範例1
GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 1,
crossAxisSpacing: 0,
crossAxisCount: 2,
mainAxisSpacing: 0,
),
children: <Widget>[
FlatButton(color: Colors.blueAccent,child: Text("1"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("2"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("3"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("4"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("5"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("6"),onPressed: (){},),
],
);
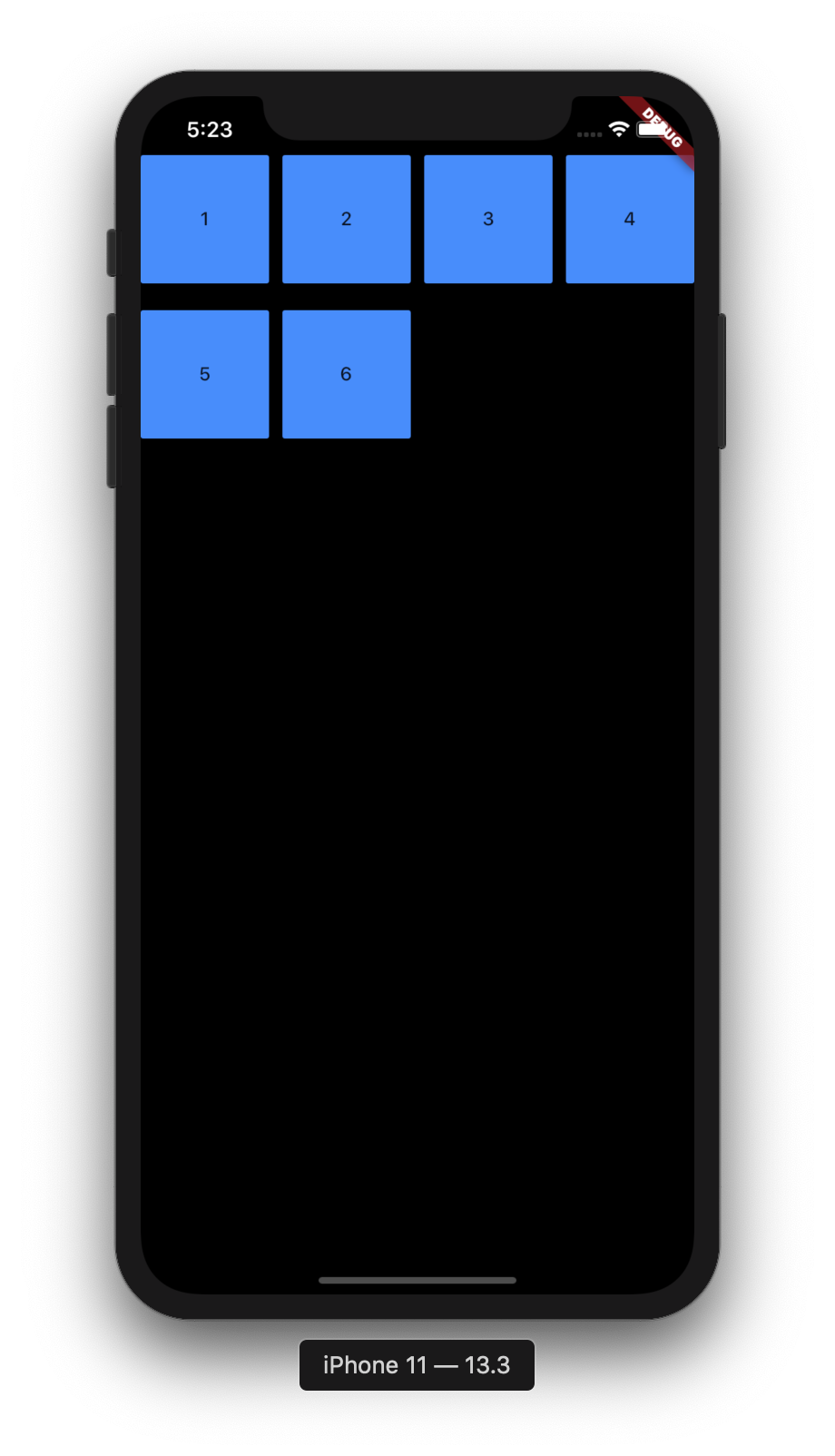
範例圖示(1)
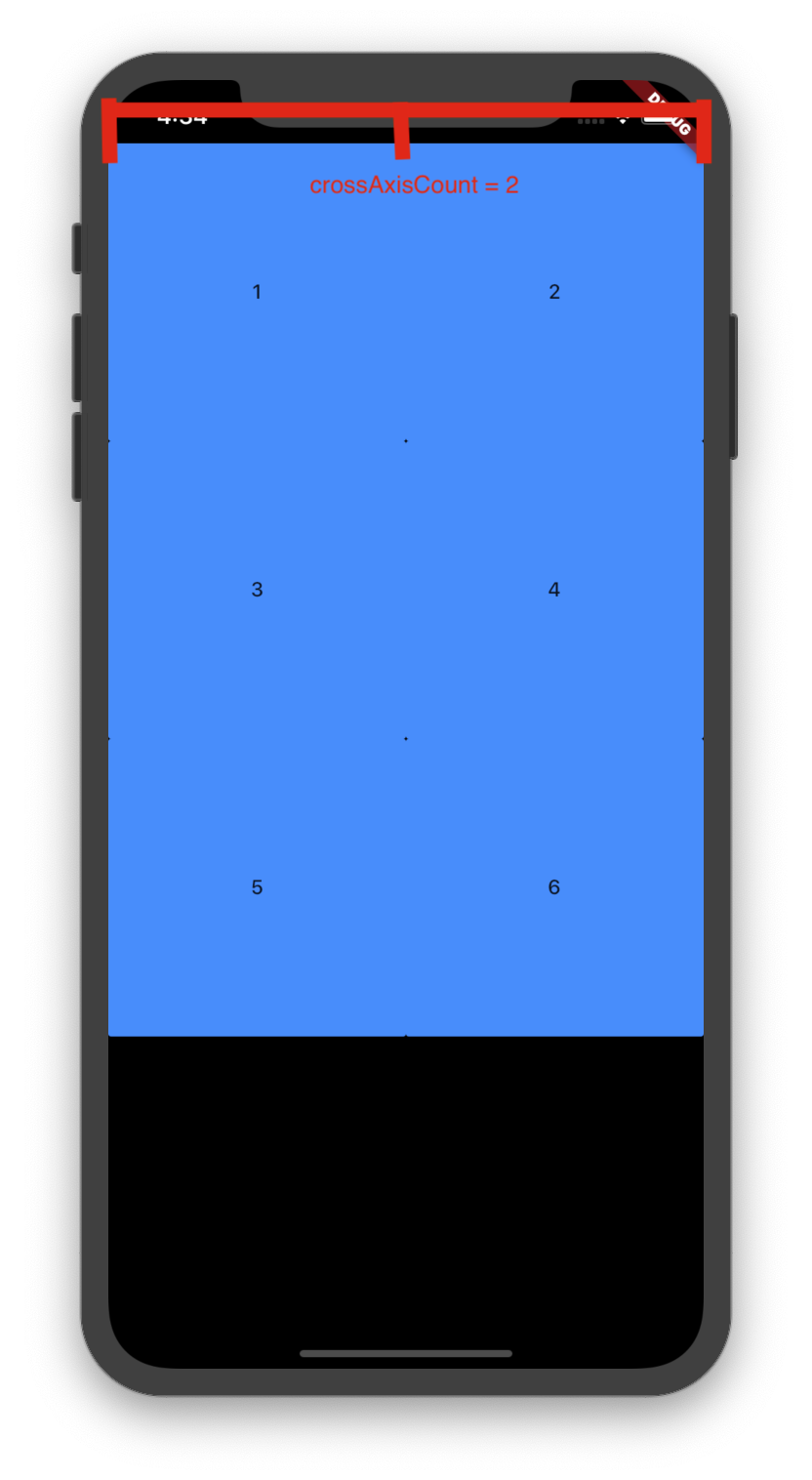
