條件式在寫程式時經常地被使用,其會依據不同的條件去呈現不同的動作行為。在JavaScript中有以下條件式可使用:
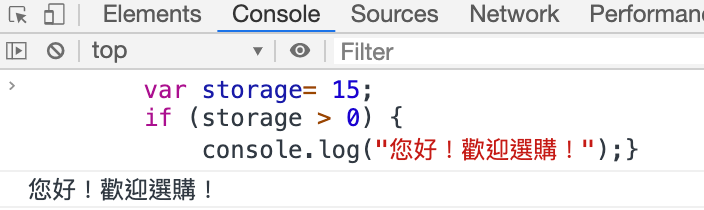
當if()中的條件為true時,會向下執行if()後面{}中的程式碼。
寫法如下:
if (條件) {
符合「條件」要執行的程式碼
}

<注意> if必須為小寫,若為大寫IF或If時,會回傳錯誤訊息!
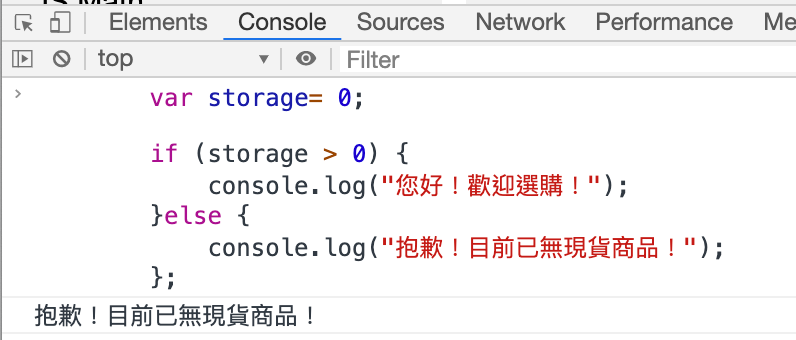
若if()中的條件為false時,則會向下執行else後面{}中的程式碼。
寫法如下:
if(條件式1){
符合「條件1」要執行的程式碼
}else{
不符合「條件1」要執行的程式碼
}

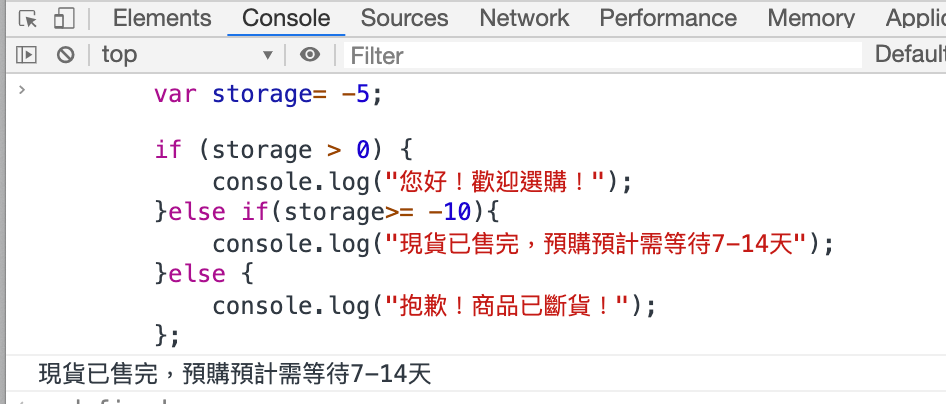
若一開始在判斷if()中的條件為false時,則會向下判斷else if()中的條件是否為true,若結果為true則會向下執行else if()後{}中的程式碼,若為false則向下執行else後面{}中的程式碼。
寫法如下:
if(條件式1){
符合「條件式1」要執行的程式碼
} else if(條件式2){
符合「條件式2」要執行的程式碼
}else{
若都不符合上面條件要執行的程式碼
}

