今日關鍵字:Fast
由於首頁有一堆圖片要開(我的圖片是用連結外連的)
所以當首頁要全部載入時,只有一個字...卡
雖然RN本身也是像瀏覽器一樣有cache機制
不過使用起來真的是卡啊![]()
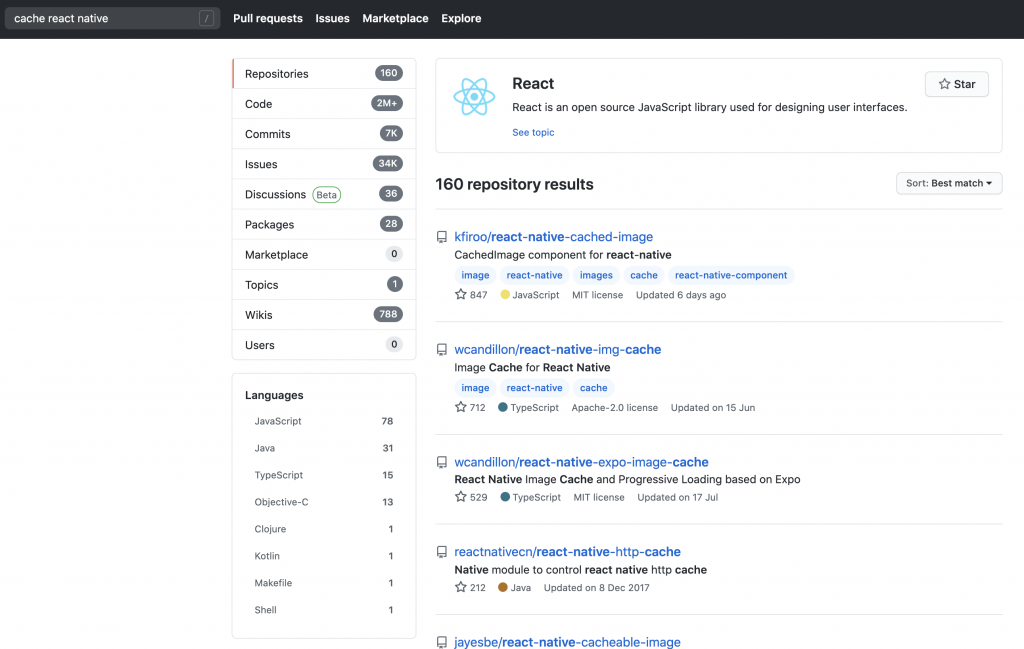
於是用cache當關鍵字上github找找看套件
嗯...也不是說不好啦
但感覺要用套件就是星星數至少要有K吧![]()
再找找看好了(喂

...對
我的確是希望載入快一點啦
但這樣不會太白話嗎?
(論關鍵字的重要性)
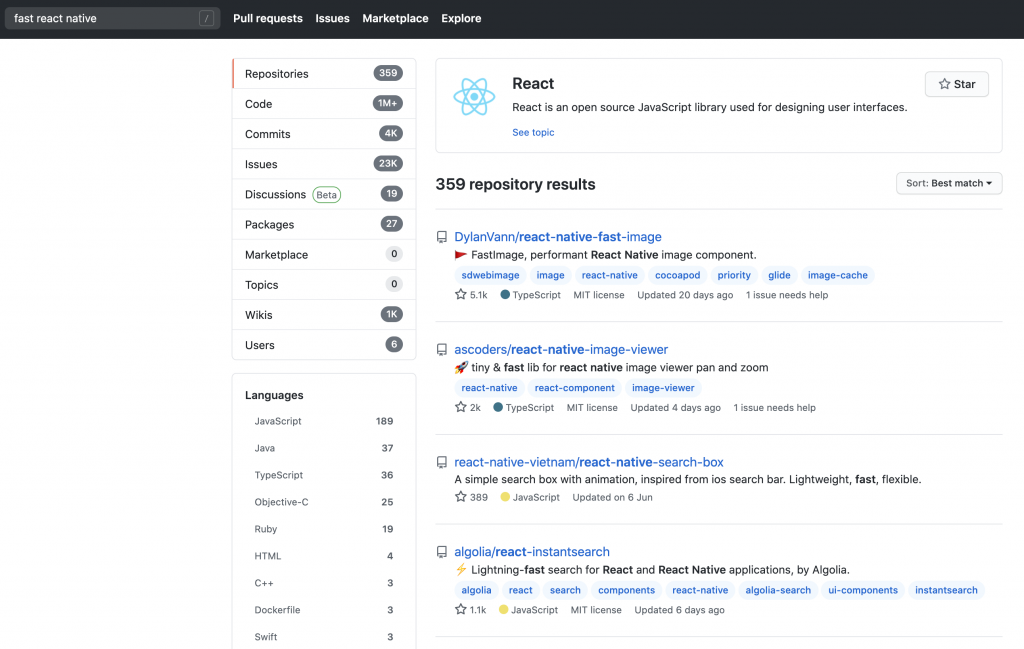
react-native-fast-image
來看一下這個套件幫忙解決了什麼問題
yarn add react-native-fast-image
cd ios && pod install && cd ..
使用方法很簡單
把套件裡的主要元件FastImage直接取代RN的Image就可以了
import FastImage from 'react-native-fast-image'
...
<FastImage
style={styles.itemImg}
source={{
uri: item.imgLink
}}
/>
跟原來的有87%像
值得要注意的是官方的範例
const YourImage = () => (
<FastImage
style={{ width: 200, height: 200 }}
source={{
uri: 'https://unsplash.it/400/400?image=1',
headers: { Authorization: 'someAuthToken' },
priority: FastImage.priority.normal,
}}
resizeMode={FastImage.resizeMode.contain}
/>
)
其中的
resizeMode={FastImage.resizeMode.contain}
會讓我原本滿版的圖
變成有兩道白邊
不過這個其實語意上跟css的background-size是一樣的contain:當圖片大於區塊時會維持原比例把圖片縮小擠進來
解決的方法就是...刪掉這個props
由於預設是cover
所以刪除之後又回復成滿版了
明天預計來做細節頁面的點擊愛心及鈴鐺效果
