React的event都是camelCase駝峰式命名, 跟以往的HTML小寫命名不同,並且事件一定要用大括號括起來
這是傳統的HTML寫法
<button onclick="handleEvent()">click me</button>
這是React的寫法
<button onClick="{handleEvent}">click me</button>
React也封裝了一些已經定義好的事件類型 onChange,onFocus等等…
React 根據W3C規範定義了 synthetic event,就可以透過event target取的被點擊的DOM
handClick = (e) =>{
e.preventDefault()
}
如果需要傳參數的話 ,有兩種做法
<button onClick={(e) => this.deleteRow(id, e)}>Delete</button>
<button onClick={this.deleteRow.bind(this, id)}>Delete</button>
接下來用一個簡單的計步器來示範React event,按下button後數字會加一
class Event extends Component{
constructor(){
super()
this.state = {'count':0}
}
addCount = () =>{
let num = this.state.count + 1
this.setState({'count':num})
}
render(){
return(
<Fragment >
<p>{this.state.count}</p>
<button onClick={this.addCount}>add</button>
</Fragment>
)
}
}
一切看起來都很美好,用了駝峰式寫法也用了大括號,萬無一失!
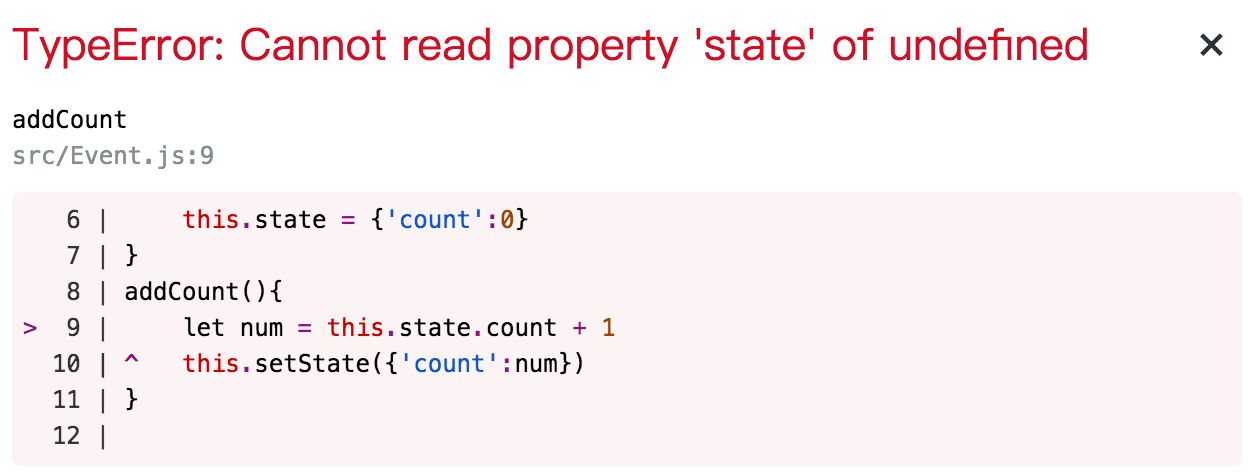
結果按下button之後…

為什麼取不到state了?開始懷疑問題出在this身上,console.log(this)結果居然是undefined,addCount這個function的this指向並不在這個React component身上,就需要使用bind讓addCount可以正確綁定React component
在constructor階段函式bind(對象),等於將函式的this指向指定的對象(component本人)
constructor(){
super()
this.state = {'count':0}
this.addCount = this.addCount.bind(this)
}
不過這樣寫,總覺得不是很方便,而且每多一個function就要多一行bind,就可以利用ES6 的arrow function來解決這個問題,箭頭函式的this就是指向自己本身,就不會有找不到this的問題了
雖然這樣的寫法解決了this的問題,但是每次render都會重新建立一個新的callback function,數量一多也是會影響效能的
class Event extends Component{
constructor(){
super()
this.state = {'count':0}
}
addCount(){
let num = this.state.count + 1
this.setState({'count':num})
}
render(){
return(
<Fragment >
<p>{this.state.count}</p>
<button onClick={() => { this.addCount() }}>add</button>
</Fragment>
)
}
}
另一種寫法,直接將addCount改成arrow function,這樣就可以解決this指向的問題
class Event extends Component{
constructor(){
super()
this.state = {'count':0}
}
addCount = () =>{
let num = this.state.count + 1
this.setState({'count':num})
}
render(){
return(
<Fragment >
<p>{this.state.count}</p>
<button onClick={this.addCount}>add</button>
</Fragment>
)
}
}
以上就是針對React event的基本介紹
