從這裡開始就要一步一步把前後分離製作的網站組起來~
不像前面只是在網頁上練習~是真的本機上的VSCODE喔~
從ANGULAR建檔開始~
1.創建一個fronted資料夾
2.打ctrl+~打開CMD開始把空白的資料夾填上ANGULAR該有的東西
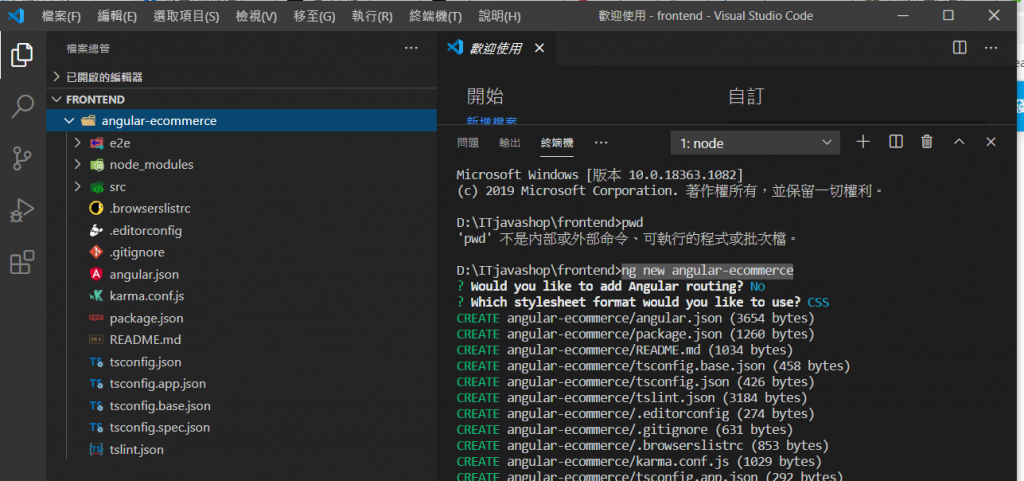
打上ng new angular-ecommerce的指令就會開始安裝(這裡的CSS之後用所以先打n)
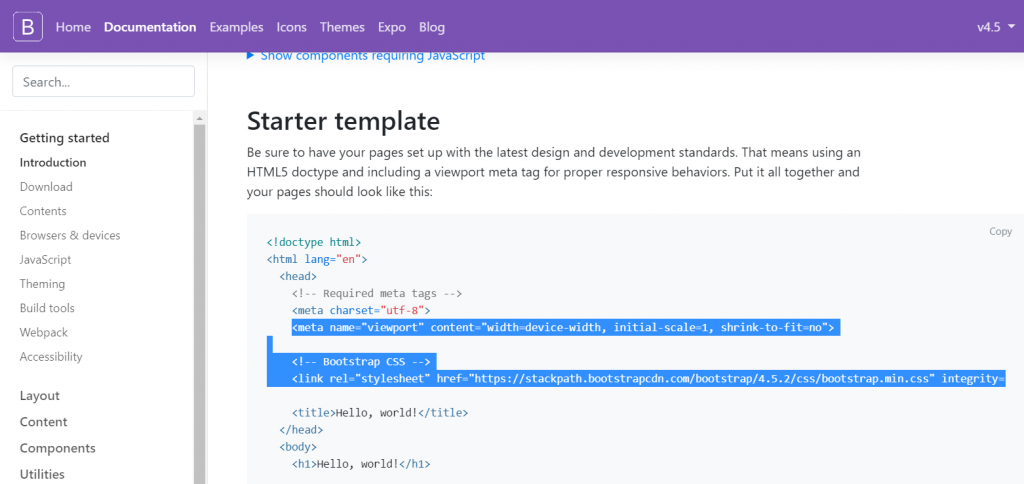
3.到https://getbootstrap.com/ 按下get start 把要得網址COPY下來
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
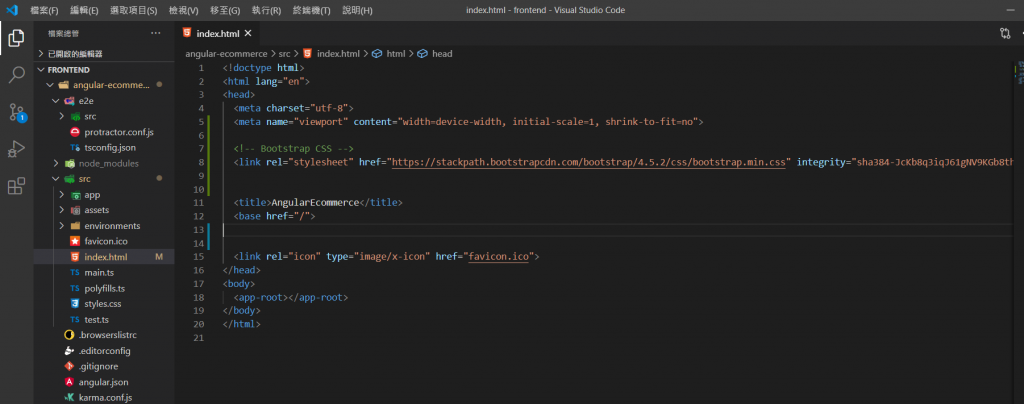
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
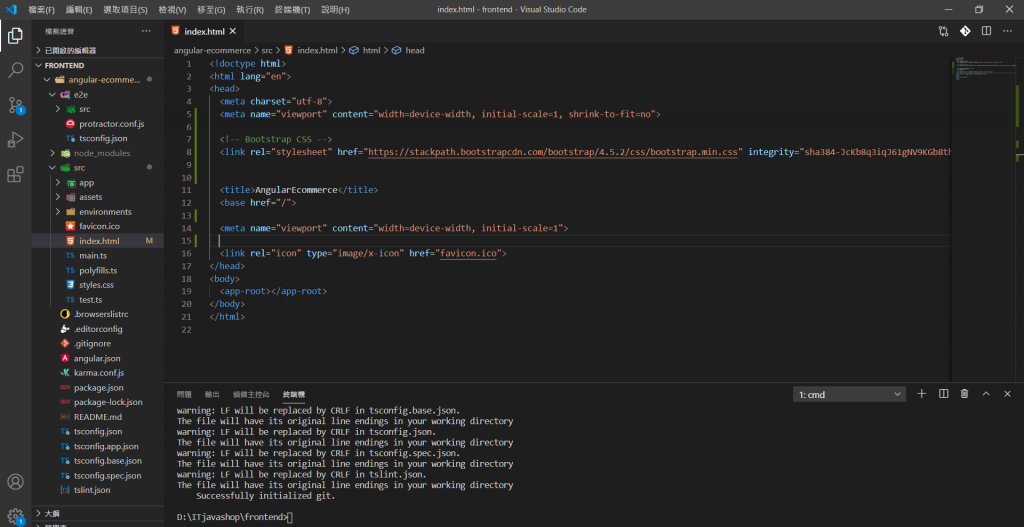
4.貼到ANGULAR的index.html

