居然是最後一天![]()
真沒想到我是這樣撐到最後的
其實我本來真的是想要很老實地寫的![]()
但是![]()
謝謝持續追蹤的各位![]()
後面應該會持續新增:
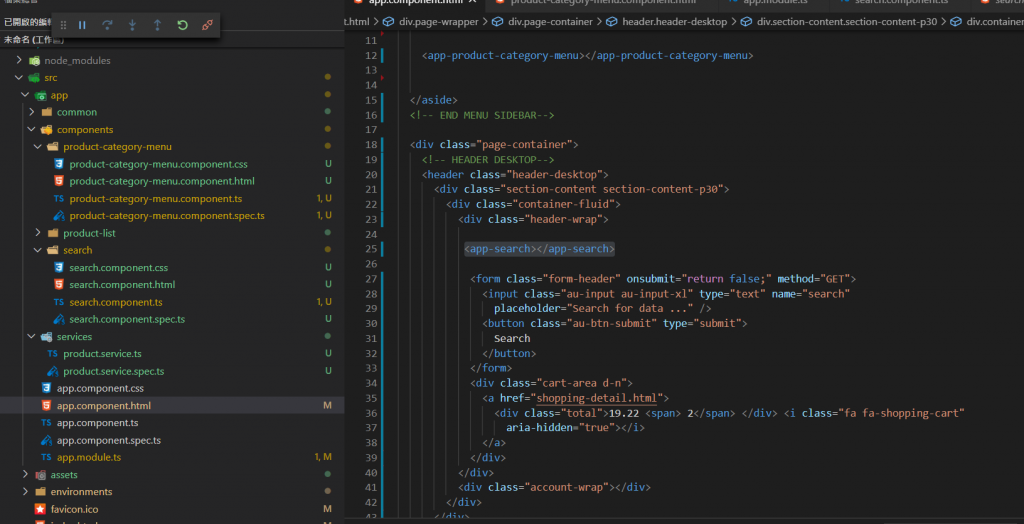
接續著search這個功能:
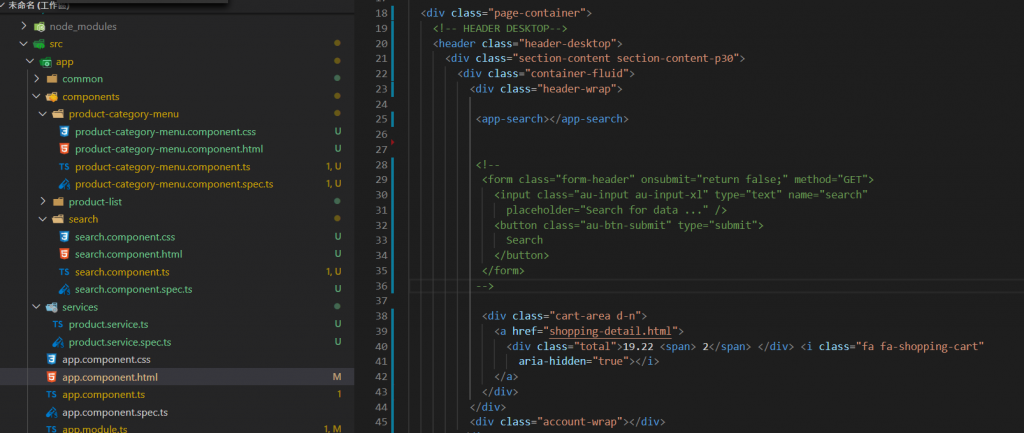
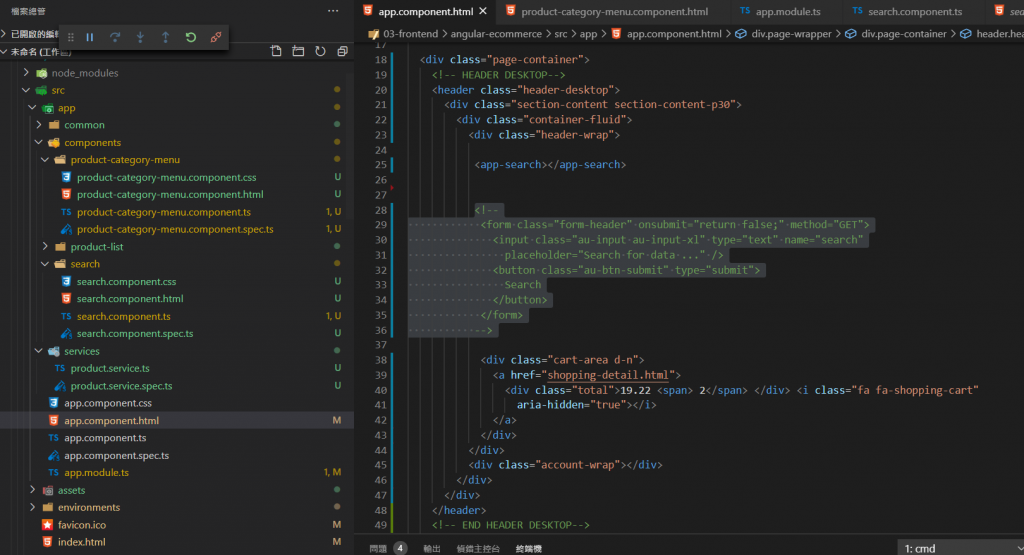
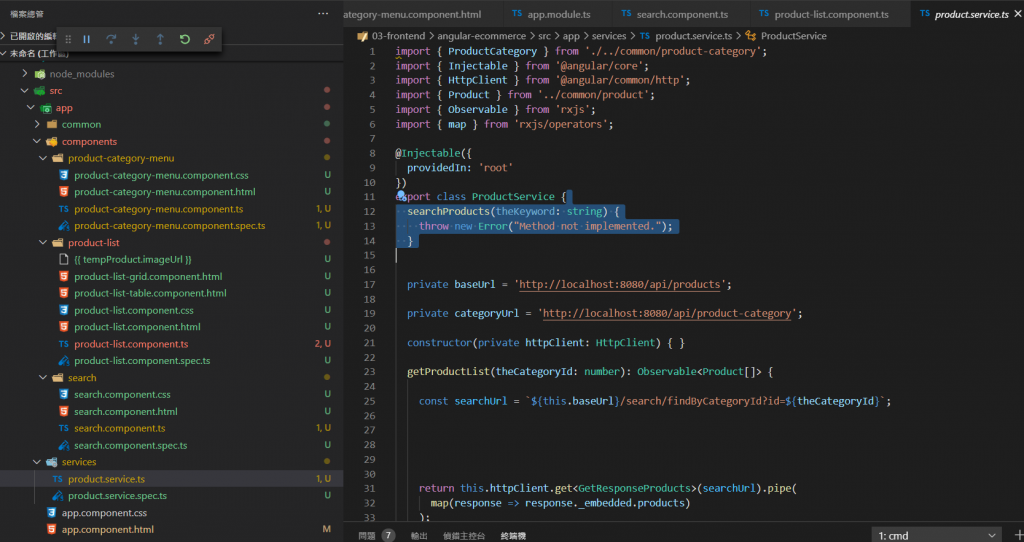
把中間這段先註釋掉:

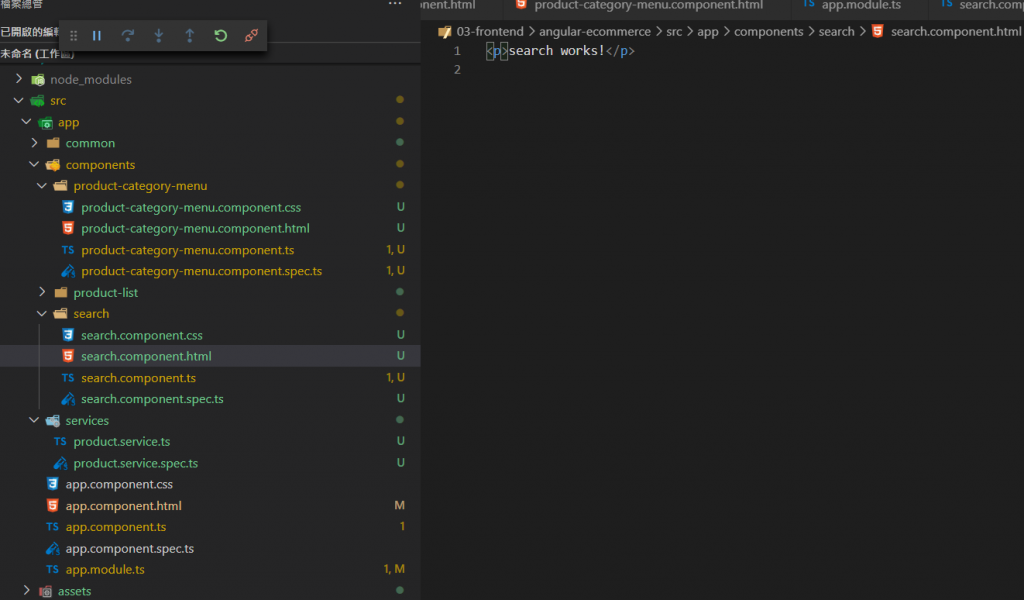
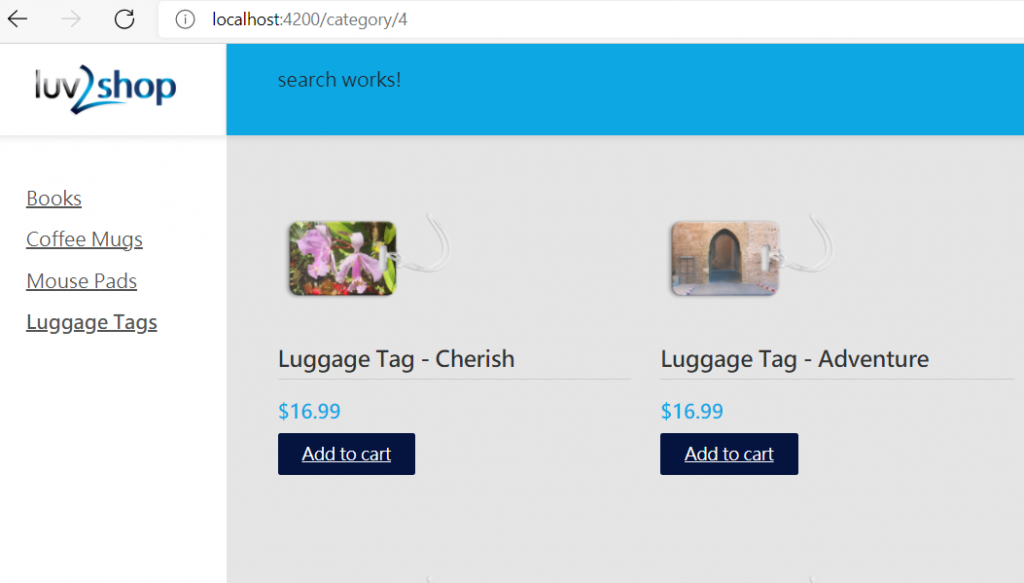
呈現search works!代表成功作動
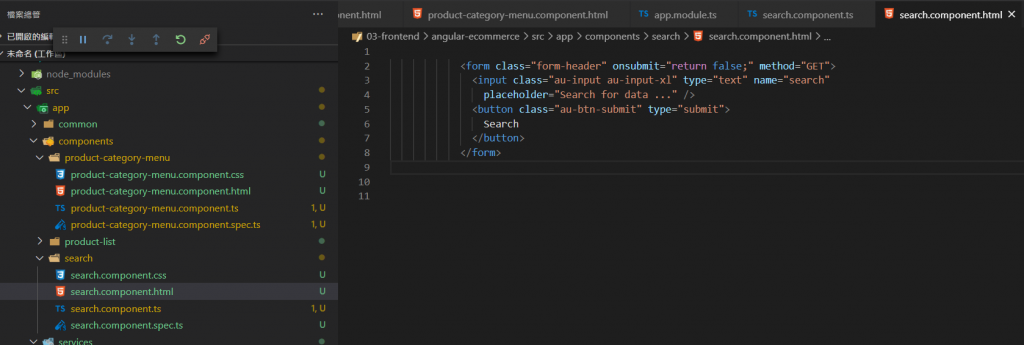
把原來註解的 剪下:
<!--
<form class="form-header" onsubmit="return false;" method="GET">
<input class="au-input au-input-xl" type="text" name="search"
