居然來到了倒數第3天
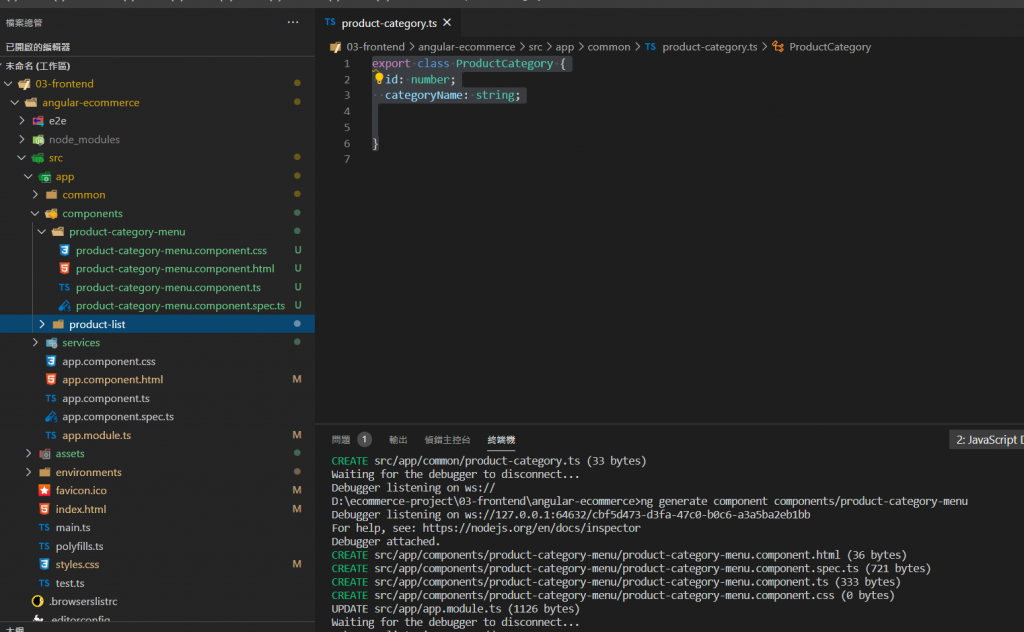
回到angular的VS CODE新增-使用語法ng generate component components/product-category-menu
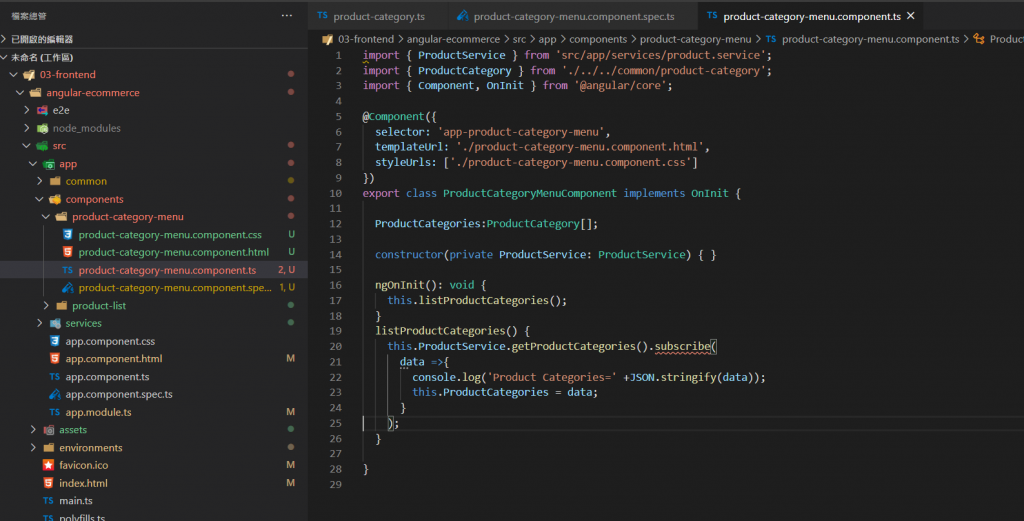
到檔案product-category-menu.component.ts
未新增前:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-category-menu',
templateUrl: './product-category-menu.component.html',
styleUrls: ['./product-category-menu.component.css']
})
export class ProductCategoryMenuComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
新增listProductCategories按右鍵宣告方法:
import { ProductService } from 'src/app/services/product.service';
import { ProductCategory } from './../../common/product-category';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-category-menu',
templateUrl: './product-category-menu.component.html',
styleUrls: ['./product-category-menu.component.css']
})
export class ProductCategoryMenuComponent implements OnInit {
ProductCategories:ProductCategory[];
constructor(private ProductService: ProductService) { }
ngOnInit(): void {
this.listProductCategories();
}
listProductCategories() {
throw new Error("Method not implemented.");
}
}
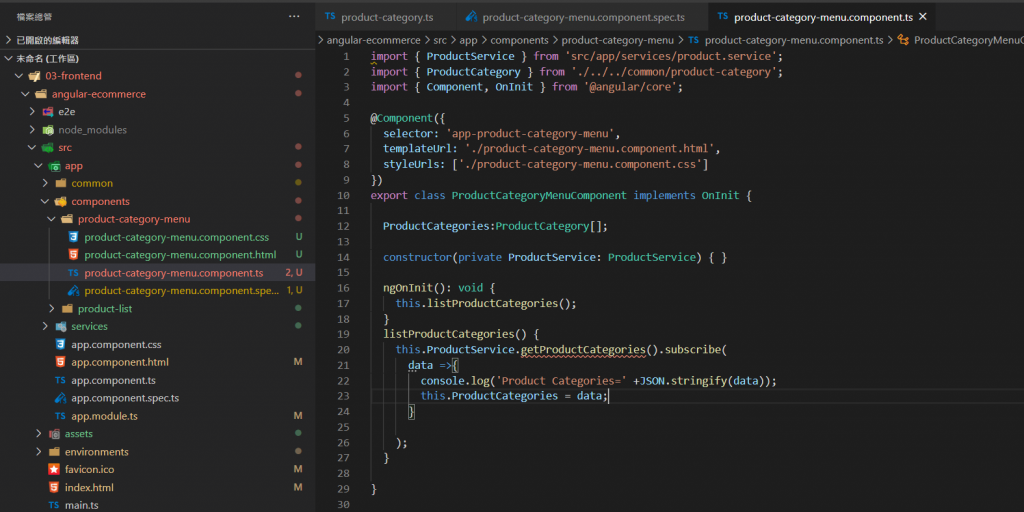
然後再修正:
import { ProductService } from 'src/app/services/product.service';
import { ProductCategory } from './../../common/product-category';
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-product-category-menu',
templateUrl: './product-category-menu.component.html',
styleUrls: ['./product-category-menu.component.css']
})
export class ProductCategoryMenuComponent implements OnInit {
ProductCategories:ProductCategory[];
constructor(private ProductService: ProductService) { }
ngOnInit(): void {
this.listProductCategories();
}
listProductCategories() {
this.ProductService.getProductCategories().subscribe(
data =>{
console.log('Product Categories=' +JSON.stringify(data));
this.ProductCategories = data;
}
);
}
}
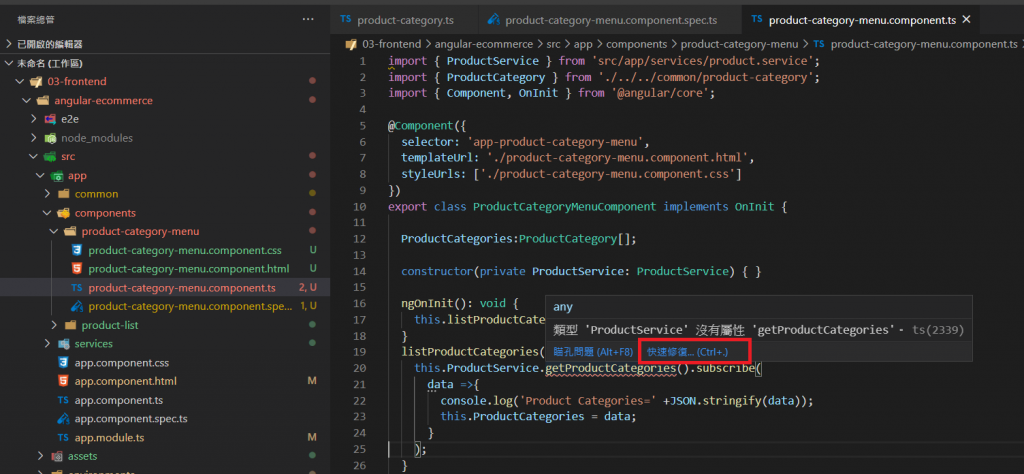
準備修正反紅的地方:
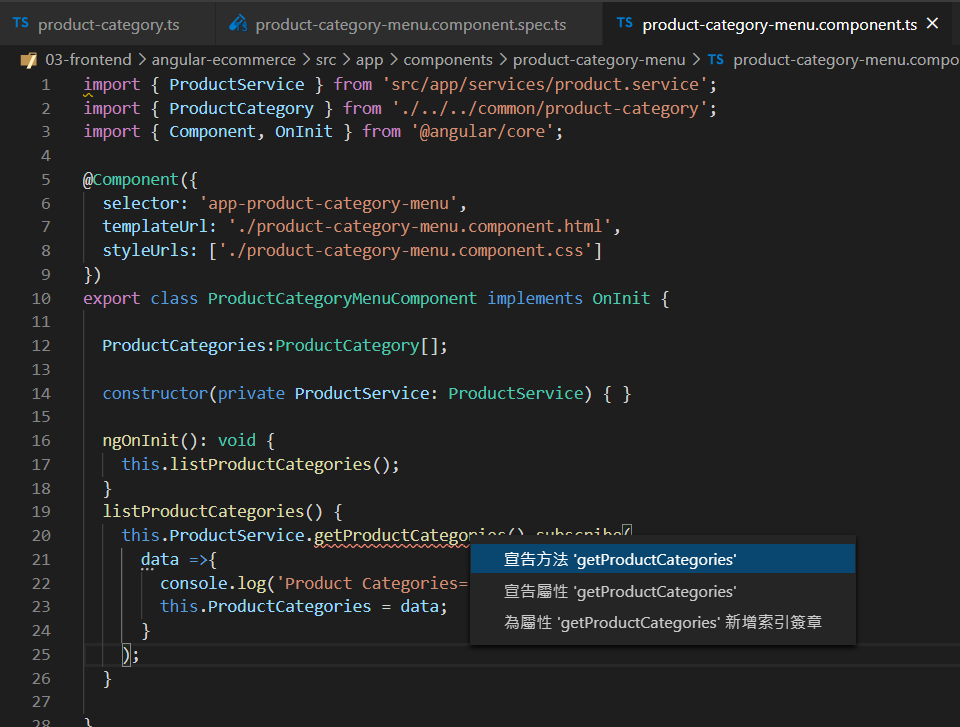
按右鍵新增方法->

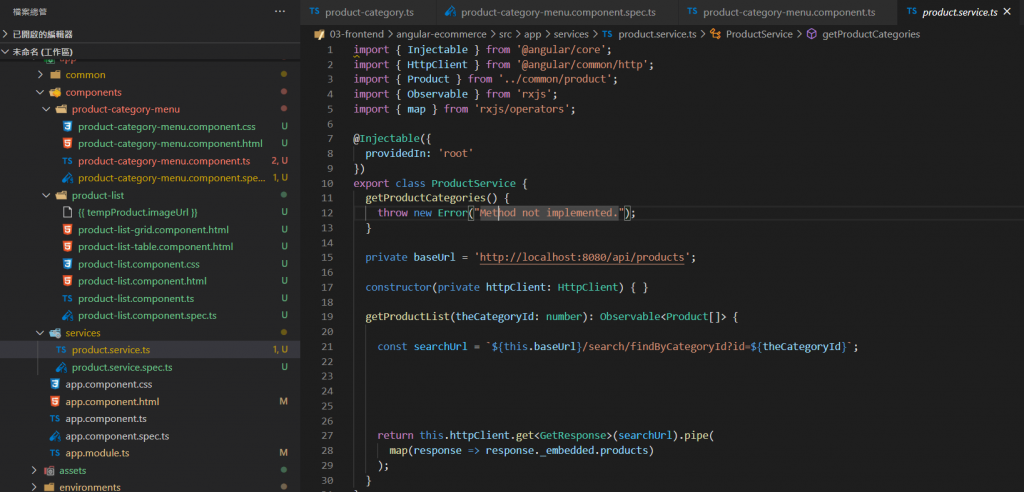
到檔案product.service.ts 去新增interface
還沒有更改前的程式碼:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
getProductCategories() {
throw new Error("Method not implemented.");
}
private baseUrl = 'http://localhost:8080/api/products';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.httpClient.get<GetResponse>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
