今日關鍵字:Icon
最後一天希望能給自己的App一個Icon
不過既然Splash Screen已經拿React的Icon來做了
Icon也暫且拿同樣的素材吧![]()
Icon需要相當多不同的Size,幸好很多網站都可以上傳一張圖就搞成適當的大小


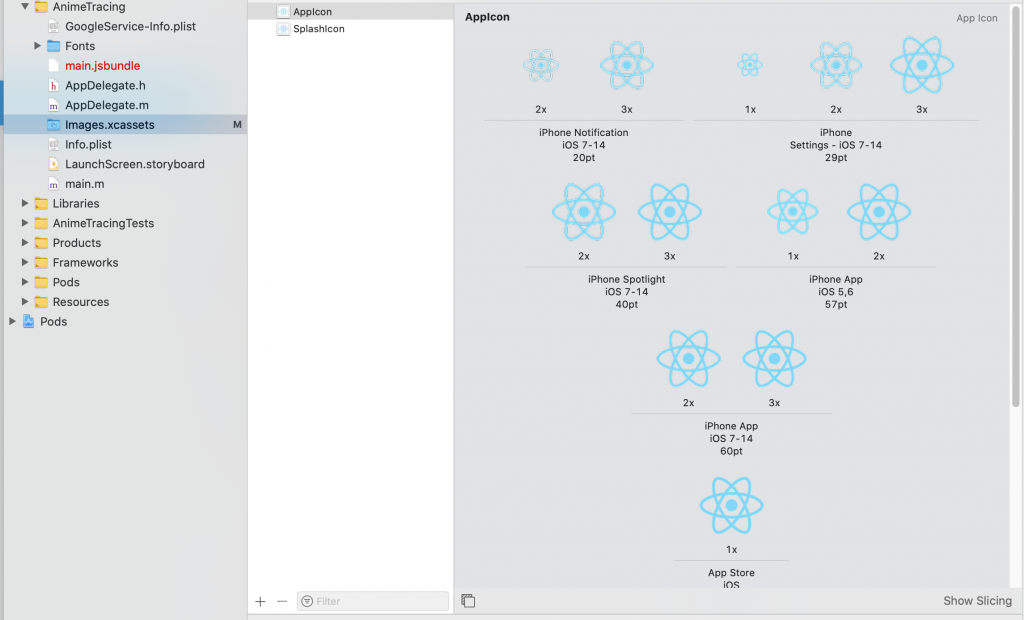
用Xcode打開專案名.xcworkspace的Images.xcassets下的AppIcon
並把剛剛裁完的Icon依尺寸一個蘿蔔一個坑地丟進去
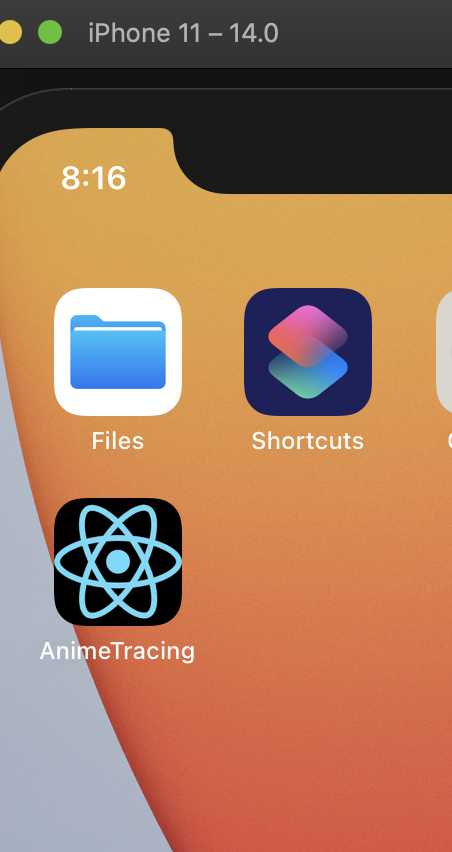
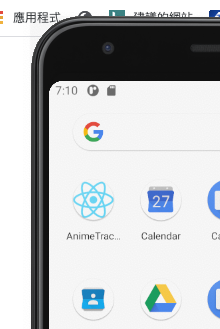
成果:
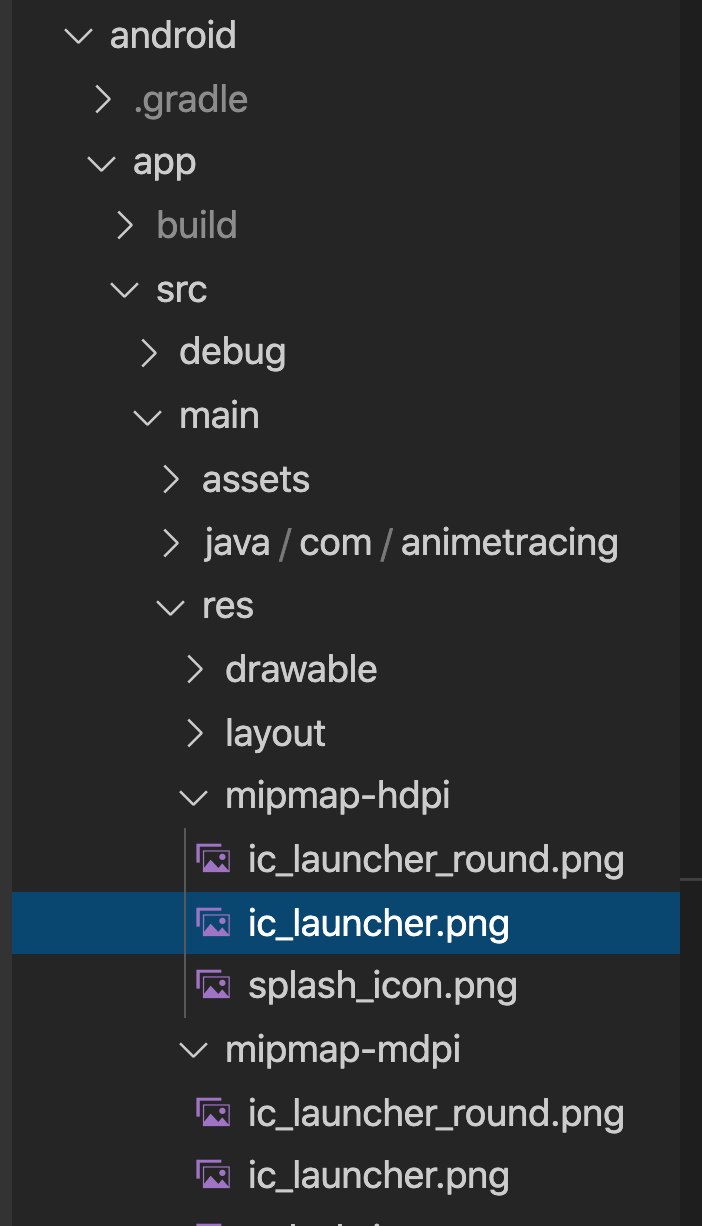
