好的,糊裡糊塗的終於麻煩之一的建專案部分在昨天已經建完啦!!!開勳~
先來附上昨天最後的圖唄
不錯不錯
好的
首先來講講昨天最後留了一個massage....( 痾 命案現場似的... )
「如果你專案要給人家,記得先把" node_modules "這資料夾砍了再給,不然讓你等到天荒地老~」
對對 沒錯
丟西基摳!!!
這洗勒公啥毀???
(笑) 首先
我們先來看看下:
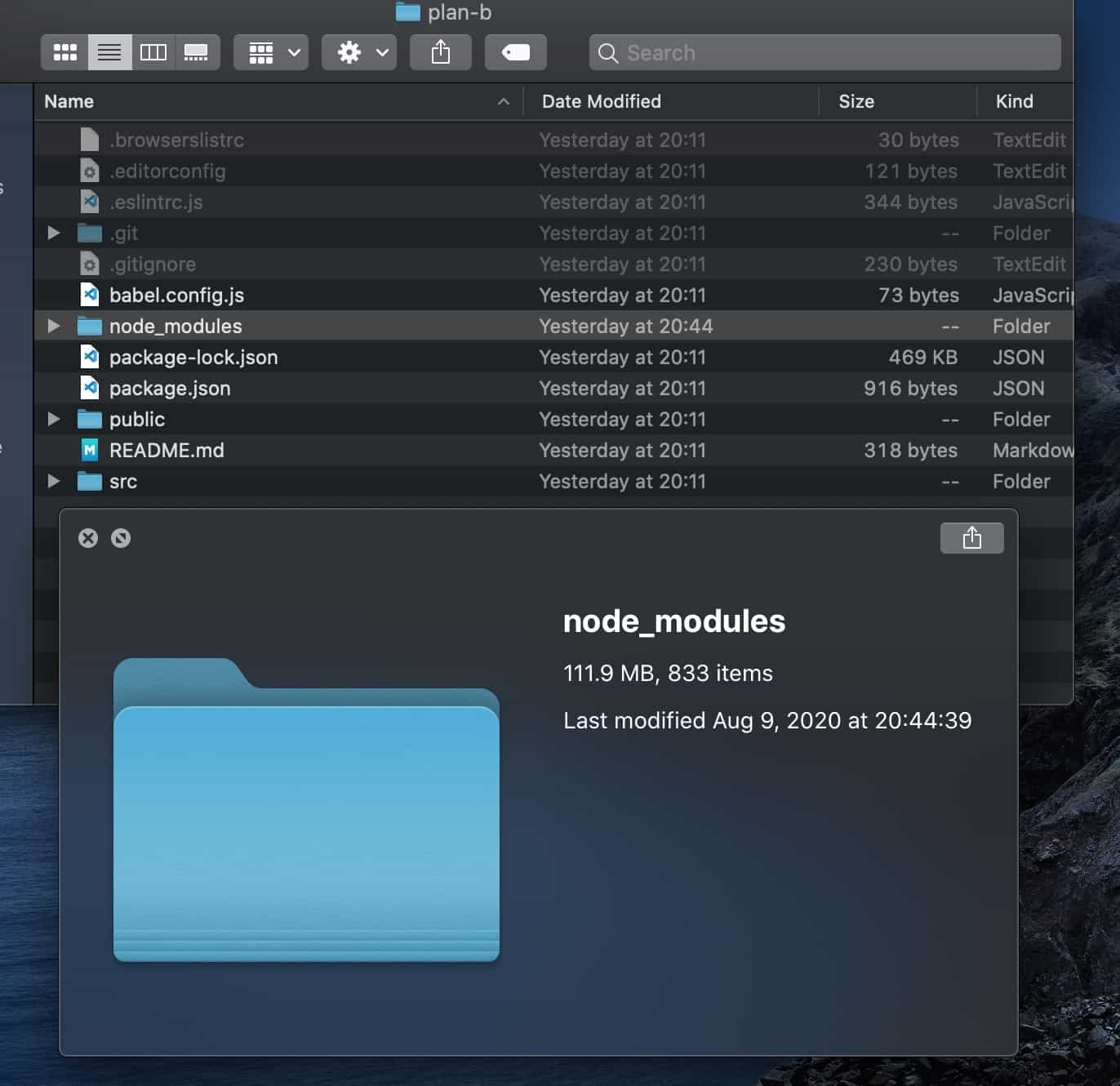
" node_modules ": 這個資料夾幹什麼的勒,他囤放了專案使用的套件工具,攏底加!來看看他的大小

痾...
還好還好,就
一百多MB ,然後 八百多個 檔案而已啦![]()
如果你想也把這包丟給別人,通常應該會先壓縮,然後等啊等 等啊等 再等啊等之類
然後再把這壓縮傳過去,然後等啊等 等啊等 再等啊等之類
掌聲鼓勵鼓勵 
年輕人啊~
好的,像Rookie這種年幼的
當然要想方設法一下啦
不錯
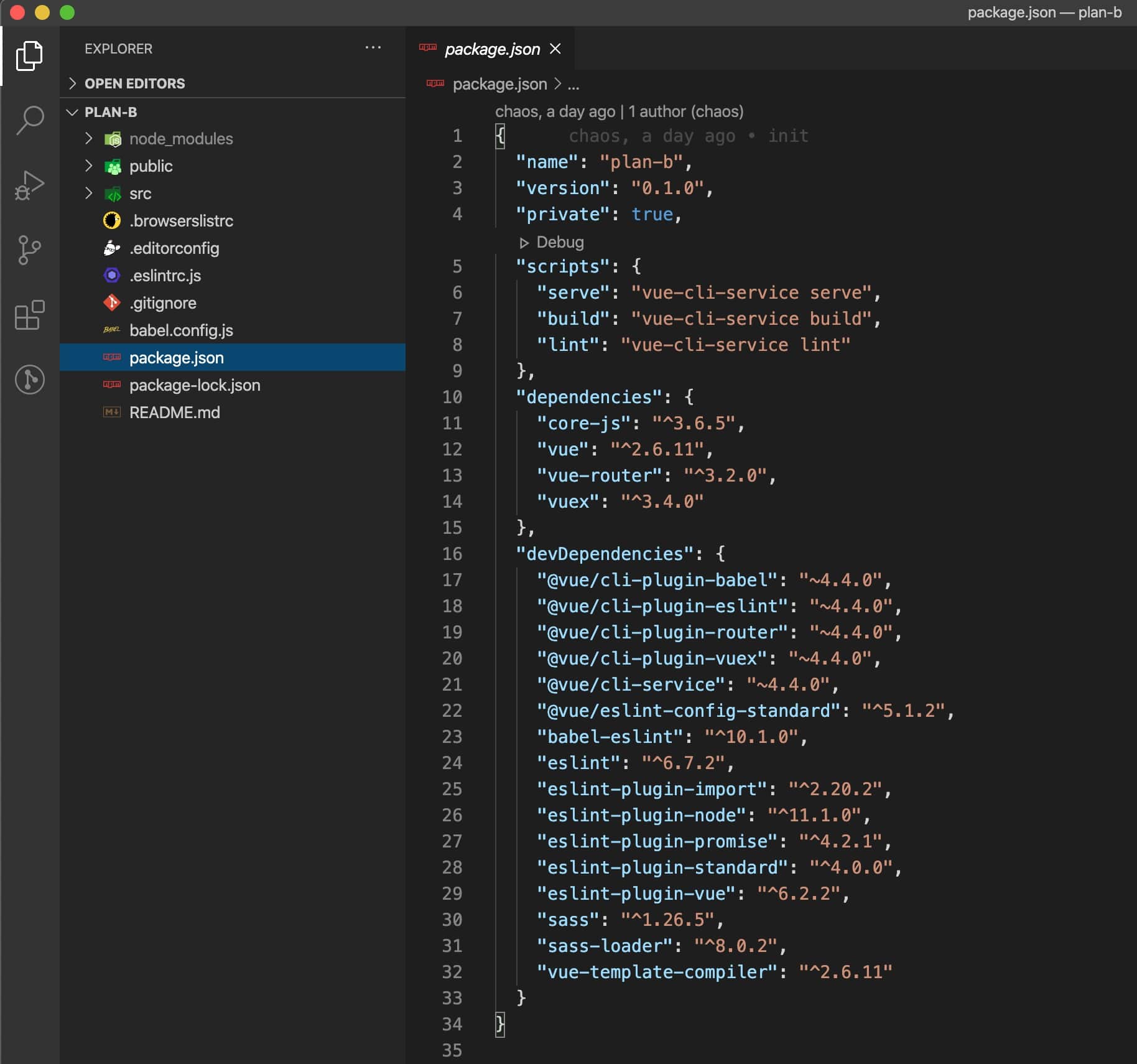
好在有個棒棒的檔案,幫我們記錄這些套件碗糕的東東
將將~
WHY??為什麼這樣說勒
百聞不如一見
來來來~望向 這 "dependencies" 和這 "devDependencies" 兩個部分物件
key了你用用的套件名稱,和value了你用用的套件的版本號
將將~
只這要這秘密武器檔沒不見
來勇氣吧 砍了 " node_modules " 這資料夾吧
再壓縮一下剛剛專案,咻的一聲,壓完了 哈
雖然因為剛建的專案沒啥東東
好啦
然後把這丟給對方
通常 他理應會解壓...![]()
到了這一步,專案雖然開起來了~但不會動 哈!!
因為 套件資料夾 被你砍了啊![]()
![]()
(笑)
我們用用VSCode打開這不能動的專案
注意!是不能動不是不能用
為什麼說用VSCode打開勒
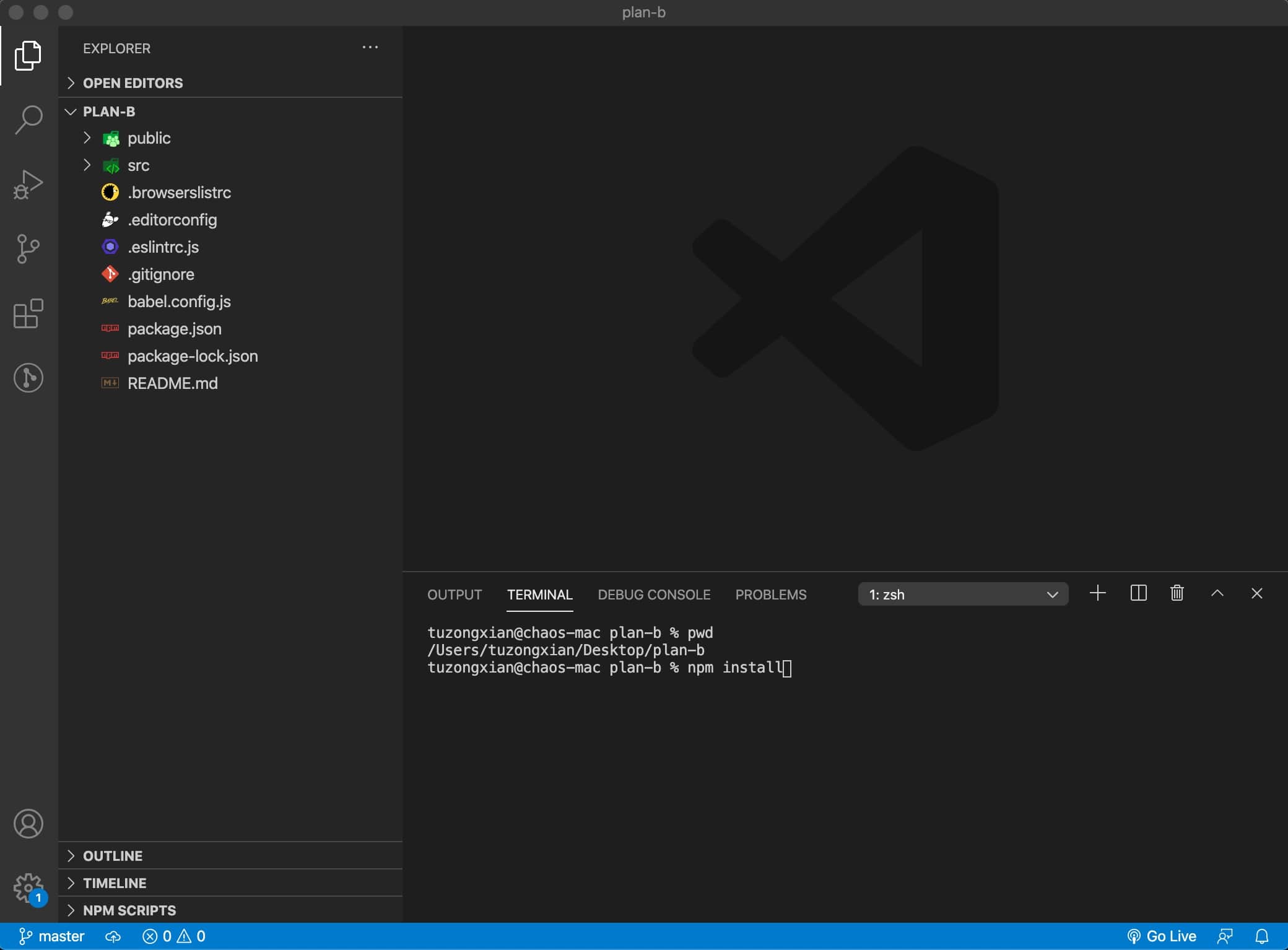
按按快捷鍵吧
"control + `"
咦!?
藍藍框的部分跳了出來
矮額~ 這就是連著你的 Terminal(終端機) 啦
還很ㄅㄧㄤˋㄅㄧㄤˋ的是 他一打開就是你的專案路徑耶
要是你不信,敲個pwd命令吧
pwd

看吧~
好的
或許有人按了快捷鍵沒東西
來啦來啦
誇家誇家~


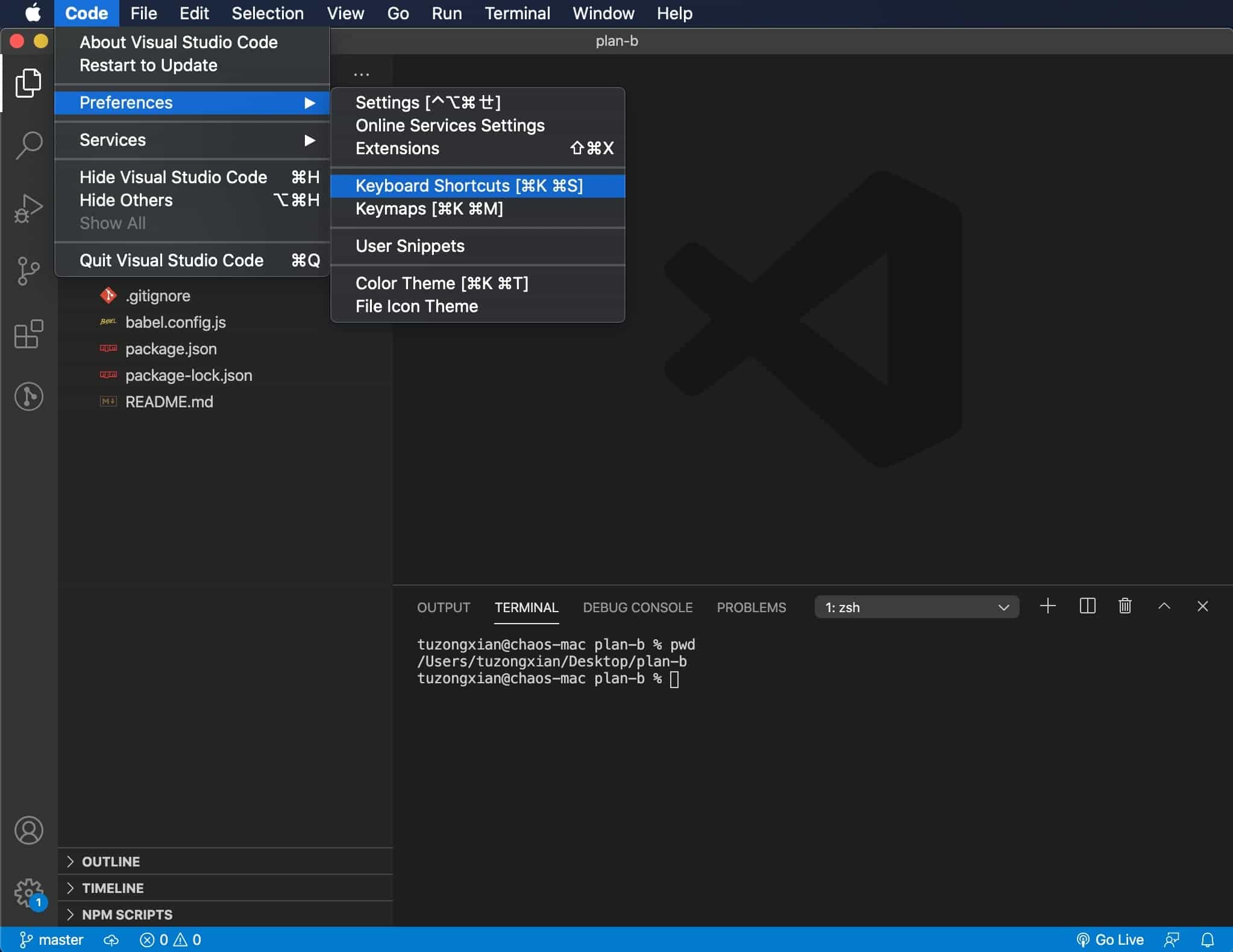
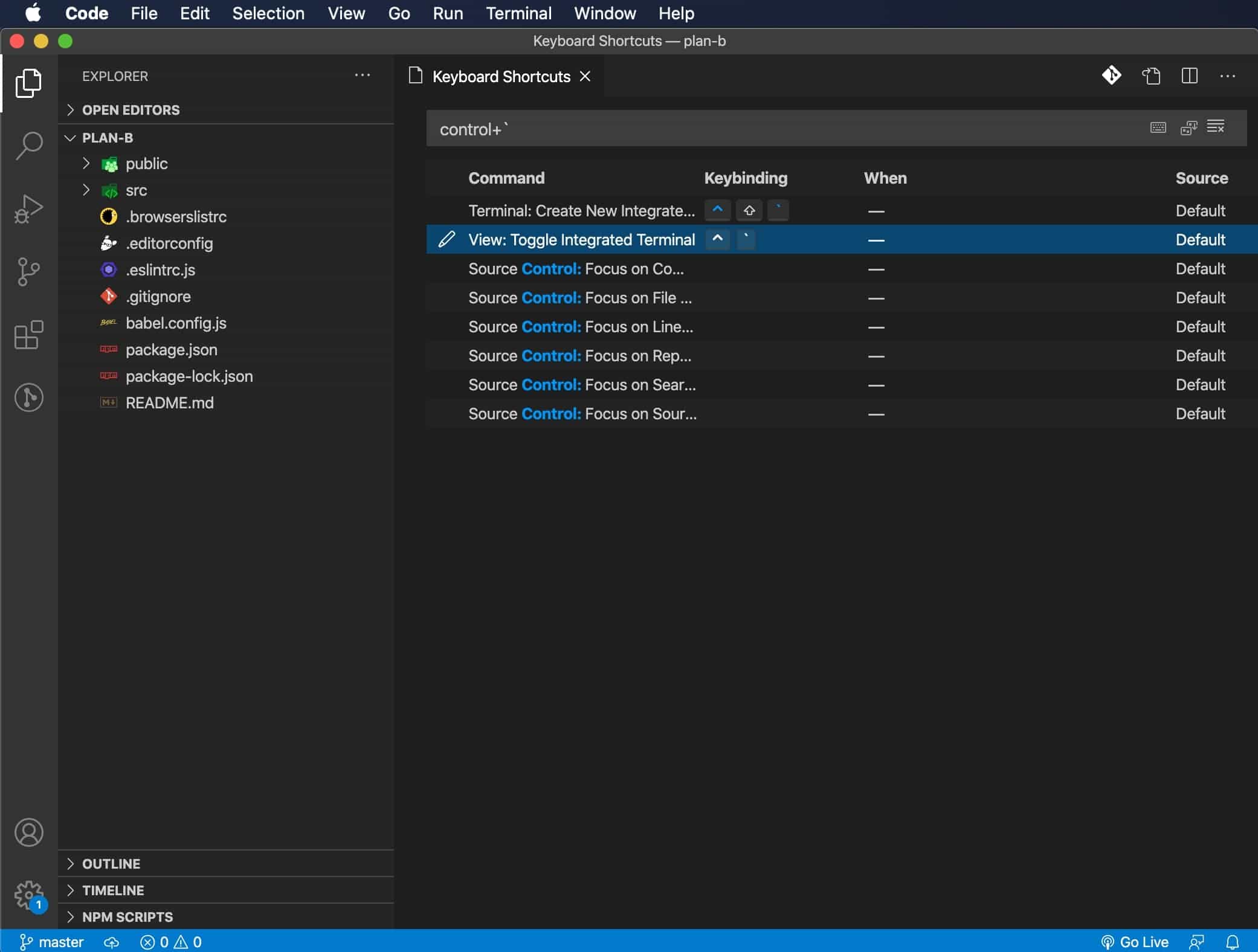
看到沒有 如果想知道快捷鍵在哪裡
切去那吧
所有的快鍵 都在那裡!
好勒好勒
回來話題~
現在該是把 你故意 砍~掉的東西娶(!?)回來的時候了
打下命令:
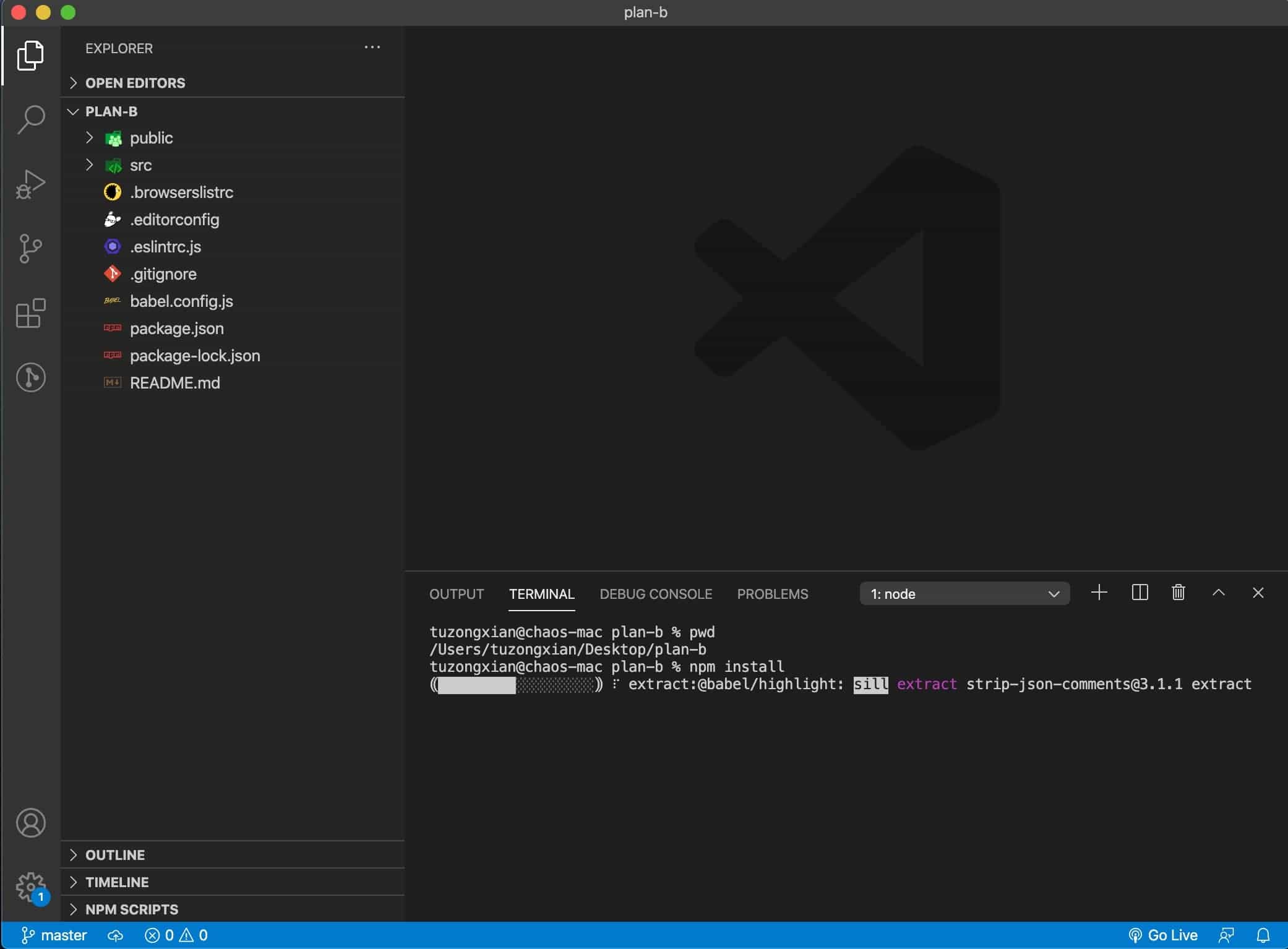
npm install

咦!? 就這樣!?
對! 就這樣!
等吧

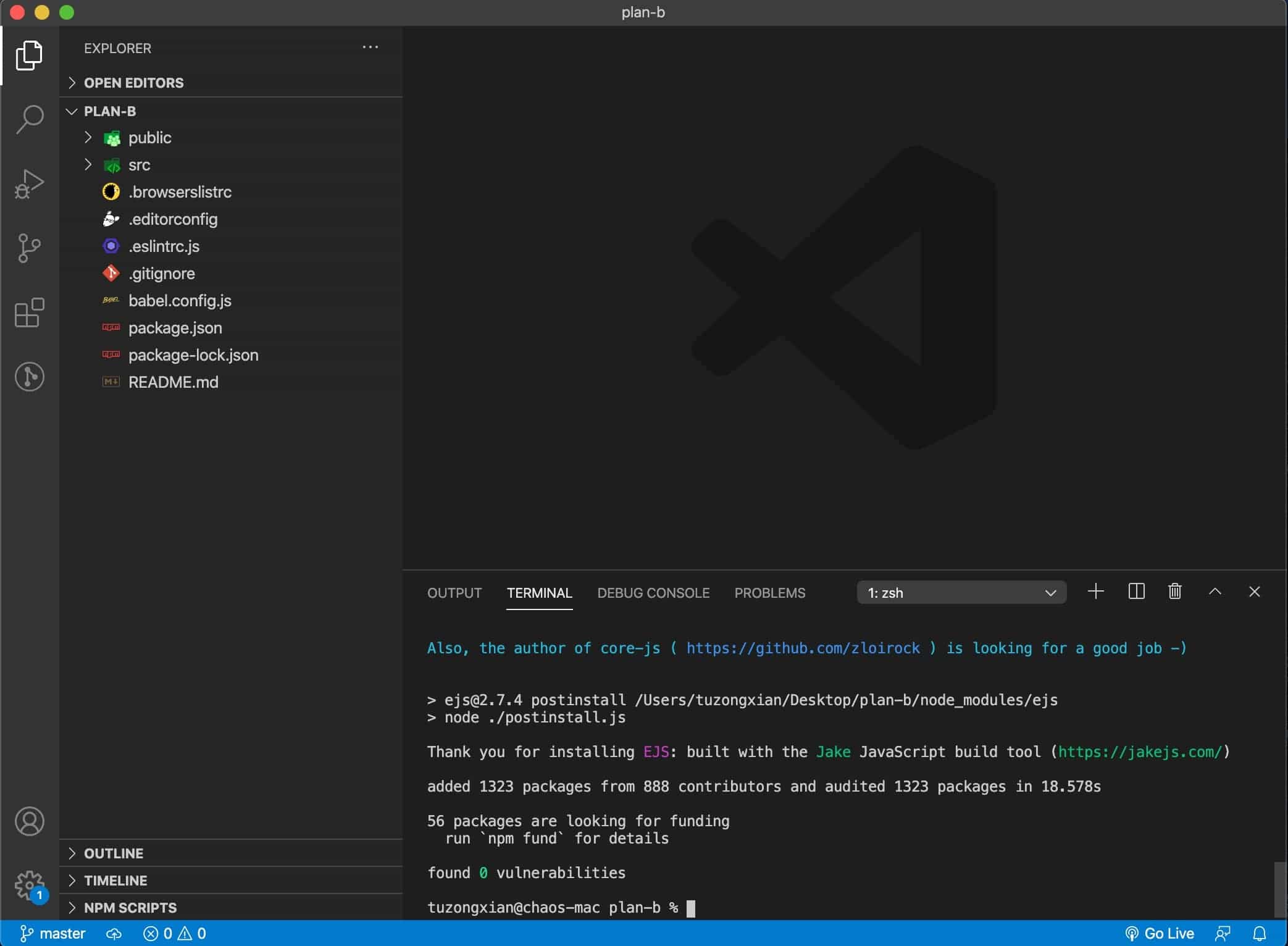
阿勒 裝完了!
如果裝完了 你卻和我的電腦一樣
左邊那專案結構沒有顯示出" node_modules "的話...
哼哼 恭喜你
和我一樣重開VSCode吧 

將將
正常了吧
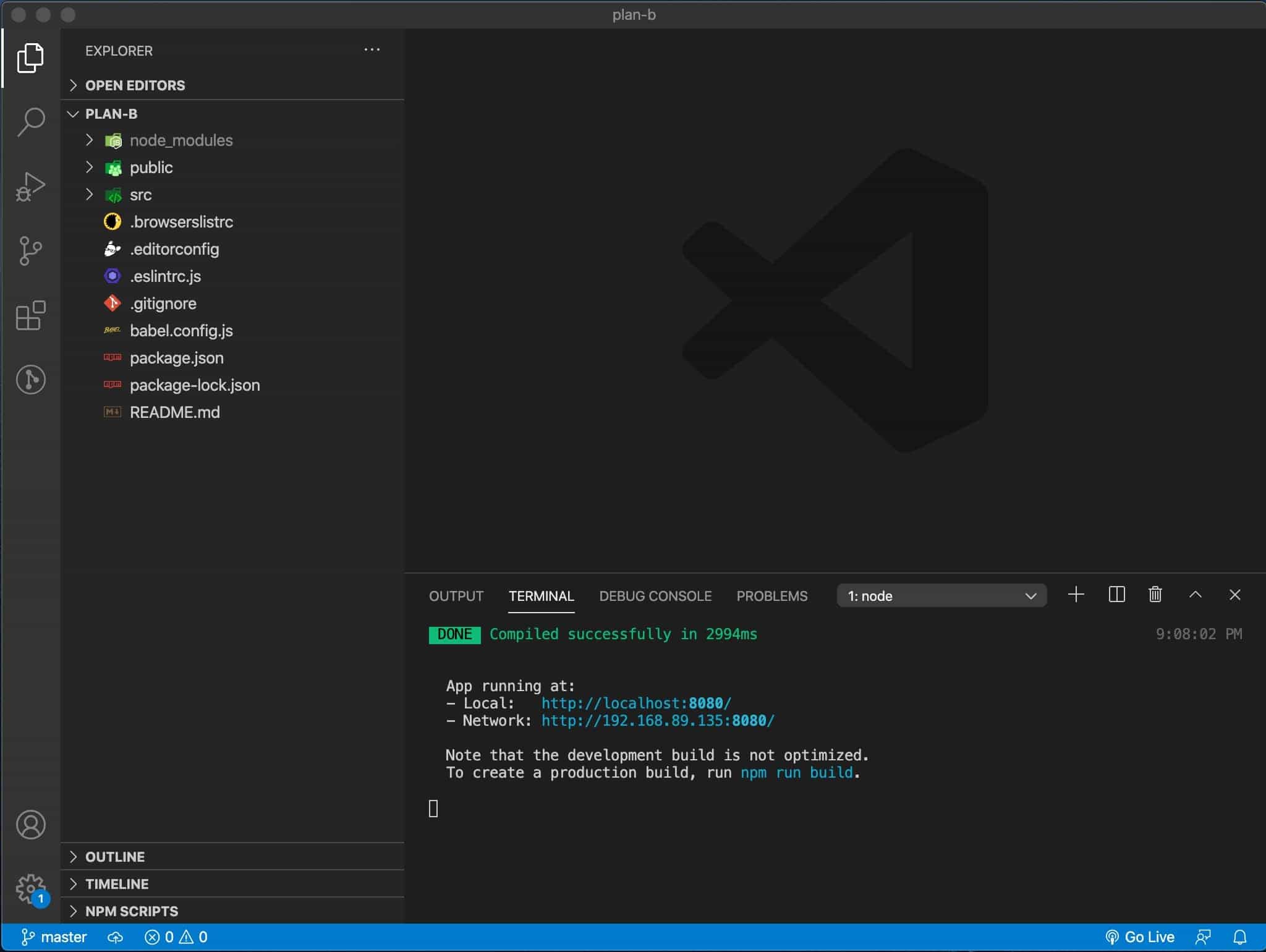
試試專案能不能Run
npm run serve



理應要開起來瘩~
哈 最近瘋狂加班中... 明天再續勒!! ![]()
唉唷唉唷
最後再附個大神的文章~
NPM Install 到底做了些什麼?node_modules 檔案結構 + 特性入門
