這篇介紹一些CASSANDRA/SCYLLA的結構名詞,並且說明它們之間的關係,讓大家對於SCYLLA的組織架構有個入門的了解。
節點。
node 為最基本的單點,好理解的方式,就是把它當作一台機器,所以開了3個node,可以當做有3台機器。
機架。
1個或多個node的集合,組成一個rack,像是放了一排機器的機櫃,也看作像一個機房的概念。
關於rack的敘述,網路上比較少著墨。
後來找到官網的文章,上面的介紹是說基本與比較通用的做法,一個data center 安排一個rack就好。
如果多個rack,那麼請保持rack裡面的node是一致的。
看來關於rack層次的應用是稍微比較進階和複雜一些,本次鐵人賽應該不會深入這部分,稍微知道概念就好。
資料中心
1個或多個rack的集合,組成一個data center,簡稱DC,像是在某個地區,多個機房集成的資料中心、亞洲區,美洲區之類的。
1個或多個DC,形成一個cluster,所以cluster是最高的層級,node是最基本的層級。
總結一下,以上介紹的部分,層次的關係由高到低依序是:
cluster > data center > rack > node

column為最小單位 是CASSANDRA/SCYLLA 很特別的特色,起初第一次知道這種設計,真是顛覆以往認知。
關聯式DB(後面都直接叫RDBMS),基本上是以row為最小單位,雖然可以針對資料欄位(column)內容修修改改,不過每次最小基本操作單元,還是以row為主。
在RDBMS,若想要新增一個欄位,勢必要對schema做修改,而schema控制row會出現的欄位結構。
一但寫進schema的column,在儲存的時候最少最少要放個null,空值進去。
當每個row在新增或查詢時,一定看得到每個column,無論內容是否有值,有column就一定佔住了某些儲存空間。
而CASSANDRA/SCYLLA 完全就不是這麼回事,沒有資料就沒column,換句話說不會佔任何空間。
後續我們會介紹ttl,ttl機制簡單來說,設定某個資料的有效時間,超過有效時間,資料就自動消失,這個機制的對象是設定在column上,換句話,所在的column就不見,對照RDBMS來看,真的十分神奇。
column family ,在RDBMS概念來說,很接近table,資料表的感覺。
row 這個名詞RDBMS來說很重要,畢竟是基礎處理單元,不過對於CASSANDRA/SCYLLA 不是很有意義。
找到淺顯的解釋如下:
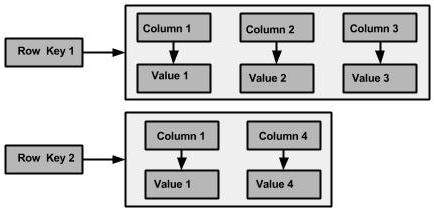
A column family is a container for an ordered collection of rows.
column family 是個容器,內含著一堆排序過的rows。
Each row, in turn, is an ordered collection of columns.
而每行row,就是一堆排序過的column組合而成。
所以換句話說,自由搭配著column(挑選對象,和前後的順序都是自由選),就可以組出不同的row,而形成不同的column family。
不同的column family ,裡面的column資料可能是在同樣存放的地方,而RDBMS來講,不同的table,裡面的資料一定是不同的個體所在。
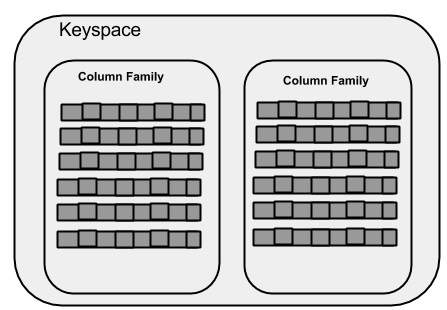
引用以下的結構示意圖:


keyspace 是CASSANDRA/SCYLLA 最外層的資料容器,對外處理的最大單位,是由一堆column family組成,每個keyspace最少會有一個column family。
keyspace 在建立時要注意兩個重點
如以下指令,[]內請帶入自己想要命名的keyspace名稱
CREATE KEYSPACE [Keyspace name]
WITH replication = {'class': 'SimpleStrategy', 'replication_factor' : 3};
下一篇,我們試著從keyspace開始,來著手操作一下SCYLLA的讀寫。