}
interface GetResponse {
_embedded: {
products: Product[];
};
}
更改getProductCategories() {
throw new Error("Method not implemented.");
}後的程式碼:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.httpClient.get<GetResponse>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories() {
throw new Error("Method not implemented.");
}
}
interface GetResponse {
_embedded: {
products: Product[];
};
}
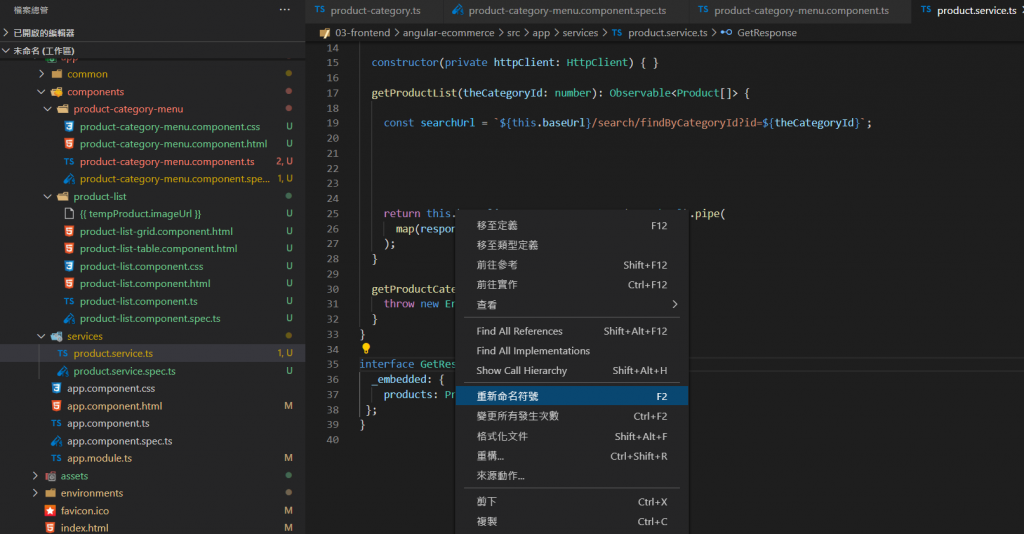
再來重新命名為GetResponseProducts:
呼叫REST
import { ProductCategory } from './../common/product-category';
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Product } from '../common/product';
import { Observable } from 'rxjs';
import { map } from 'rxjs/operators';
@Injectable({
providedIn: 'root'
})
export class ProductService {
private baseUrl = 'http://localhost:8080/api/products';
private categoryUrl = 'http://localhost:8080/api/product-category';
constructor(private httpClient: HttpClient) { }
getProductList(theCategoryId: number): Observable<Product[]> {
const searchUrl = `${this.baseUrl}/search/findByCategoryId?id=${theCategoryId}`;