placeholder="Search for data ..." />
<button class="au-btn-submit" type="submit">
Search
</button>
</form>
-->

貼到search.component.html檔案

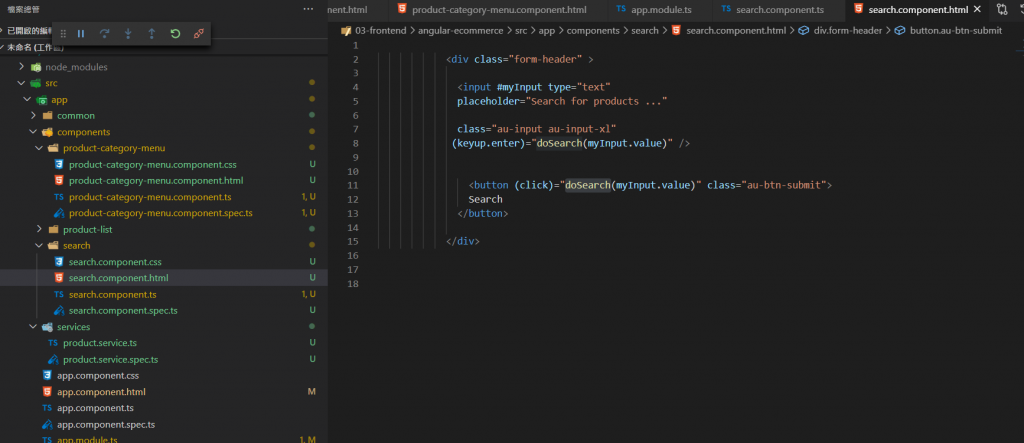
改一些語法不再用form用div其他改成用手輸入的語法:
doSearch剛打完會反紅不用緊張

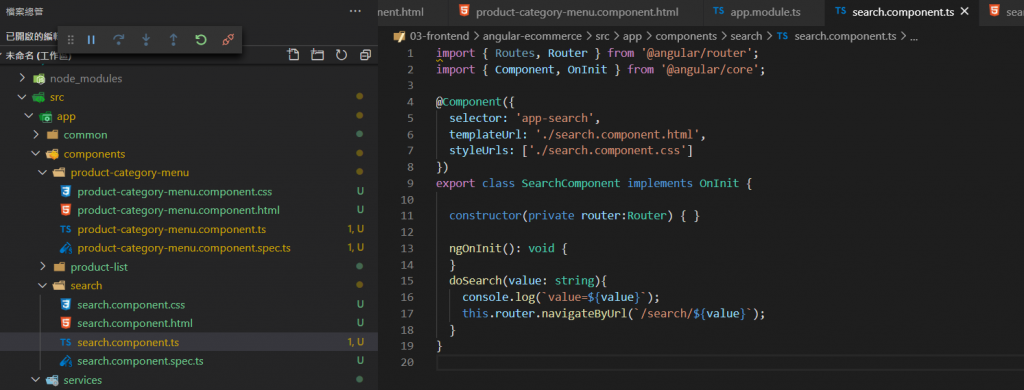
因為是沒有到search.component.ts去宣告
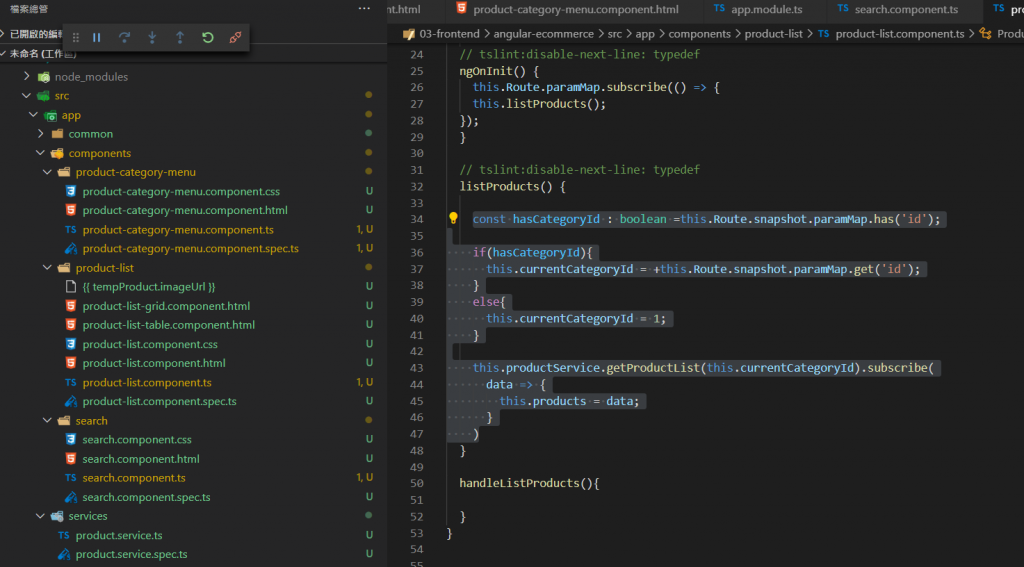
到product-list.component.ts檔案增加
import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number;
searchMode:boolean;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
const hasCategoryId : boolean =this.Route.snapshot.paramMap.has('id');
