由於手上沒有iOS手機,所以這裡只build成apk
keytool -genkeypair -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
這裡的my-release-key跟my-key-alias是可以自由更改的
輸入一些自訂資訊後,就能生成*.keystore,這個東西一定要保管好
預設中這個是不會加入版控的,也說明這個東西不小心公開會有嚴重的資安問題
將*.keystore放入/android/app/
在android/gradle.properties新增變數(類似於環境變數)
MYAPP_UPLOAD_STORE_FILE=my-upload-key.keystore
MYAPP_UPLOAD_KEY_ALIAS=my-key-alias
MYAPP_UPLOAD_STORE_PASSWORD=*****
MYAPP_UPLOAD_KEY_PASSWORD=*****
android/app/build.gradle並輸入剛剛設定的環境變數...
android {
...
defaultConfig { ... }
signingConfigs {
release {
if (project.hasProperty('MYAPP_UPLOAD_STORE_FILE')) {
storeFile file(MYAPP_UPLOAD_STORE_FILE)
storePassword MYAPP_UPLOAD_STORE_PASSWORD
keyAlias MYAPP_UPLOAD_KEY_ALIAS
keyPassword MYAPP_UPLOAD_KEY_PASSWORD
}
}
}
cd android && ./gradlew bundleRelease && cd ..
便能在android/app/build/outputs/apk/release中找到打包好的apk:app-release.apk
這時便能直接把檔案安裝在手機上了

瘋狂閃退...之前插連接線當模擬機用的時候都還正常![]()
這個時候就要使用Android的除錯工具了:logcat
為了使用方便,去google store上看有沒有App版的
很多都需要root的,所以找了一個不需要root的App
這個App使用前有個前置動作,需要先把手機跟電腦以連接線連接
並在終端機輸入以下指令
adb tcpip 5555
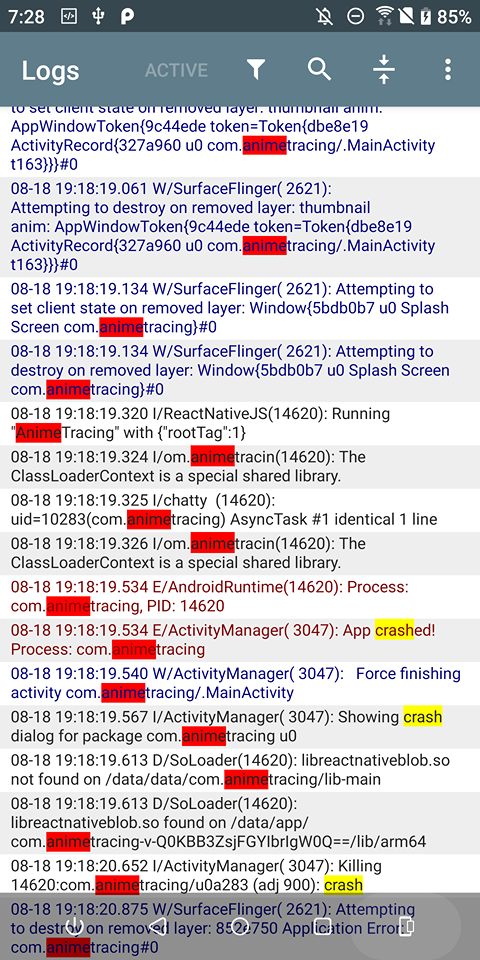
打開App後可以在右上角的漏斗輸入過濾的關鍵字(紅)
放大鏡可以輸入強調的關鍵字(黃)
不過這些關鍵字看起來沒什麼用
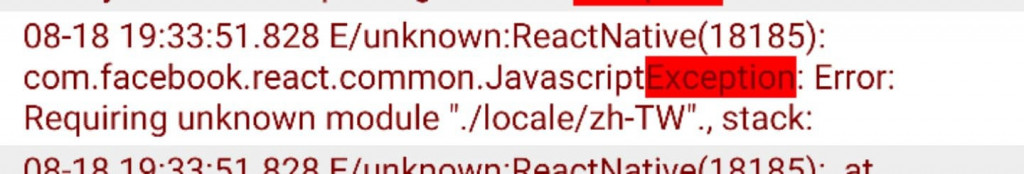
改成使用exception看看
說起locale...
在底部導覽列裡有著這一段
useEffect(() => {
moment.locale(lang)
}, [lang])
雖然之前改用date-fns已經沒有作用了
不過基於習慣先留著的竟然造成閃退
雖然刪掉就可以修好了
不過還是該來找閃退的原因
雖然之前說過,moment.js可以辨認zh-tw.zh-TW
但轉成android似乎就會出現問題
這裡只要把'zh-TW'轉成moment.js預設的'zh-tw'就沒問題了
useEffect(() => {
moment.locale(lang === 'zh-TW' ? 'zh-tw' :lang)
}, [lang])
明天來弄App的初始畫面
參考:
