接下來我們進入程式碼的部分吧!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的網站</title>
</head>
<body>
</body>
</html>
通常我們用程式碼編輯器打開新建的網頁畫面都會長這樣,裡面的標籤是所有網頁都要有的。
通常我們標籤都會有開頭跟結尾,但不是所以標籤都需要。
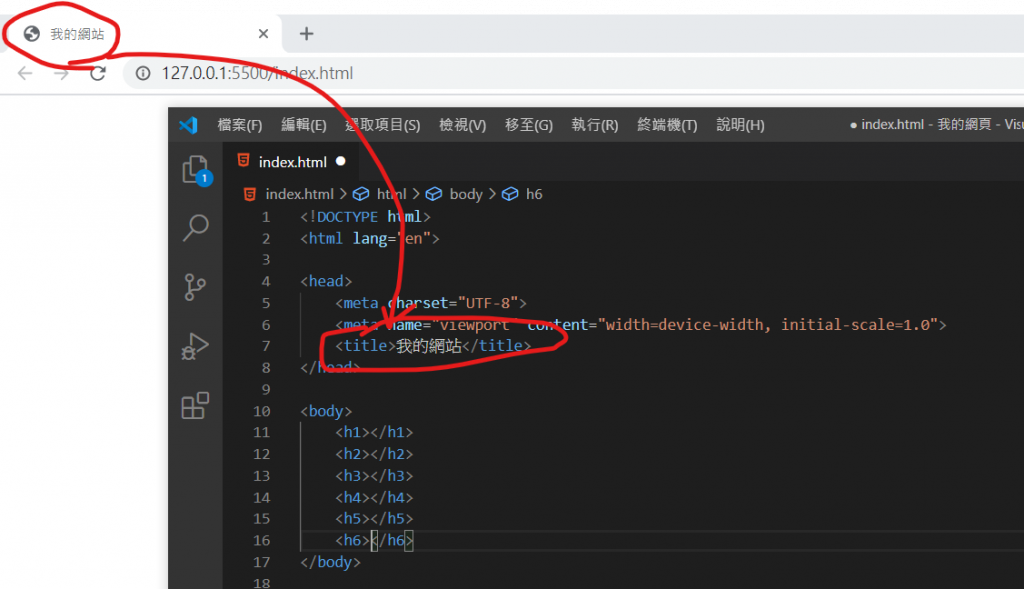
<head> </head> 結尾我們通常都會有< / > ,這個 head 標籤是給電腦讀的不會呈現給我們看到,而裡面的 <title> </title> 裡面會放我們網站名稱
而我們 <body> </body> 裡面就是放我們要給使用者看的內容,那我們就嘗試把一些標籤塞進去看看吧。
首先先介紹一下會用到的標籤
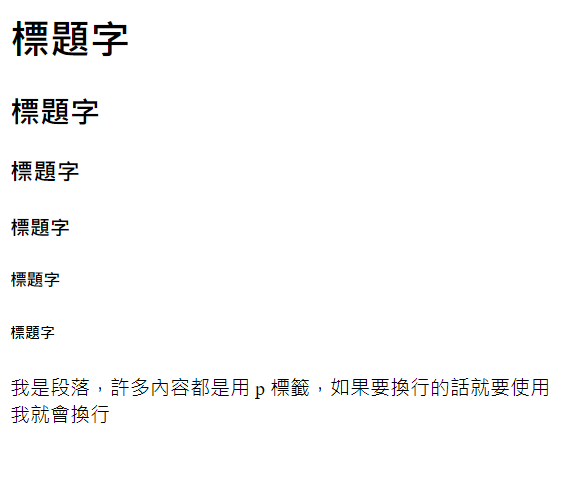
<h1>標題字</h1>
<h2>標題字</h2>
<h3>標題字</h3>
<h4>標題字</h4>
<h5>標題字</h5>
<h6>標題字</h6>
<p>我是段落,許多內容都是用 p 標籤,如果要換行的話就要使用<br>我就會換行</p>
<h1~h6> 都是標題字他們就差在文字大小,而 <p> 是用在內文,<br> 是強迫換行 <br> 是其中一個不用結尾的標籤,標籤還有許多種之後會慢慢認識。

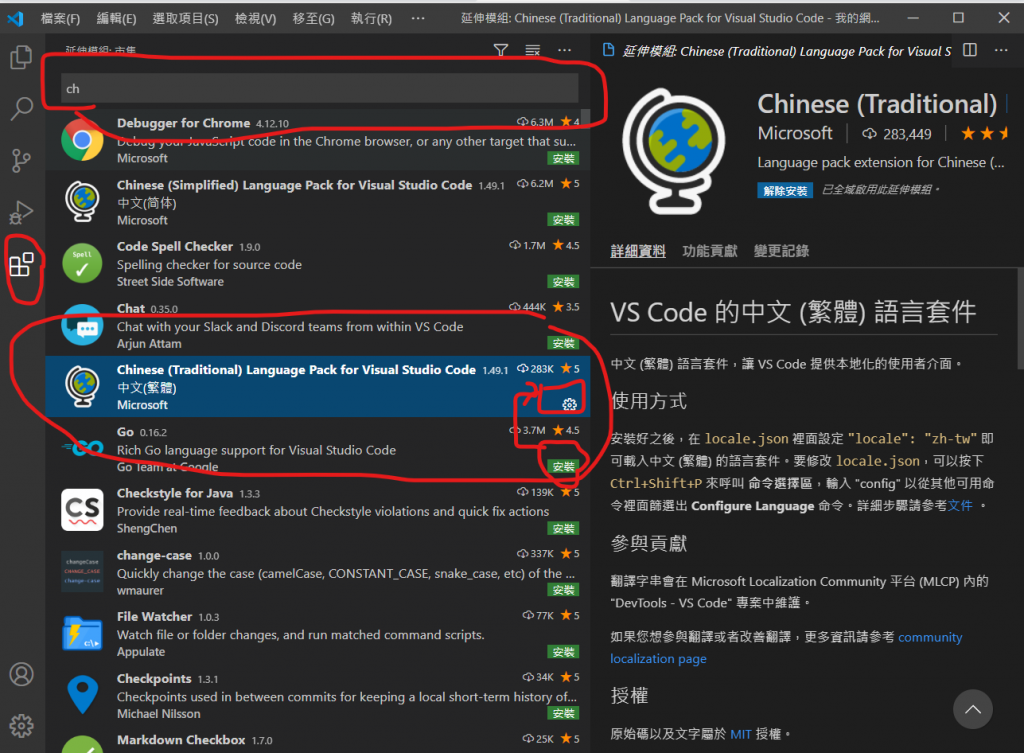
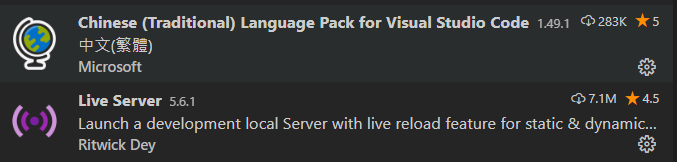
補充一下 VS Code 的外掛東西,打開VS Code 後旁邊那一排點最後一個,然後在最上面搜尋欄打關鍵字,像是你要把 VS Code 變成中文關鍵字就打chinese 他就會出現了,之後會有一個安裝按鈕,點下去重新打開就會出現了,通常我們還會再裝live Server 它的功用就是可以幫助我們即時更新網頁,就是按下 CTRL + S 儲存,他就會立即更新。
我已經安裝過了,所以我沒出現。
這兩個通常是都會裝的
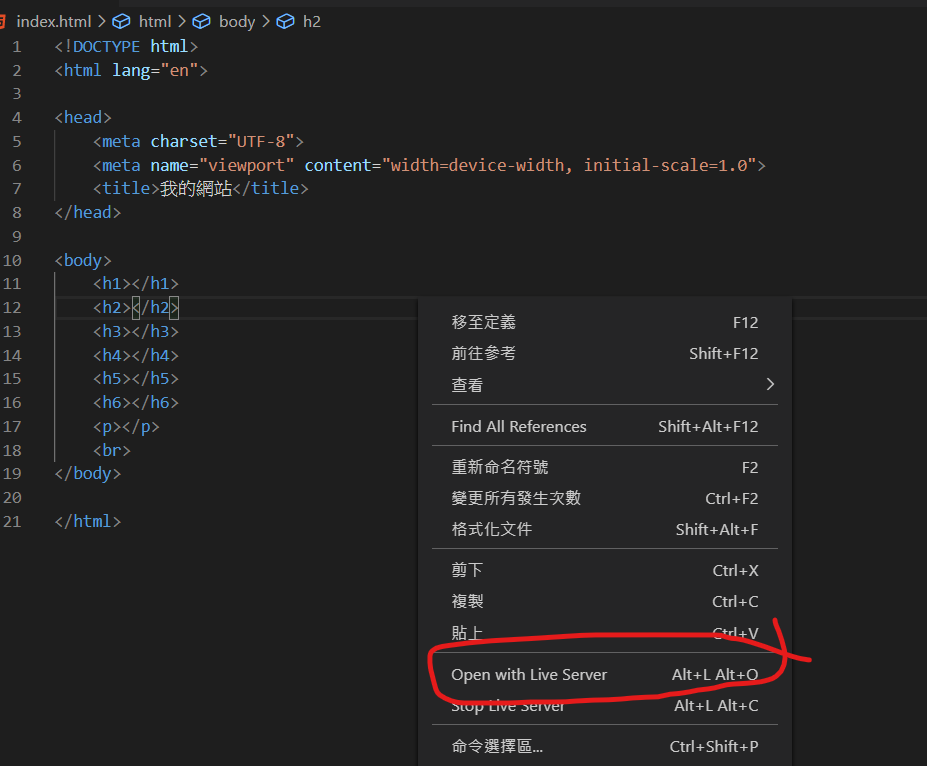
啟用live Server就右鍵點開就會看到有live server