刪掉 <meta name="viewport" content="width=device-width, initial-scale=1">
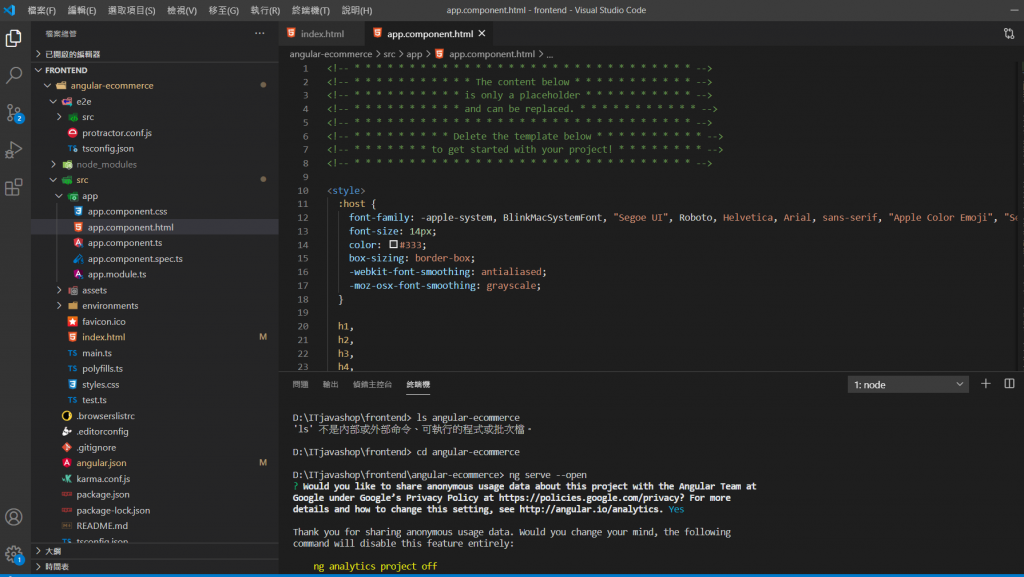
5.到資料夾src-app-app.component.html開始創建可以用網頁看到的內容
打cd angular-ecommerce進入到angular-ecommerce然後再打ng serve --open按Y
可以看到最原始的網頁

超級豐富
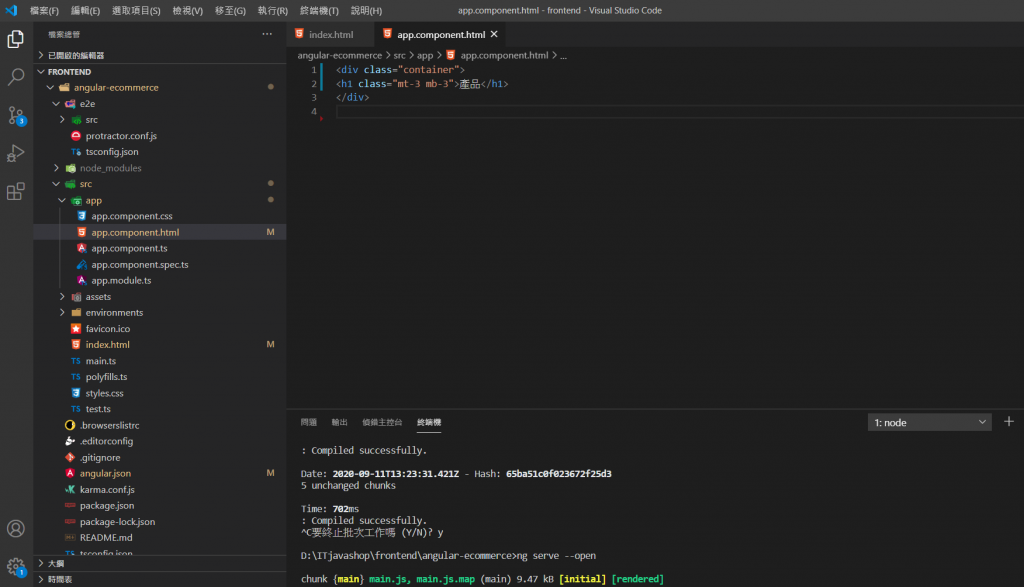
6.全部清空練習打上 bootstrap的語法

然後先按ctrl+c按Y再按ng serve --open就看到網頁http://localhost:4200/
因為我不想被12點綁著走..所以我先按發布再來慢慢修![]()
DEAR ALL 我們明天見~![]()