if(hasCategoryId){
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else{
this.currentCategoryId = 1;
}
this.productService.getProductList(this.currentCategoryId).subscribe(
data => {
this.products = data;
}
)
}
handleListProducts(){
}
}
然後剪掉這裡
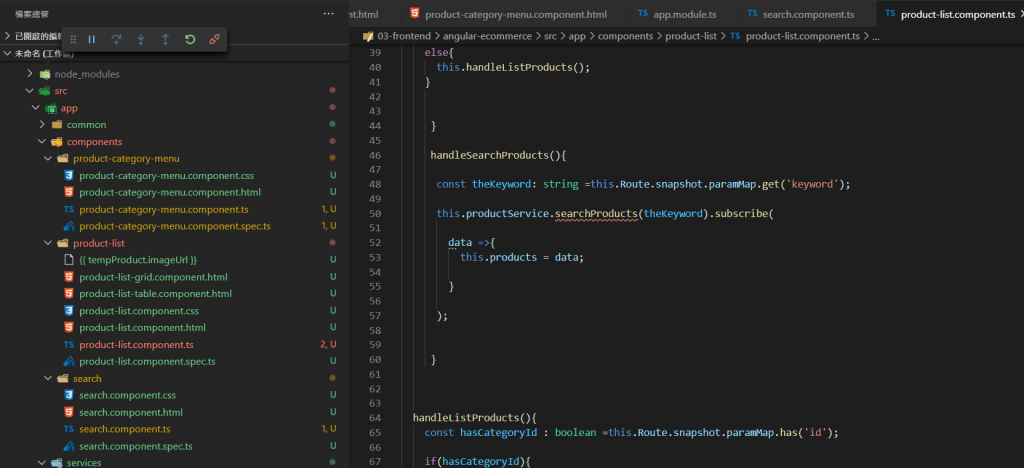
搬到下面然後新增keyword搜尋的變數:
import { Component, OnInit } from '@angular/core';
import { ProductService } from 'src/app/services/product.service';
import { Product } from 'src/app/common/product';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-product-list',