將素材圖放入/android/app/src/main/res中mipmap-開頭的五個資料夾中,檔名要改得跟原來的Icon相同
(跟Splash Screen放的地方相同)
成果:
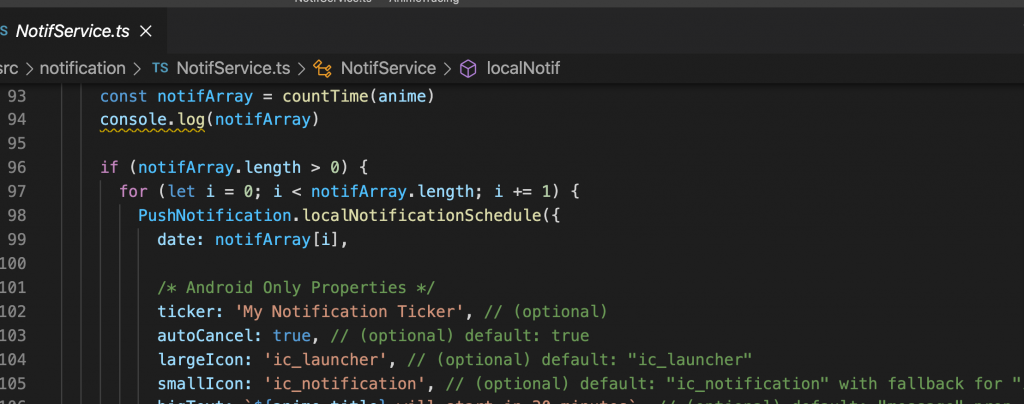
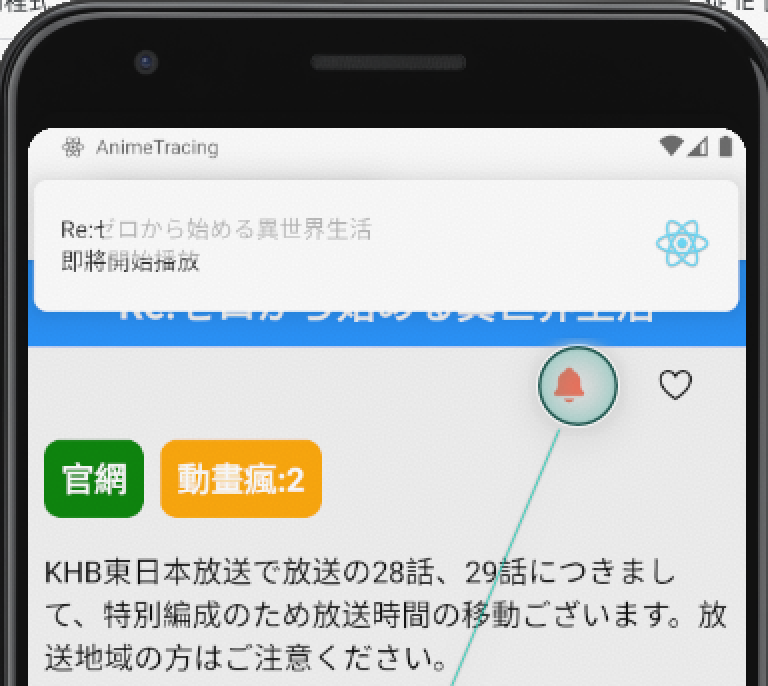
另外由於通知吃的也是這組Icon
所以通知的圖示也有了

時間過得很快,三十天過了
沒講到的東西很多
包括React Native的各基礎元件
包括如何排版
包括React Hook詳細用法......等
也沒有依照Android及iOS的使用者習慣調整
不過對我自己來說
真的沒有用Expo就做出點東西了(然後如各位所見的確是地雷踩到飽)
增加很多對iOs及Android的初步了解
也對於React及Redux更加熟悉
雖然目前離上架還有距離
不過我還是會找時間努力調整
讓他往上架之路邁進的
沒想到這三十天能真的摸到這麼多東西
也謝謝一路看下來的大家,希望大家一路看下來也能有所收穫
如果大家遇到開發上的問題
最好的好友依然是
Google
真的怎麼找怎麼都有
(不過英文的資源還是相對完整)
最後補上整個App從頭到尾的操作影片:(iOS)
通知的部分為了方便測試我現在是依照剩餘集數每五秒跳一次
而非原本寫的一週跳一次
Android因為排版跟邏輯基本一樣就不另外補了
還有正在開發的後台
後續可能會在我空空的medium繼續寫(不過應該沒那麼快啦)
有問題歡迎提出指教或討論
希望明年還能再參賽!![]()
