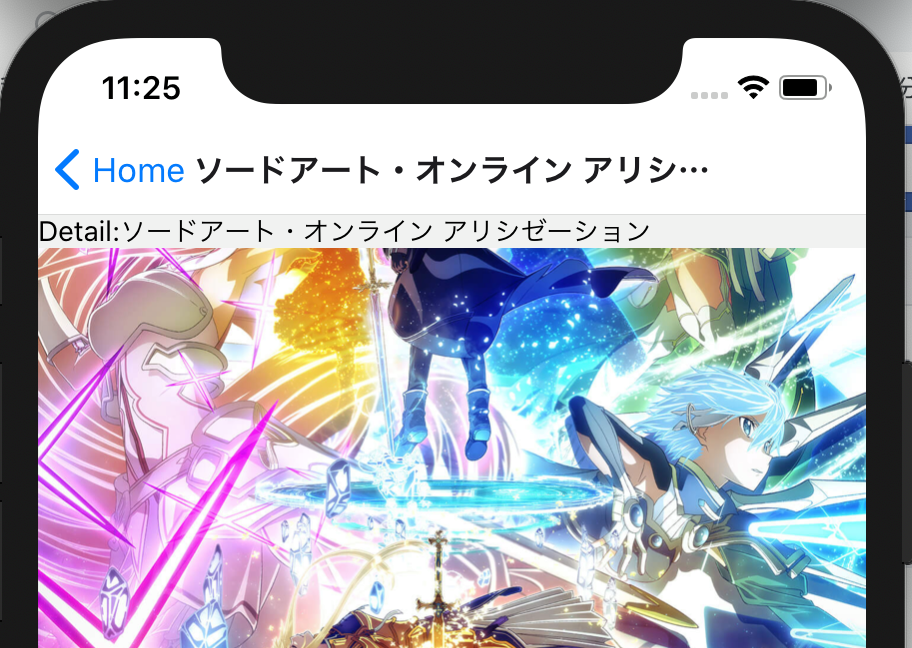
成果
(說起來現在的動畫標題真的越來越長...)
明天來談談圖片載入速度的問題
參考:
