哼哼,先來附上幾個專業的連結
今天來看↑↑↑大神們的文章 裝裝厲害厲害一下![]()
Step 1: 再次打開我完美的虛擬環境+打開我完美的terminal(終端機)
▲ 再次瞧瞧我完美的虛擬環境+打開我完美的terminal(終端機)
Step 2: 打上建立專案命令,來起一個專案名吧,按下你的Enter然後...敬請期待
vue create plan-b

!!等等!!
專案不要隨便建
等等找不到
建之前先跳到你想要的資料夾下唄
為了方便,菜鳥的我就建在桌面下吧 哈哈哈
cd Desktop

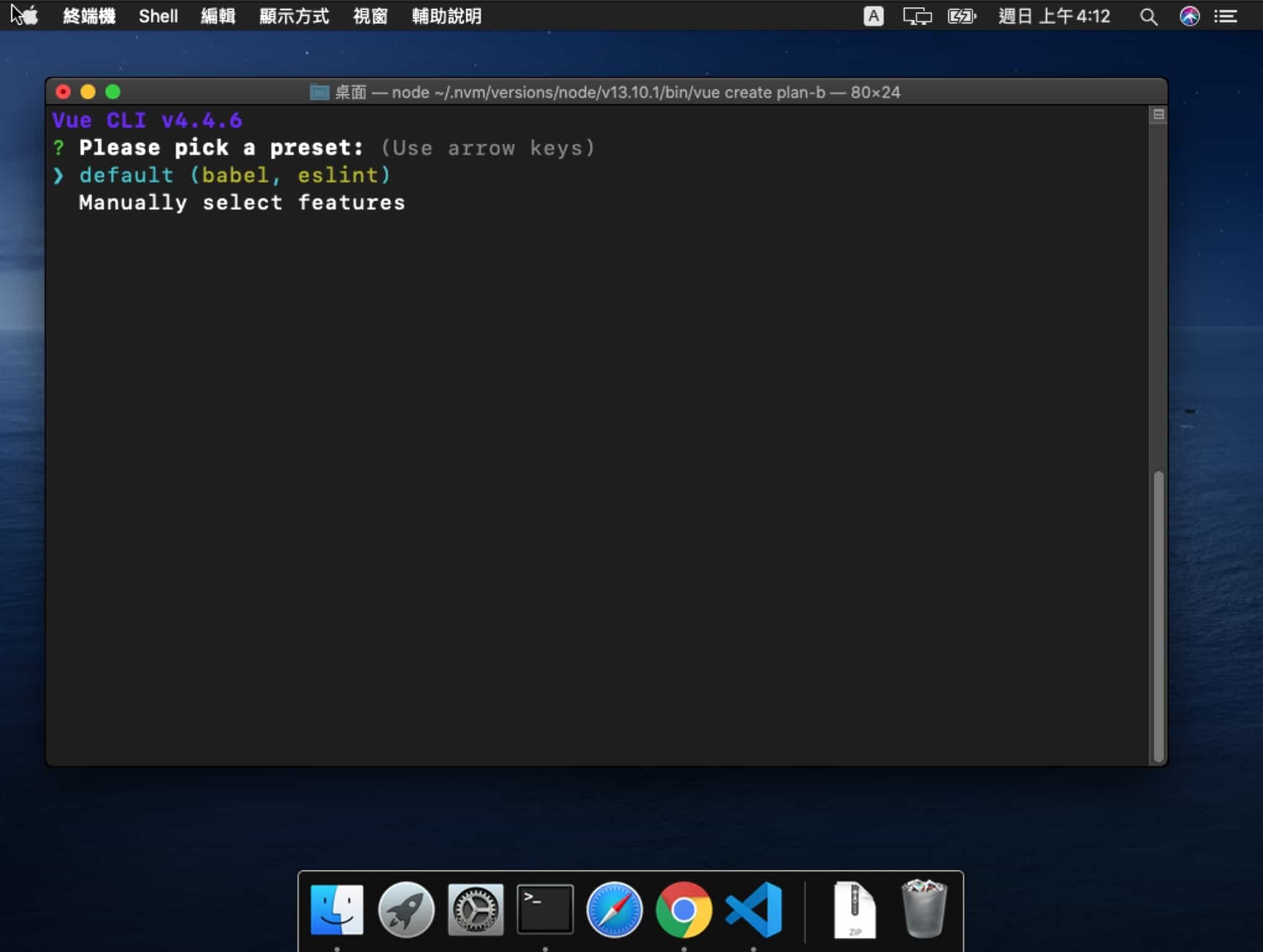
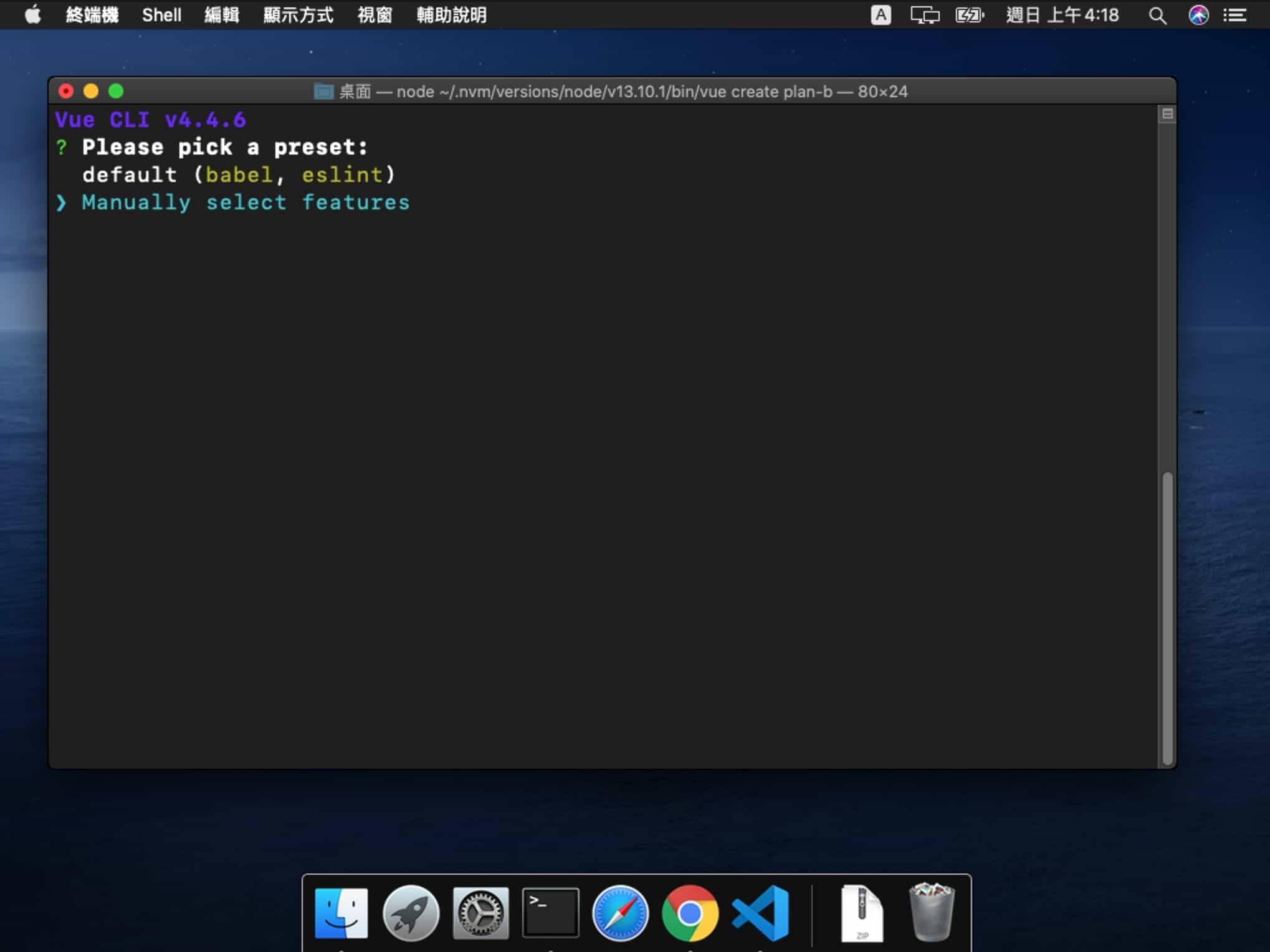
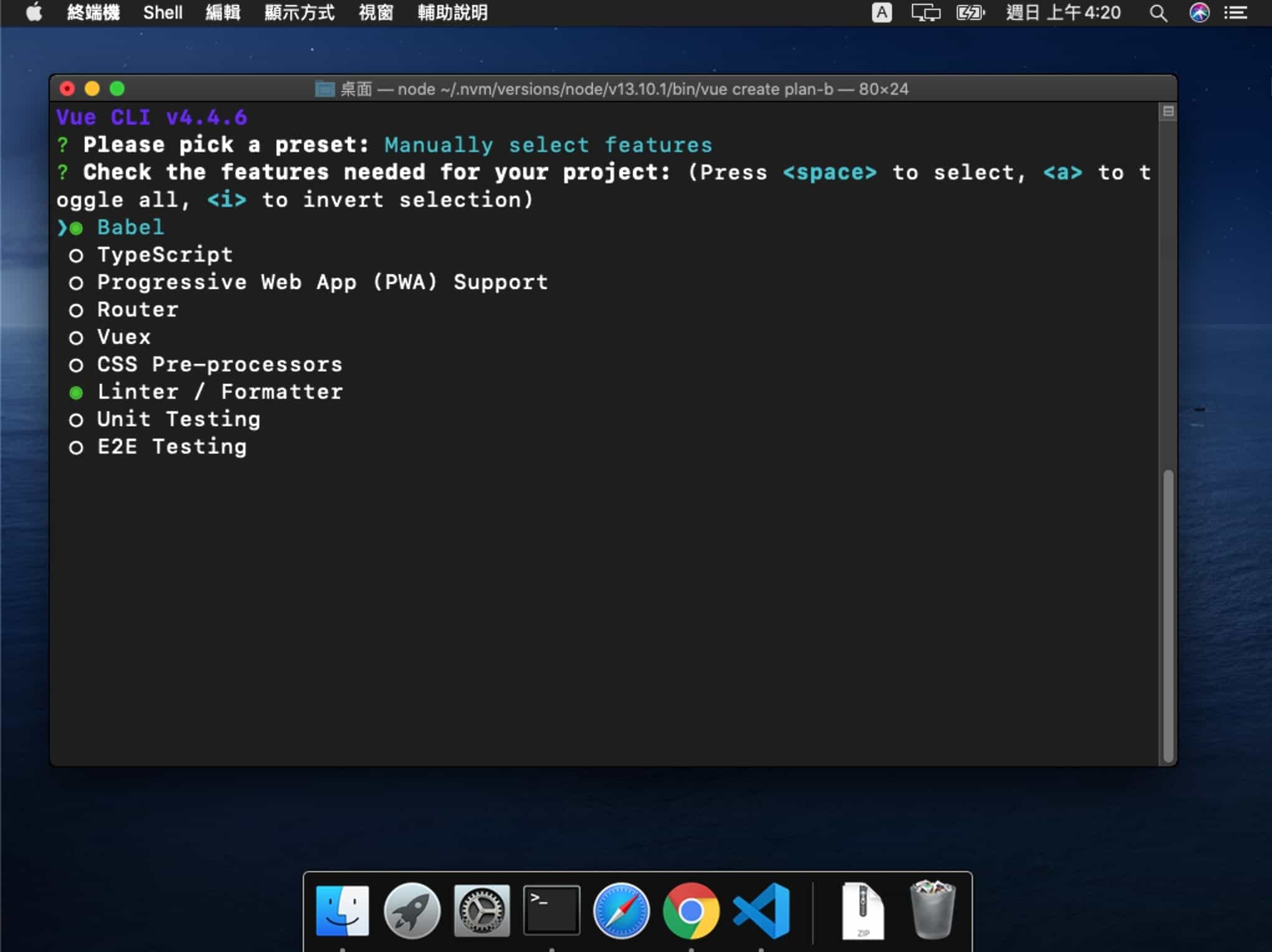
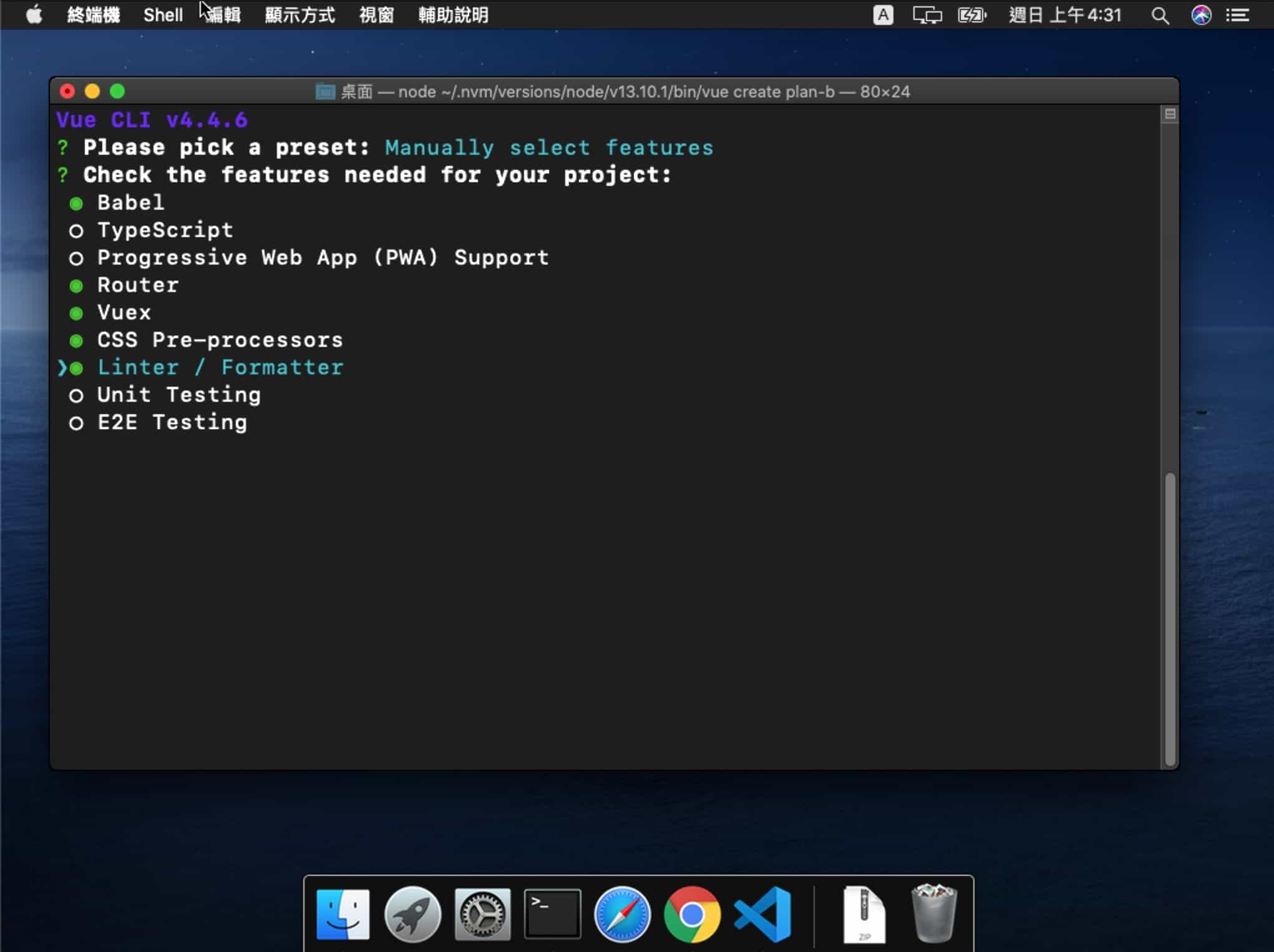
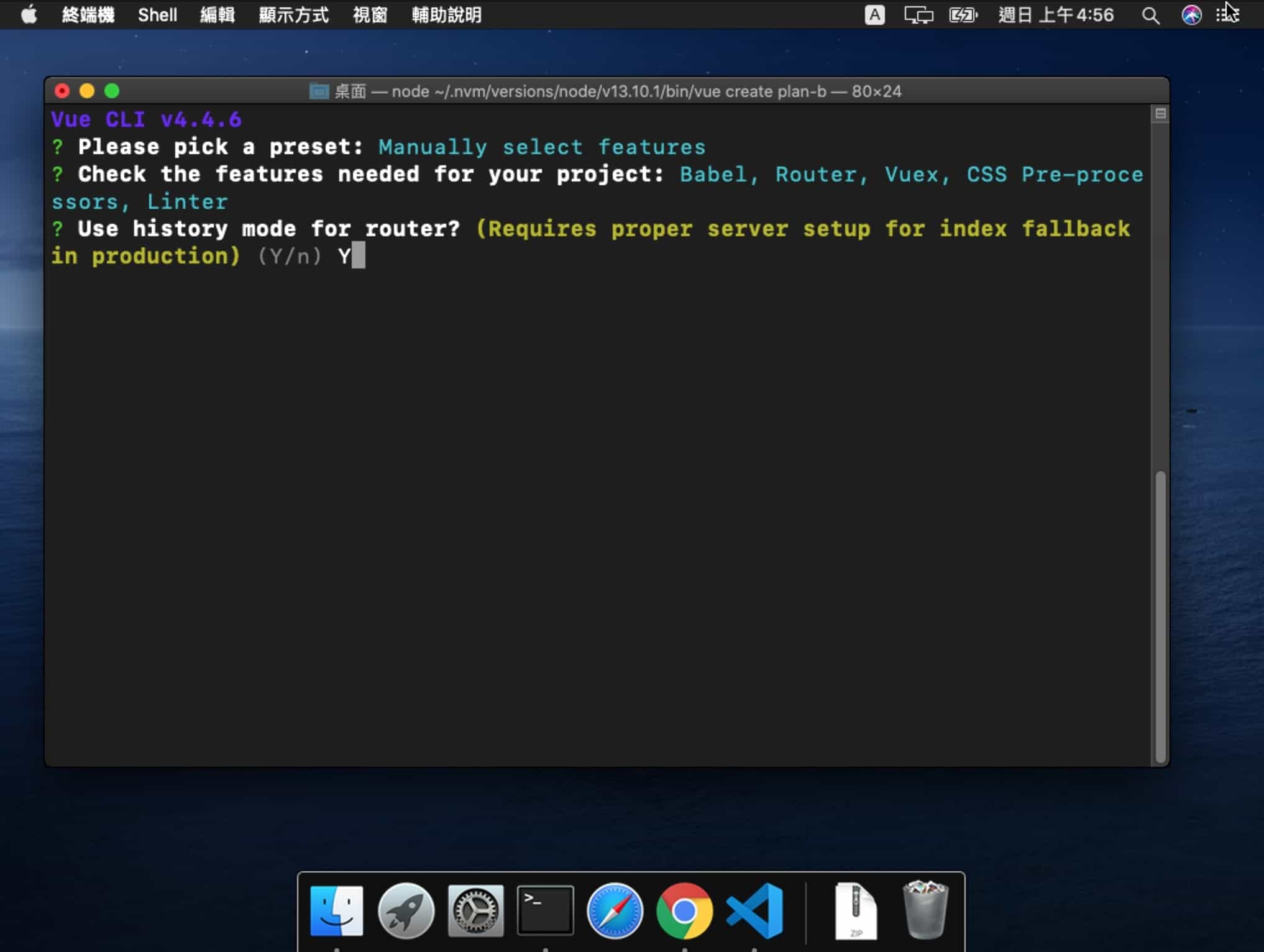
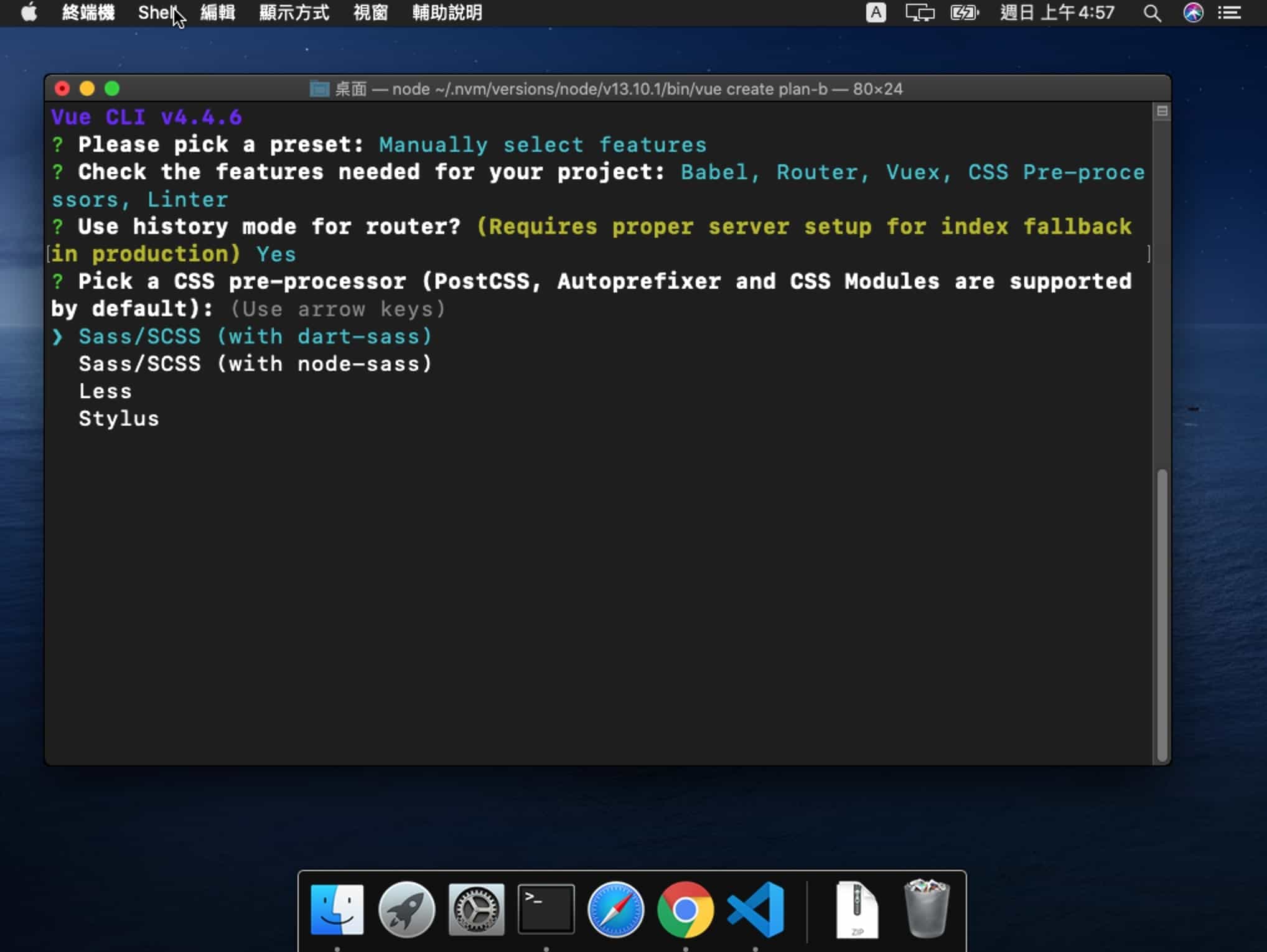
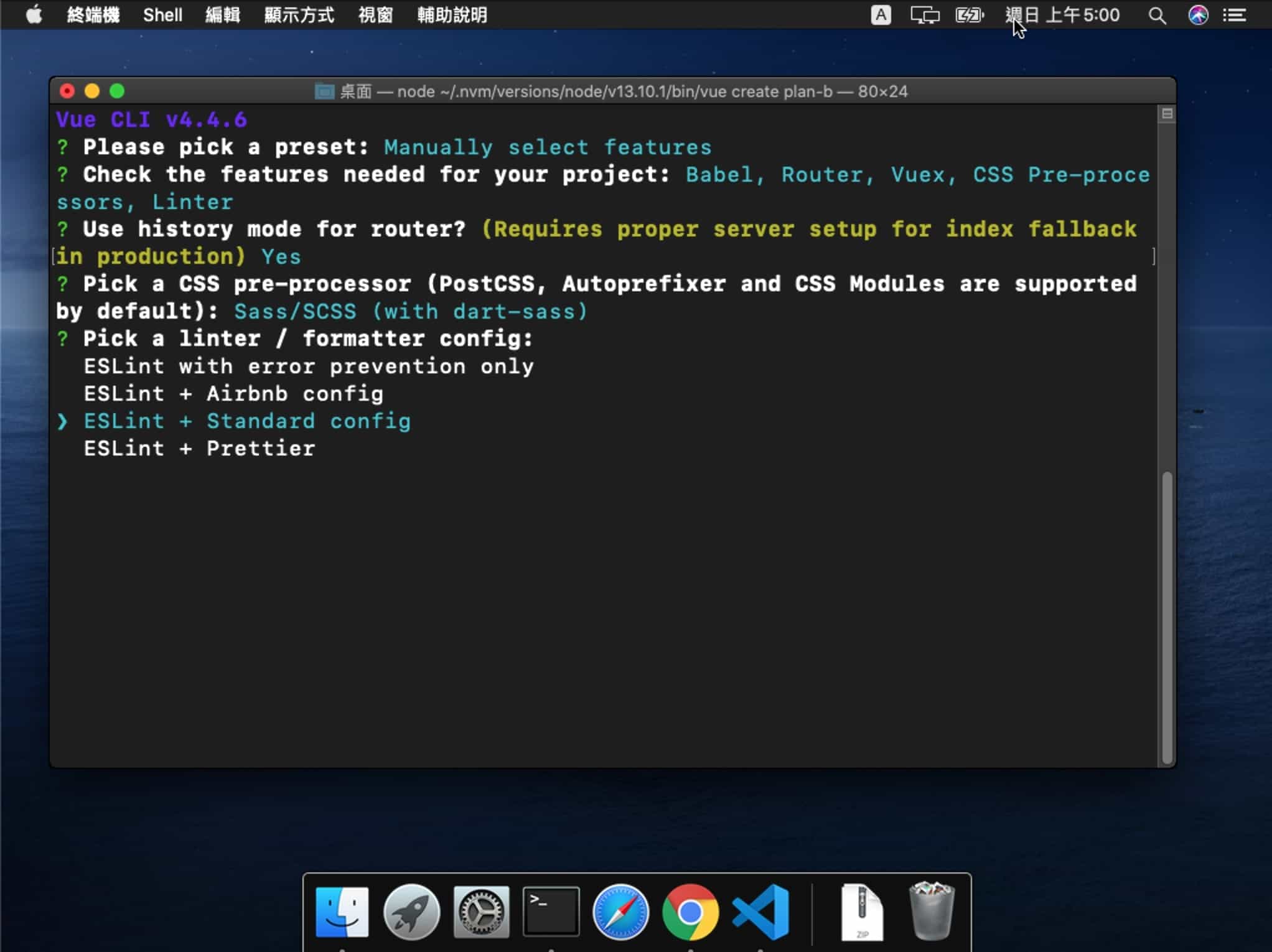
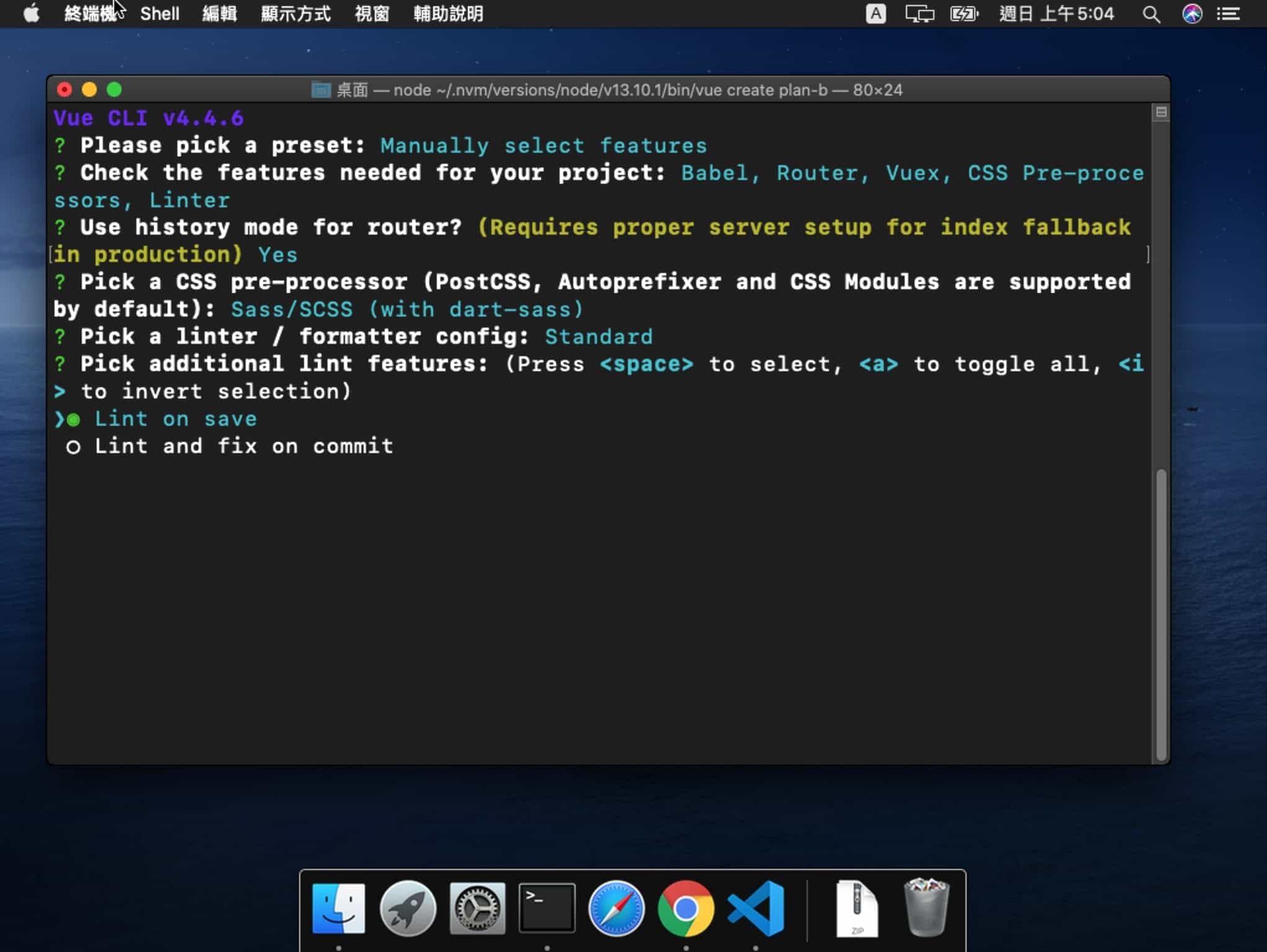
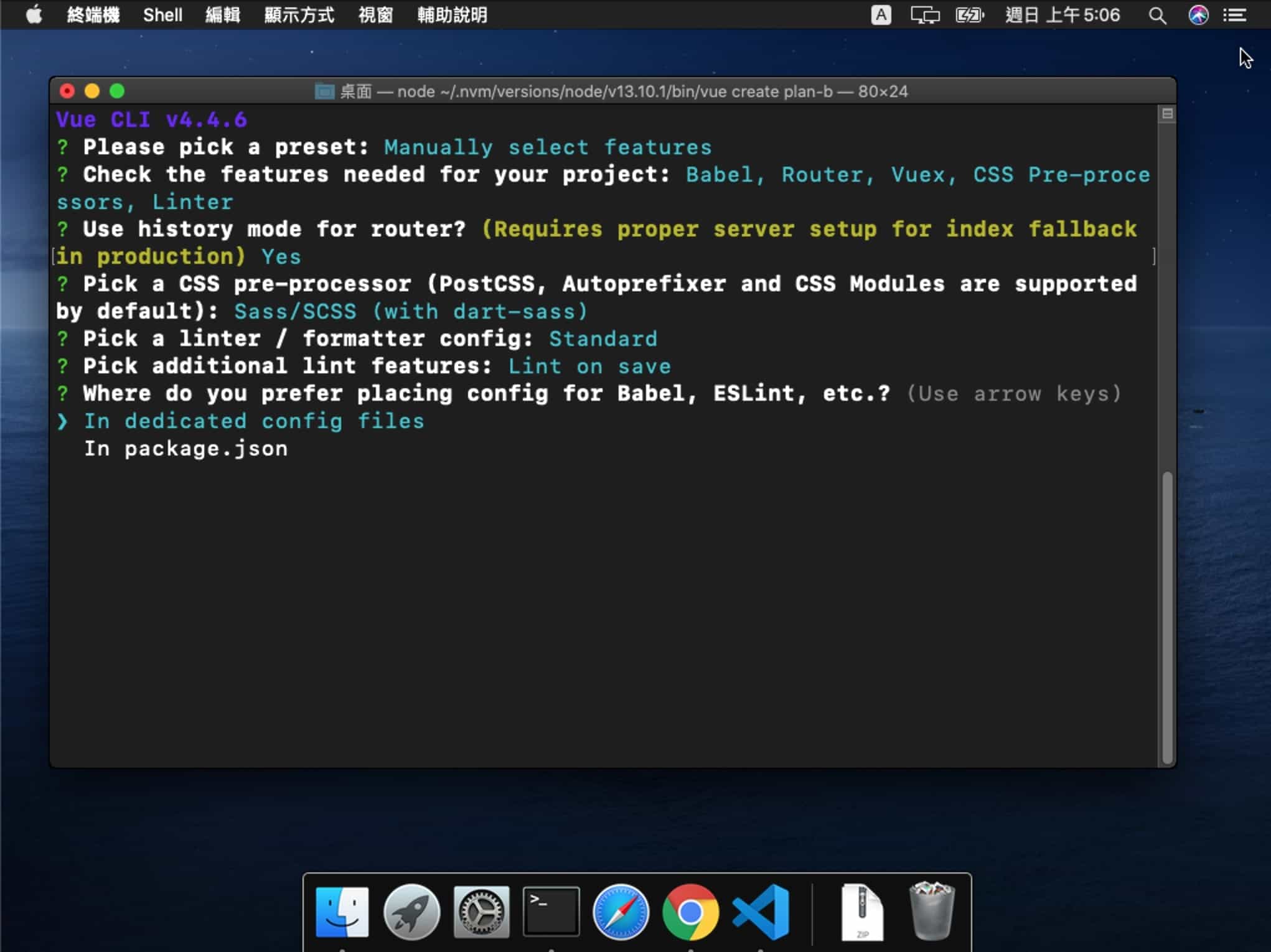
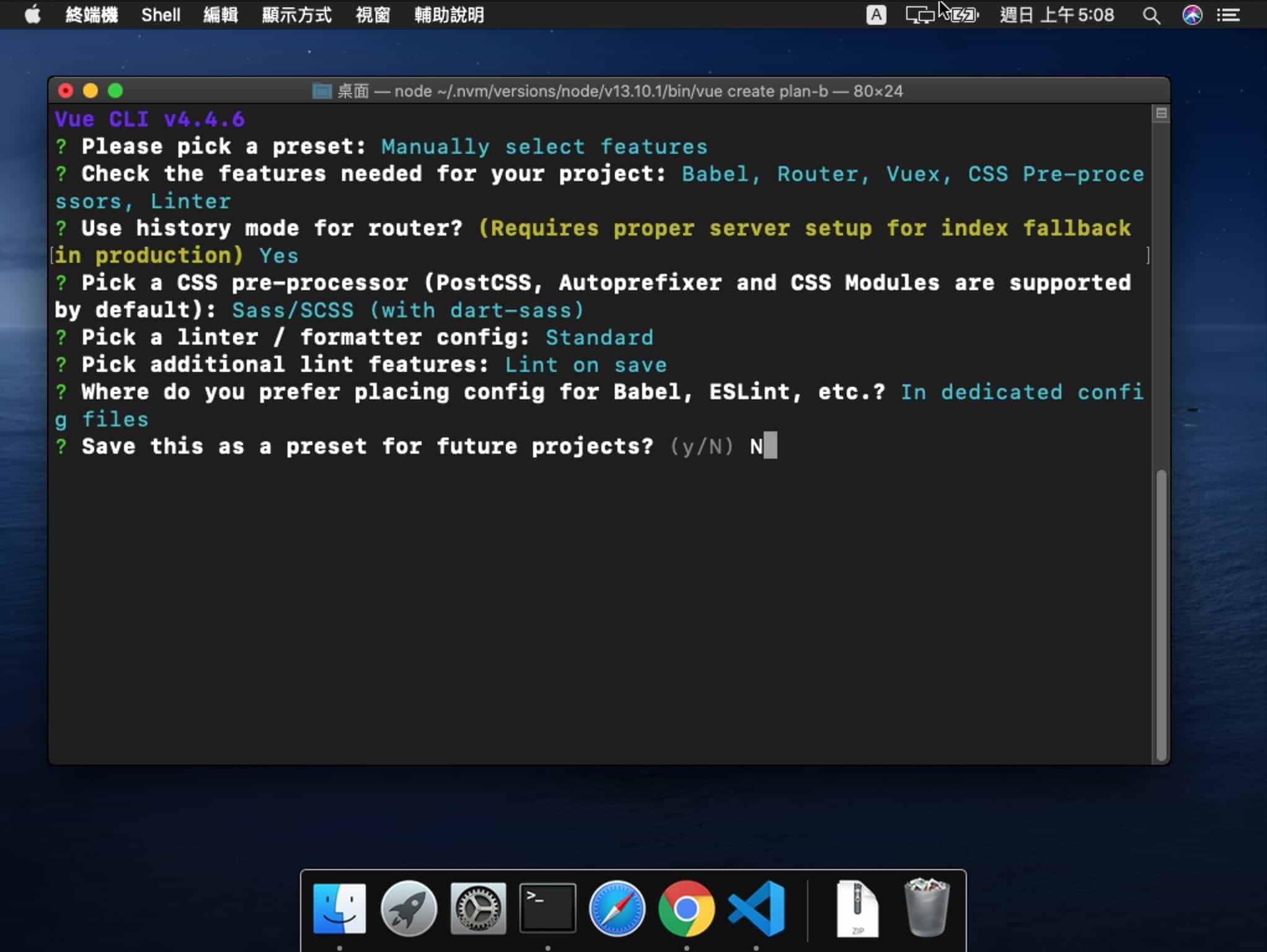
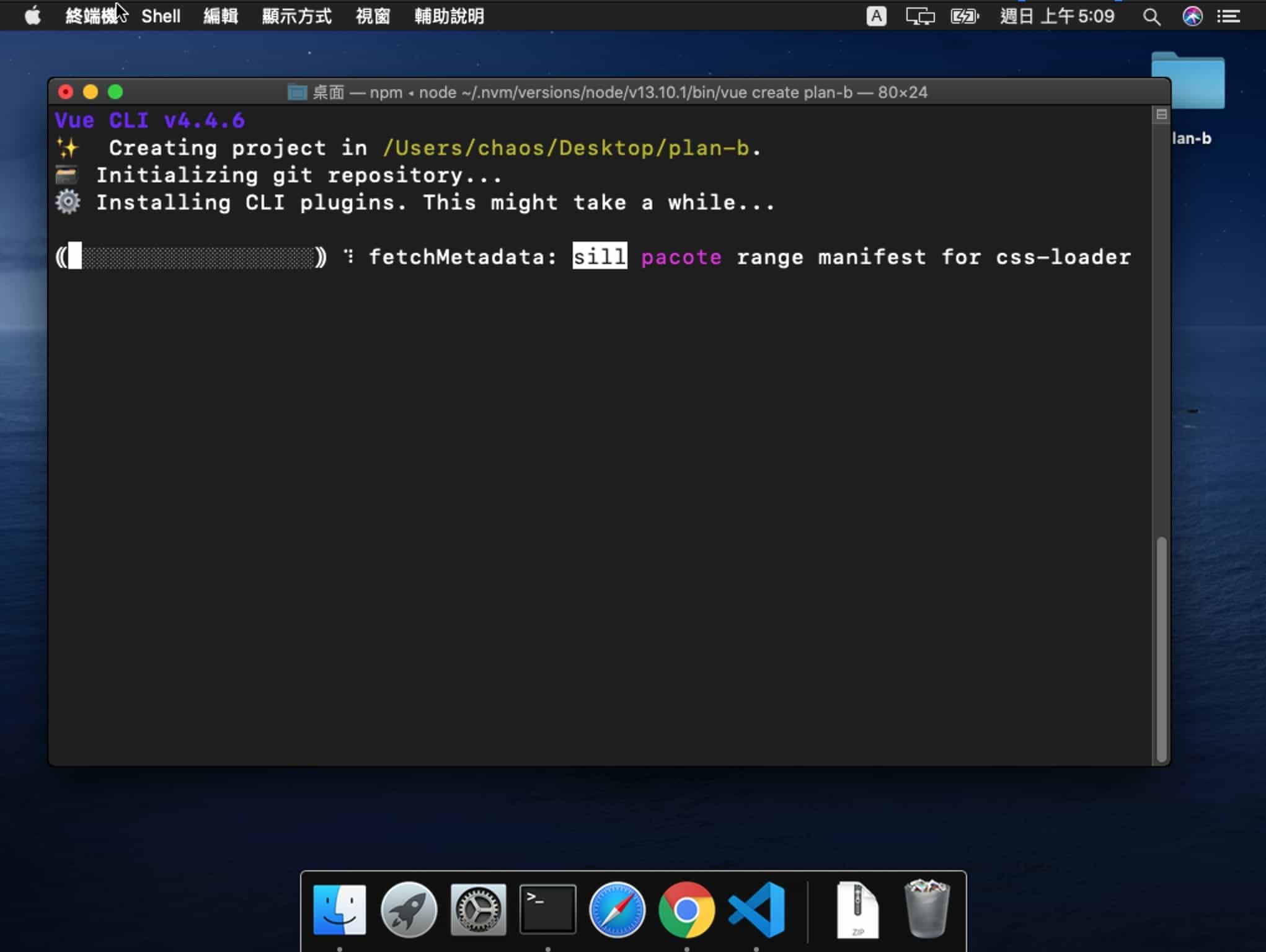
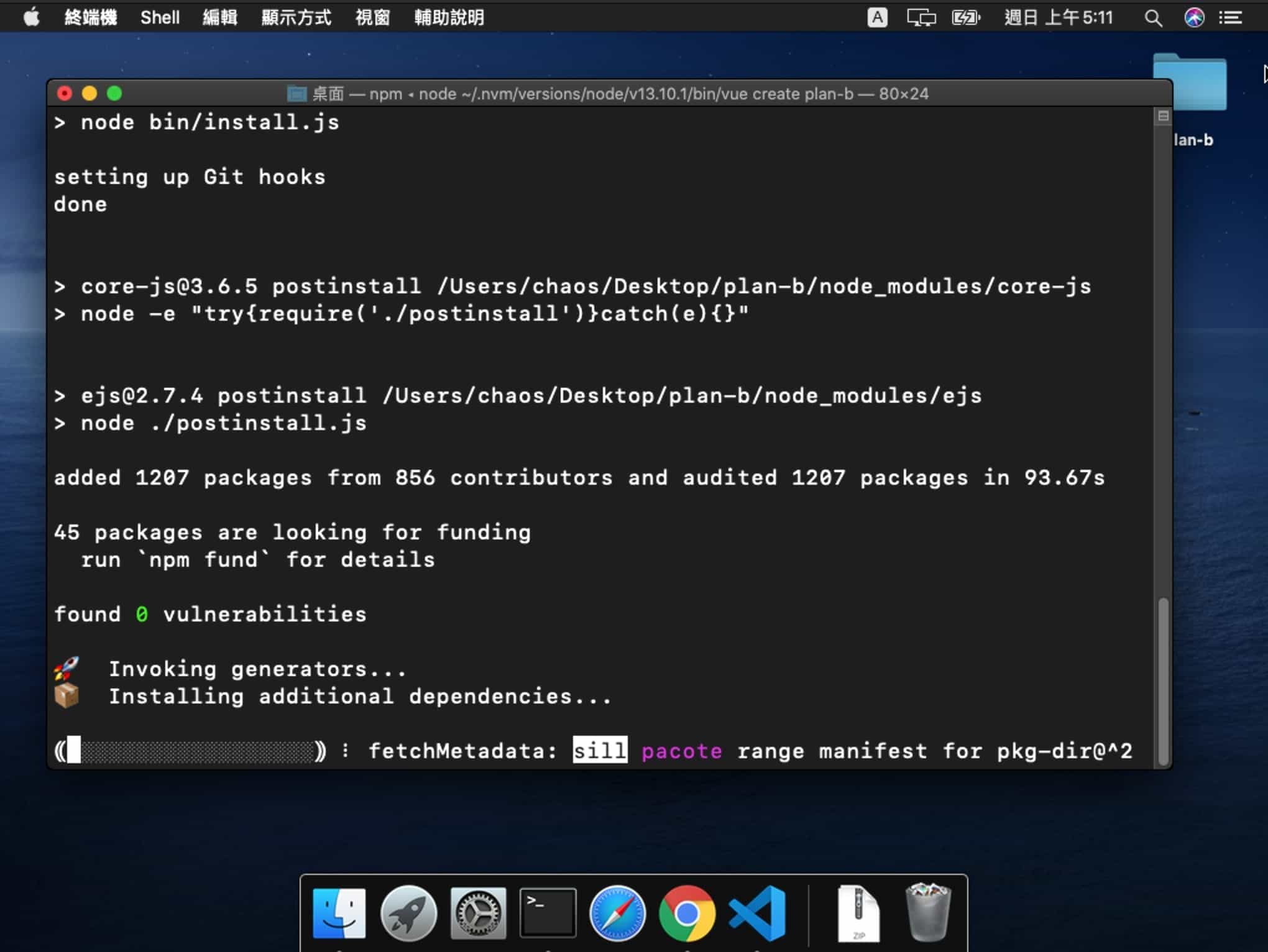
Step 3: 我們跟著大神們的腳步,手動自己想要的設定吧:













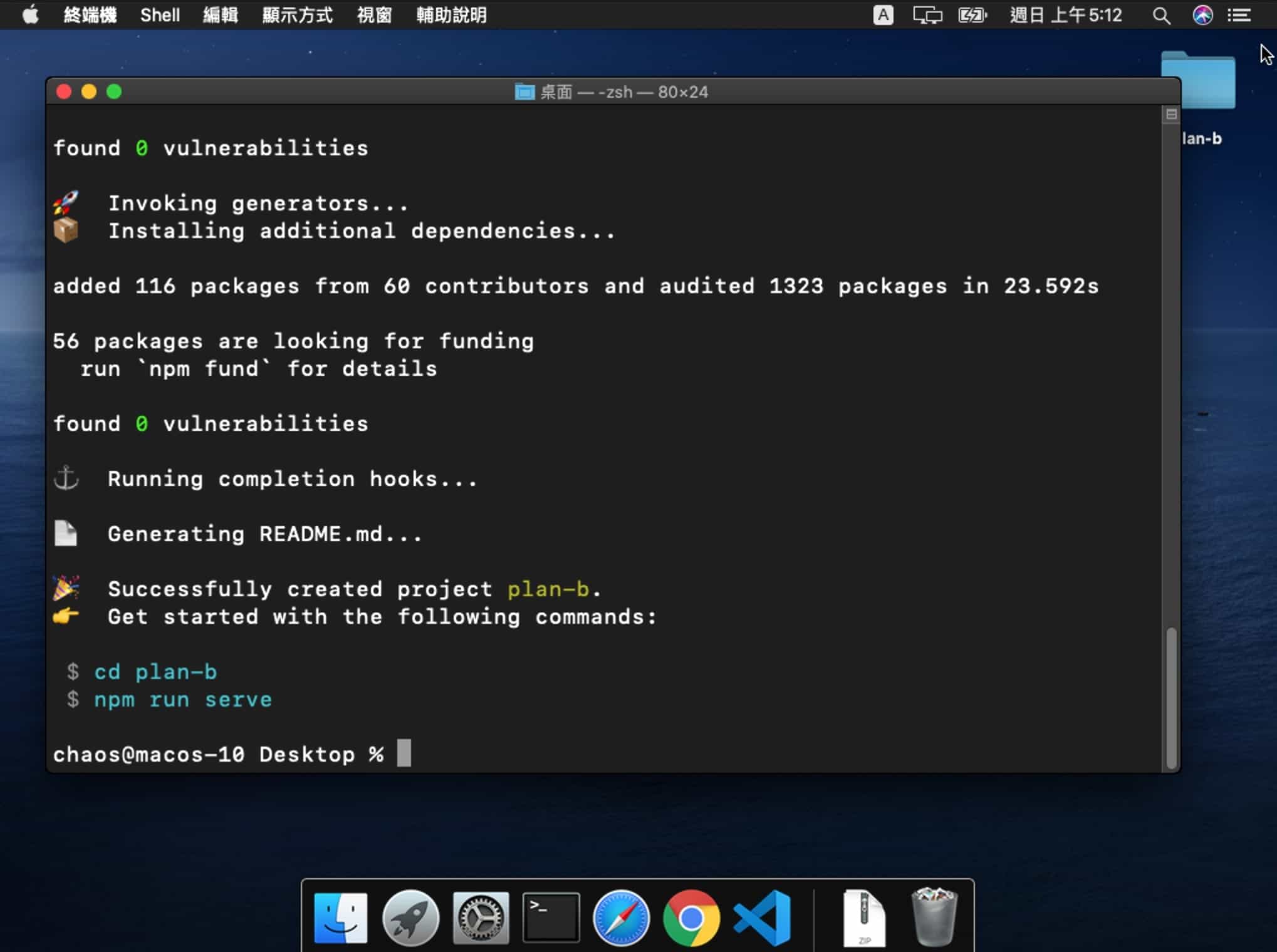
cd plan-b
npm run serve





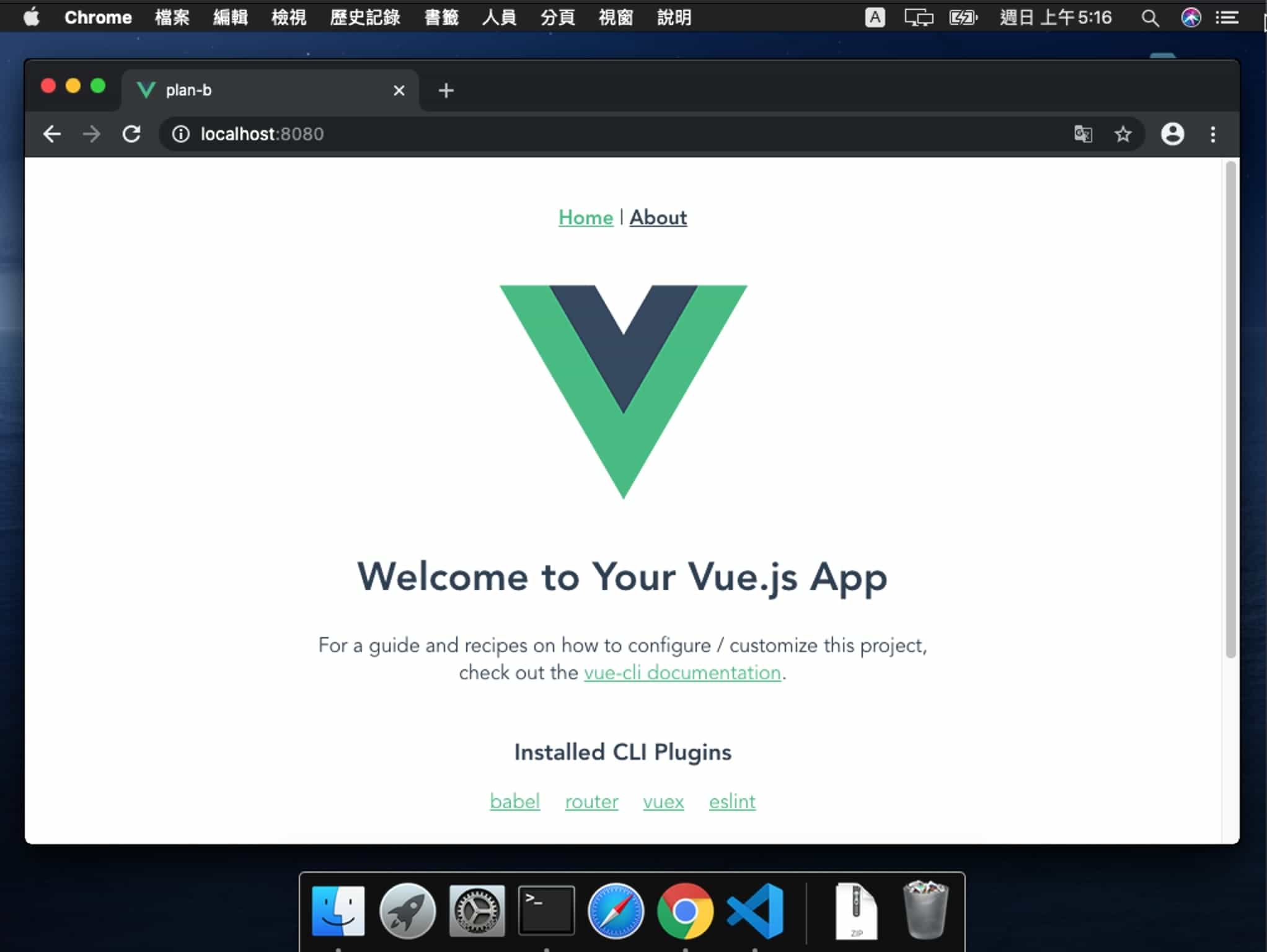
好瘩~今天也糊裡糊塗蒙混過關啦 明天再續!! ![]()
