為什麼要使用迴圈呢?有時候我們想要重複的印出變數值,或是希望相同的程式碼能夠重複的被呼叫使用,像是想要一一呼叫印出一個陣列中所有的元素,並要以<br>斷開每個元素,若是以一般的方式,需要寫很冗長的程式碼,但如果是使用迴圈則可用很簡短的程式碼解決:
<h1 id="castid"></h1>
<script>
var whyhimCast = ["Zoey Deutch", "James Franco", "Tangie Ambrose", "Bob Stephenson","Bryan Cranston", "Megan Mullally"];
// whyhimCast為whyhim電影的卡司陣容
var text = "";
//宣告一個空字串的變數text
var i //宣告一個變數i
//開始執行for迴圈
for (i = 0; i < whyhimCast.length; i++) {
text += whyhimCast[i] + " <br>";
}
// i=0 為從0開始帶入
// i < whyhimCast.length 為 i 若是小於 whyhimCast陣列的長度7 則向下執行{}的程式碼
// i++ {}程式碼跑完一次後 i 會+1後繼續帶入判斷i是否小於whyhimCast.length,若符合繼續向下執行直到i不小於whyhimCast.length後停止
document.getElementById("castid").innerHTML = text;
</script>
主要分為for跟while:
for:會重複多次執行區塊程式碼寫法如下:
for (statement 1; statement 2; statement 3) {
區塊程式碼
}
[注意]for()中的statement,必須以;隔開。
執行步驟:
statement 1的值帶入statement 1是否符合statement 2,如符合則向下執行區塊程式碼,若不符合即停止並跳出for迴圈statement 1依據statement 3的條件更新帶入,繼續由步驟1重複循環執行,直至statement 1不符合statement 2。範例:
<h1 id="castid"></h1>
<script>
var whyhimCast = ["Zoey Deutch", "James Franco", "Tangie Ambrose", "Bob Stephenson","Bryan Cranston", "Megan Mullally"];
// 宣告whyhimCast為電影的卡司陣容
var text = ""; //宣告一個空字串的變數text
var i ; //宣告一個變數i
for (i = 0; i < whyhimCast.length; i++) {
text += whyhimCast[i] + " <br>";
}
// i=0 為從0開始帶入
// i < whyhimCast.length 為 i 若是小於 whyhimCast陣列的長度7 則向下執行{}的程式碼
// i++ {}程式碼跑完一次後 i 會+1後繼續帶入判斷i是否小於whyhimCast.length,若符合繼續向下執行直到i不小於whyhimCast.length後停止
document.getElementById("castid").innerHTML = text;
</script>
輸出結果:
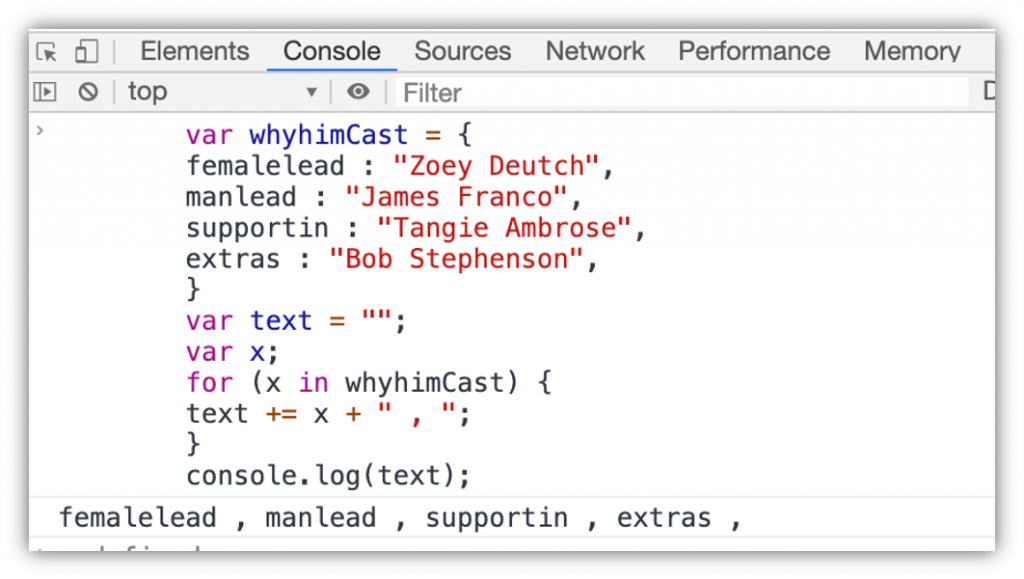
for/in:取出的是物件/陣列中每個屬性key的名稱/index值範例1(物件):輸出的結果是Key值
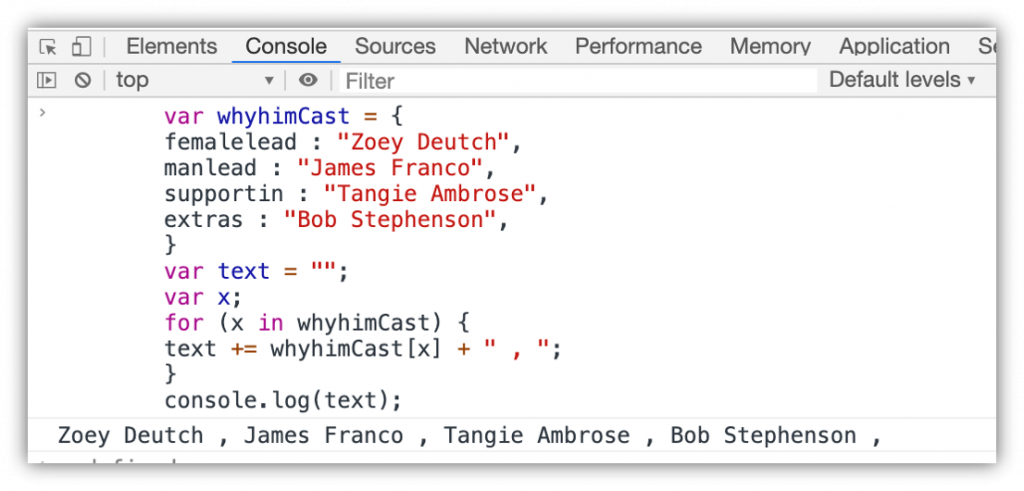
範例2(物件):若想要印出value值,可使用以下寫法
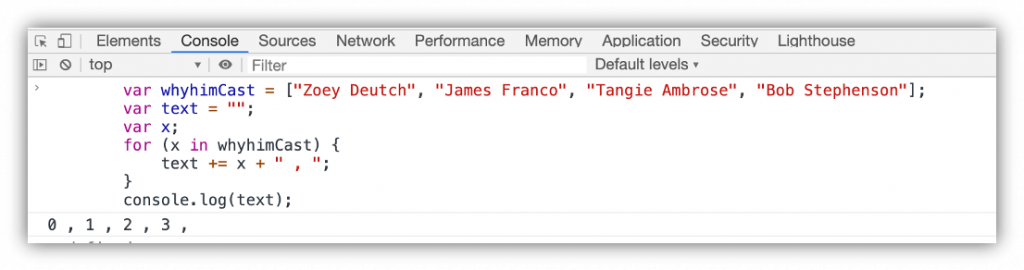
範例1(陣列):陣列因只有元素值沒有key名稱,所以取出的是index值0,1,2,3
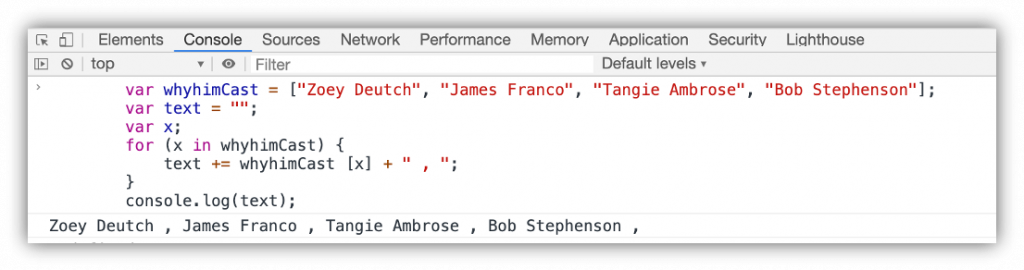
範例2(陣列):
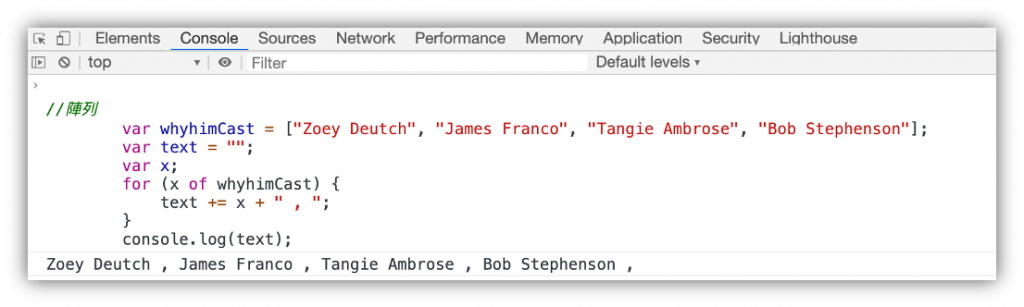
for/of:可依序取出字串、陣列、Maps、NodeLists的值用於陣列範例:
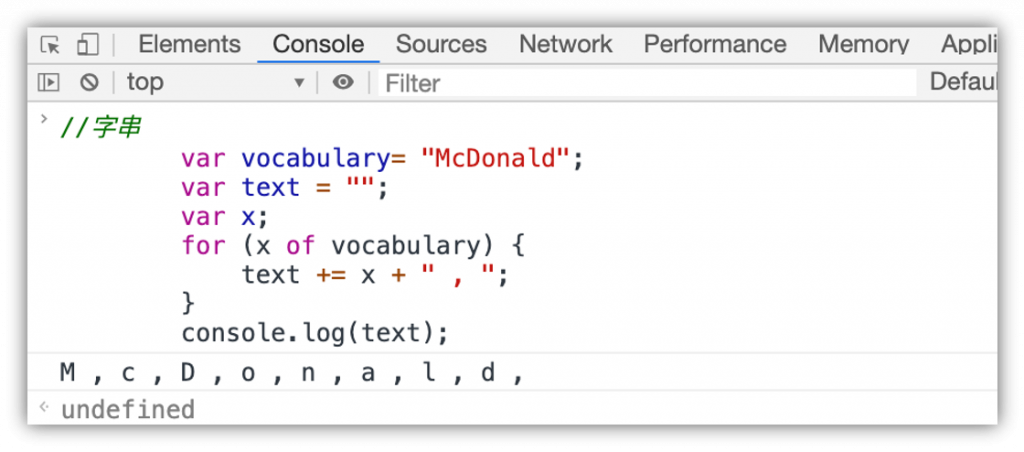
用於字串範例:
for iffor迴圈也可與if條件判斷結合使用,用以做為條件的篩選,如下範例,產品資訊以陣列包物件的形式表示,若篩選出庫存數量大於5的產品名稱,可使用for搭配if作為篩選:
<h1 id='nameid'></h1>
<script>
var products = [{
name: "經典款T",
price: 390,
storage: 10
},
{
name: "刷色牛仔長褲",
price: 590,
storage: 2
},
{
name: "飄逸長褲",
price: 790,
storage: 7
},
{
name: "點點洋裝",
price: 650,
storage: 4
}
];
productstorage = '';
var i;
for (i = 0; i < products.length; i++) {
if (products[i].storage >= 5) {
productstorage += products[i].name + " 庫存充足 " + "<br>";
}
}
document.getElementById("nameid").innerHTML = productstorage;
</script>
執行結果:
資料參考來源:w3schools.com、Hex School