使用switch(表達式)若有相符合的case則執行其case下的區塊程式碼。
寫法如下:
switch(表達式) {
case a:
區塊程式碼
break;
case b:
區塊程式碼
break;
default:
區塊程式碼
break;
}
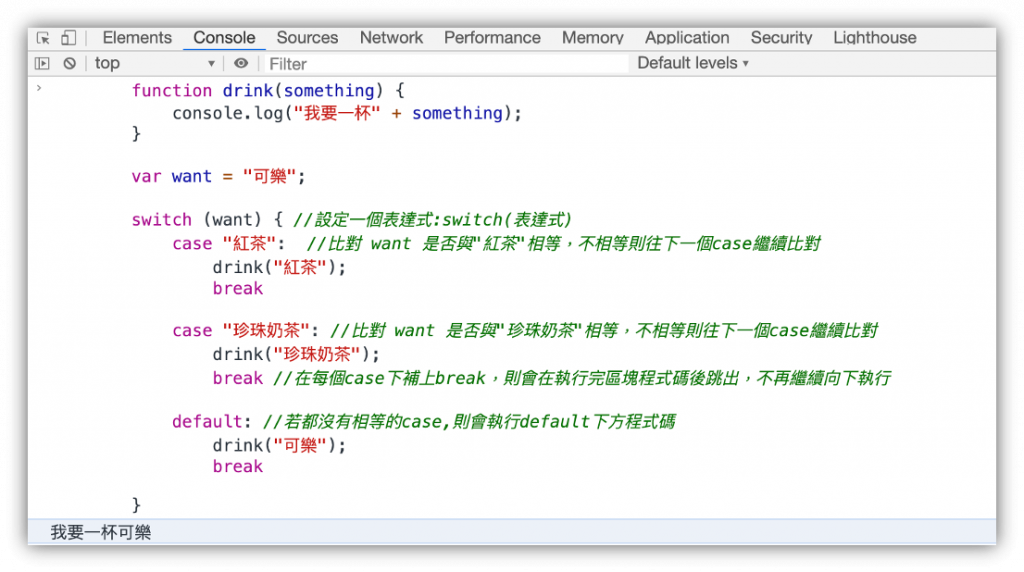
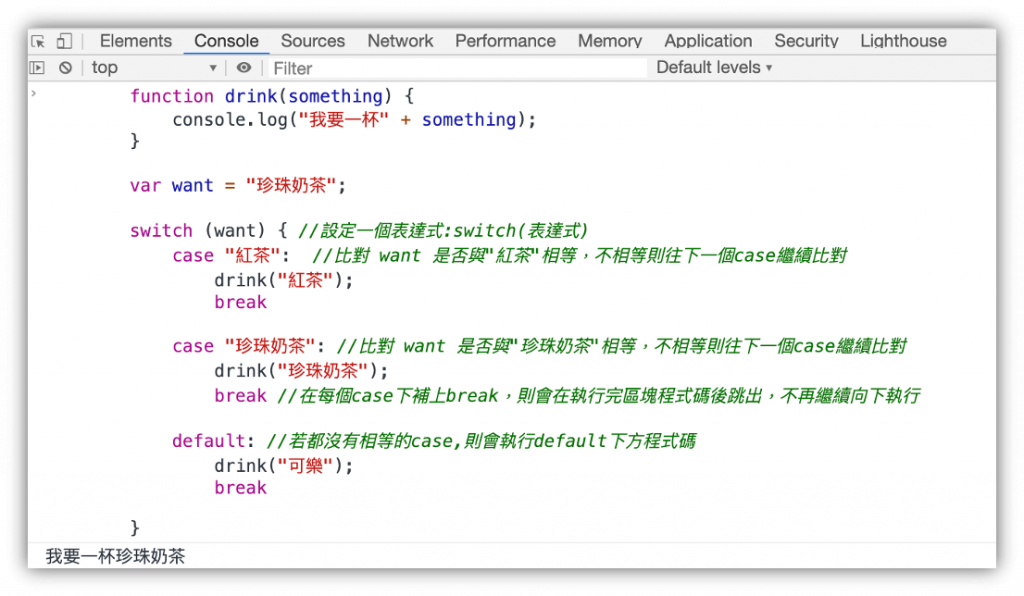
<switch範例1>:
在switch()中設立一個表達式:switch(want),將want變數值帶入want = "珍珠奶茶",開始向下執行比對是否有相符合的case等於珍珠奶茶,若符合,即執行符合的case下的區塊程式碼,若case尾端有加上break的話,執行完此區塊碼後即跳出結束switch,不再向下執行。
最後得到執行結果為:我要一杯珍珠奶茶
<switch範例2>:
若沒有與switch(表達式)"可樂"相符合的case,則會執行default下方的區塊程式碼。
執行結果為:我要一杯可樂