return this.httpClient.get<GetResponseProducts>(searchUrl).pipe(
map(response => response._embedded.products)
);
}
getProductCategories(): Observable<ProductCategory[]> {
return this.httpClient.get<GetResponseProductCategory>(this.categoryUrl).pipe(
map(response => response._embedded.productCategory)
);
}
}
interface GetResponseProducts {
_embedded: {
products: Product[];
}
}
interface GetResponseProductCategory {
_embedded: {
productCategory: ProductCategory[];
}
}
所以再來延續昨天的閒聊
我今天才知道原來Apache-NetBeans要能寫網頁就是要用到以下的材料:
1.環境安裝
OpenJDK 8
ojdkbuild/ojdkbuild
Note: obsolete downloads are available at the bottom of this page Windows x86 (issue) Linux x86_64 (details) Linux…
github.com
的java-1.8.0-openjdk-1.8.0.265–1.b01.ojdkbuild.windows.x86_64.msi (sha256)
Netbeans 11.2(JDK裝完才可以裝-肯定句安裝)
的Apache-NetBeans-11.2-bin-windows-x64.exe ( SHA-512, PGP ASC)
https://netbeans.apache.org/download/nb112/nb112.html
Image for post
Tomcat 9 (zip)
http://ftp.twaren.net/Unix/Web/apache/tomcat/tomcat-9/v9.0.38/bin/apache-tomcat-9.0.38.zip
Tomcat 9 (zip)請解壓縮到 C:\然後"下一步"會自己到C:\Program Files\ojdkbuild
Sublime(安裝完可以直接按)
https://www.sublimetext.com/3的Windows 64 bit
這裡也是補坑補到這裡就會刪掉了喔~
DEAR ALL 我們明天見![]()