templateUrl: './product-list-grid.component.html',
styleUrls: ['./product-list.component.css']
})
export class ProductListComponent implements OnInit {
products: Product[];
currentCategoryId: number;
searchMode:boolean;
constructor(private productService: ProductService,
private Route: ActivatedRoute) { }
// tslint:disable-next-line: typedef
ngOnInit() {
this.Route.paramMap.subscribe(() => {
this.listProducts();
});
}
// tslint:disable-next-line: typedef
listProducts() {
this.searchMode = this.Route.snapshot.paramMap.has('keyword');
if(this.searchMode){
this.handleSearchProducts();
}
else{
this.handleListProducts();
}
}
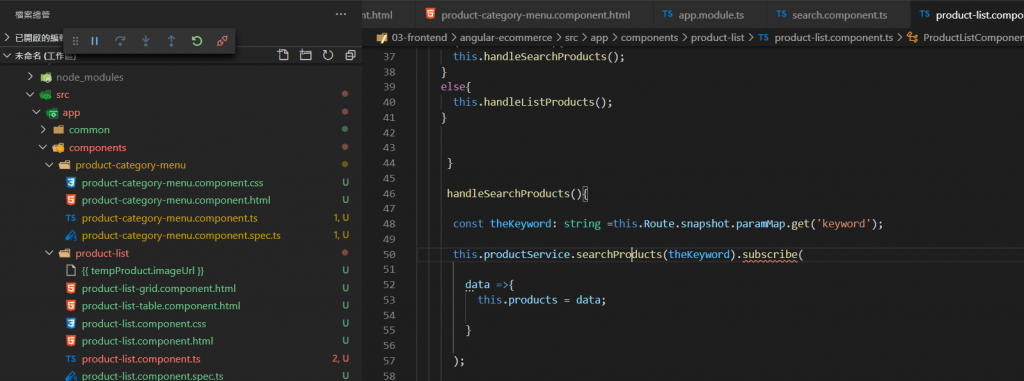
handleSearchProducts(){
const theKeyword: string =this.Route.snapshot.paramMap.get('keyword');
this.productService.searchProducts(theKeyword).subscribe(
data =>{
this.products = data;
}
);
}
handleListProducts(){
const hasCategoryId : boolean =this.Route.snapshot.paramMap.has('id');
if(hasCategoryId){
this.currentCategoryId = +this.Route.snapshot.paramMap.get('id');
}
else{
this.currentCategoryId = 1;
}
this.productService.getProductList(this.currentCategoryId).subscribe(
data => {
