現在我們要來幫這些標籤加上許多不一樣的樣式,這時候就要用到 CSS 了。用CSS的方式有兩種,一種是直接寫在 head 裡面,另外一種就是外部專屬一個 CSS 檔案然後 link 到 html 裡面。
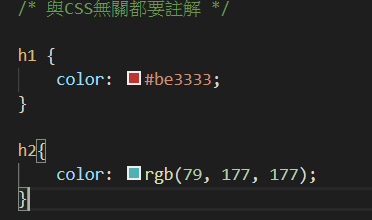
我們跟 CSS 無關的東西都要註解掉 CTRL + / 是註解
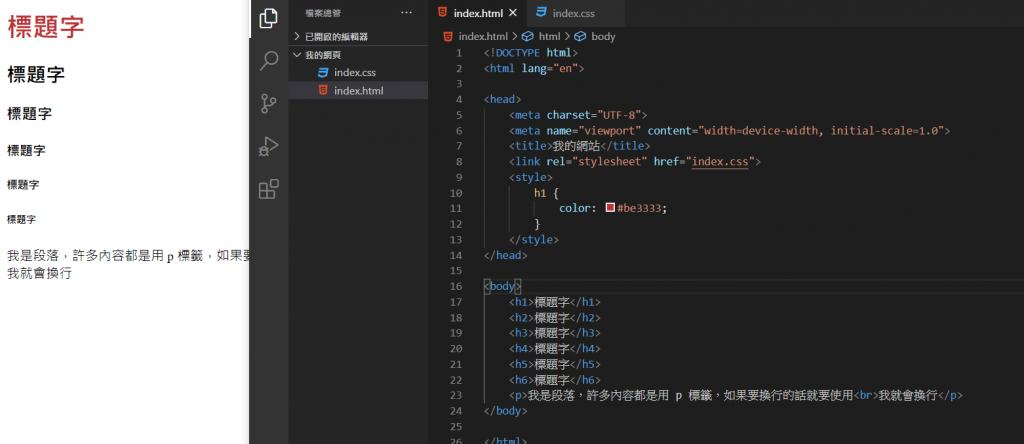
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的網站</title>
<link rel="stylesheet" href="index.css">
<style>
h1 {
color: #be3333;
}
</style>
</head>
上面是使用 style 標籤把 CSS 樣式塞在裡面,就不會另外建一個 css。

上圖 h1 被改變顏色
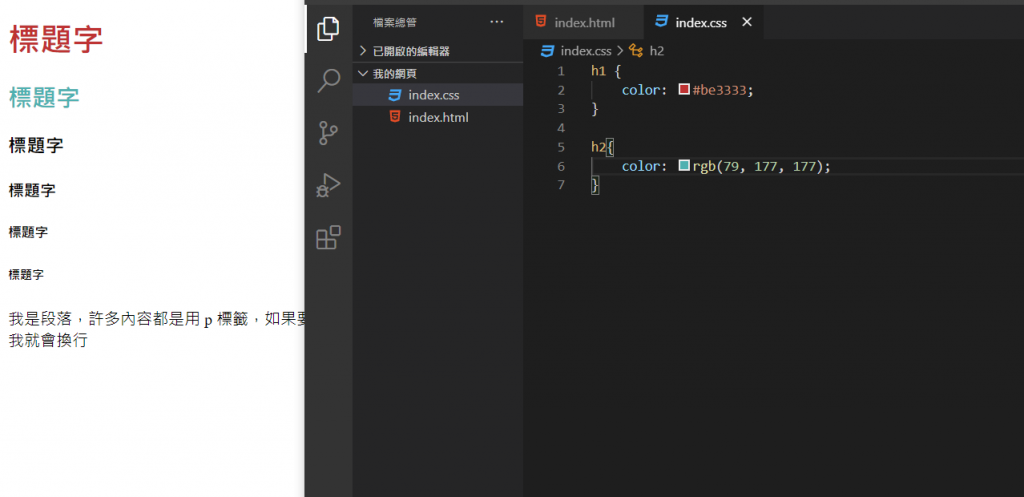
上圖是 CSS 專屬一個檔案然後連結到 HTML 裡面。
包在 h1,h2 裡面的 color 是屬性然後我們會在屬性後面加一個 : 然後給他一個值(例如: red)結尾要加 ; (屬性:值;)。
接下來要介紹 class 屬性,它的作用就是幫助我們把標籤分類,他的取名不受限制但絕對不能中文。
.title{
color: #602ea1;
font-size: 50px; 文字大小
text-align: center; 這是文字置中
}

. 就是 class 的意思,所以我們都要在前面加 . 這樣他才能對應到,class 可以對應很多個標籤,還有另一種就是id。
井字符號(#) 是 id 的意思 id 就只能針對一個,他不能重複使用,就像身分證一樣都是獨一無二的,不過你今天硬要也是可以,但是之後如果用到 JS 就會有關係了,請不要幹這種事情。
<h4>標題字</h4>
<h5 id="content">標題字</h5>
<h6 id="content">標題字</h6>
<p id="content">我是段落,許多內容都是用 p 標籤,如果要換行的話就要使用<br>我就會換行</p>
#content{
font-size: 30px;
color: rgb(50, 180, 45);
}