this.products = data;
}
)
}
}
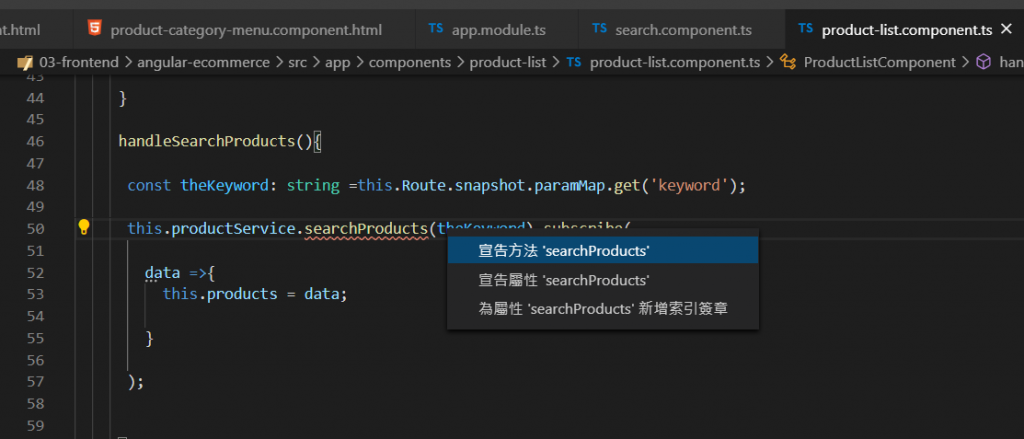
接著寫searchProducts反紅處理

在紅色上面右鍵"宣告方法"
還是有反紅的地方
再到product.service.ts檔案
把
searchProducts(theKeyword: string) {
throw new Error("Method not implemented.");
}
剪掉

後面就是大改code
延續昨天的閒聊 就是用JAVA加密..這個書很少寫耶~
金鑰:要解15年但...量子電腦1秒
keytool -genkeypair -alias tomcat -keyalg RSA -keypass 123456 -storepass 123456 -keysize 1024 -validity 365 -keystore %CATALINA_BASE%\conf\keys\tomcat.keystore
也是正常版就刪掉
祝大家中秋節快樂
明天無法見了![]()
雖然第12屆的IT邦幫忙結束~或許我會後面寫怎麼部屬上heroku?第31天?@@
第31篇在https://ithelp.ithome.com.tw/articles/10233130