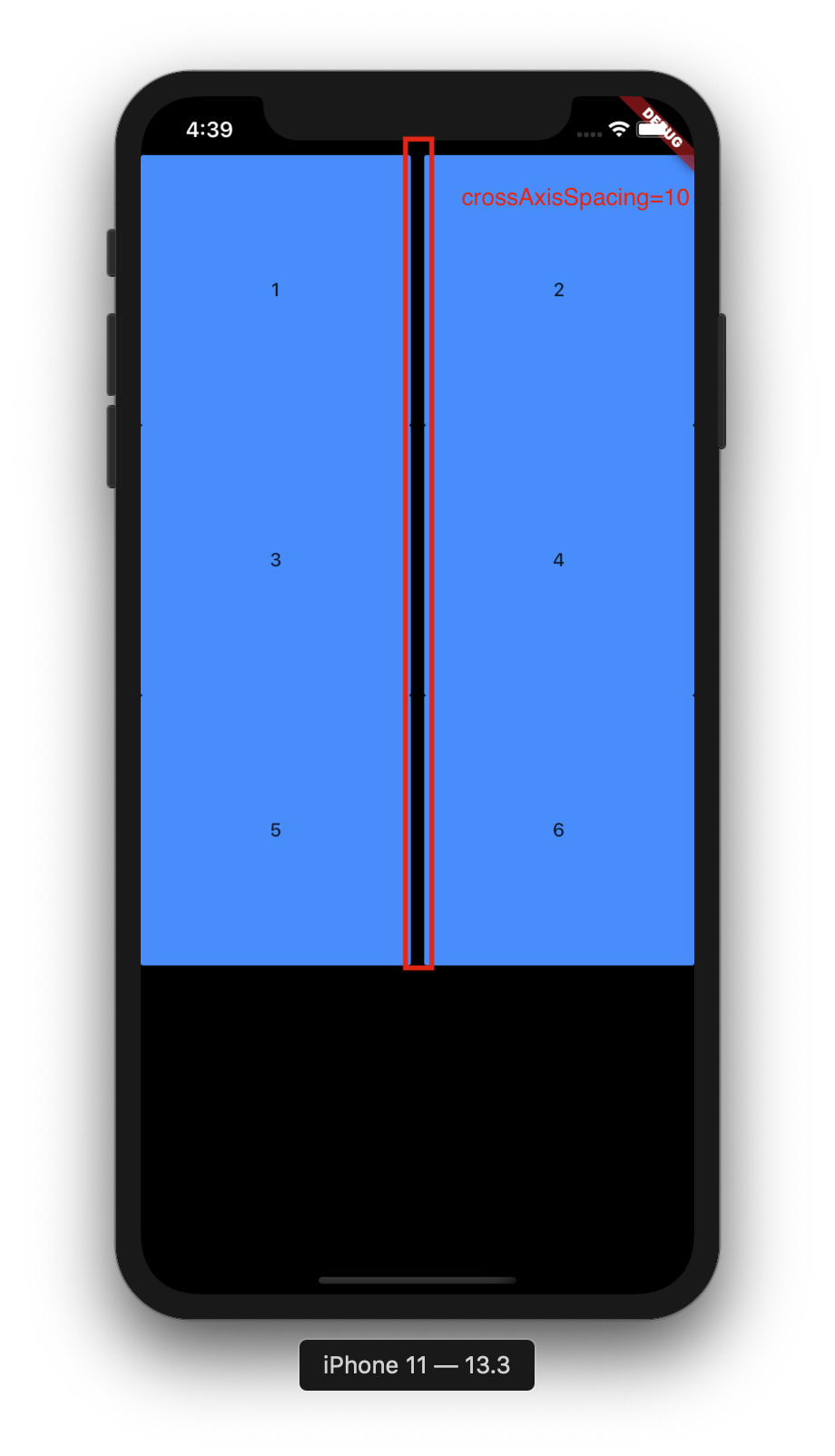
範例2
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 1,
crossAxisSpacing: 10,
crossAxisCount: 2,
mainAxisSpacing: 0,
)
範例圖示(2)
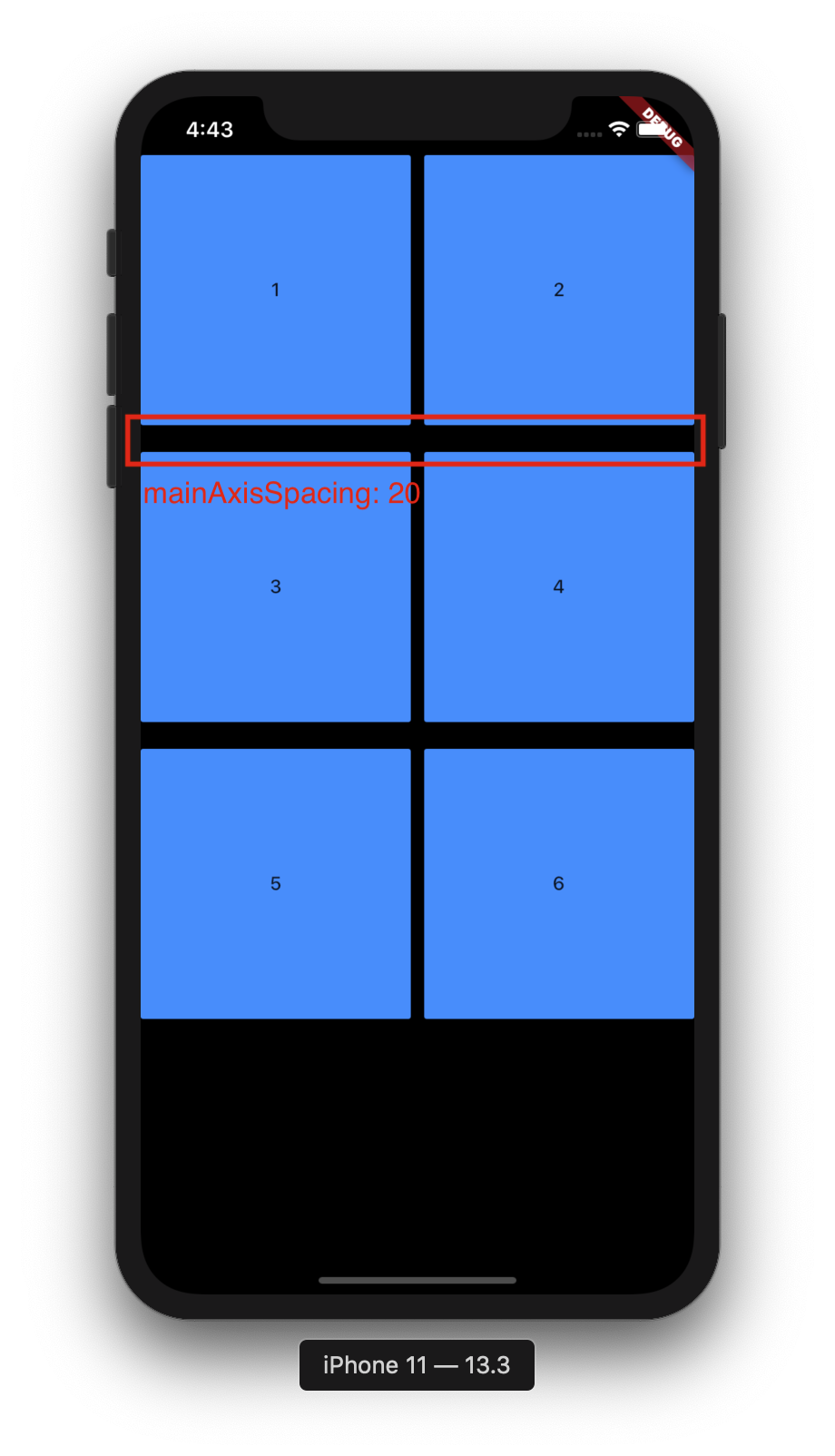
範例3
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
childAspectRatio: 1,
crossAxisSpacing: 10,
crossAxisCount: 2,
mainAxisSpacing: 20,
)
範例圖示(3)
gridDelegate: SliverGridDelegateWithMaxCrossAxisExtent(
childAspectRatio: 1,
crossAxisSpacing: 10,
maxCrossAxisExtent: 100,
mainAxisSpacing: 20,
)
畫面寬度為 414 、最大寬度不能超過 100 、間隔為 10
我們就可以來計算:
假設 crossCount 為 x 、 crossWidth 為 y 、 x 為正整數
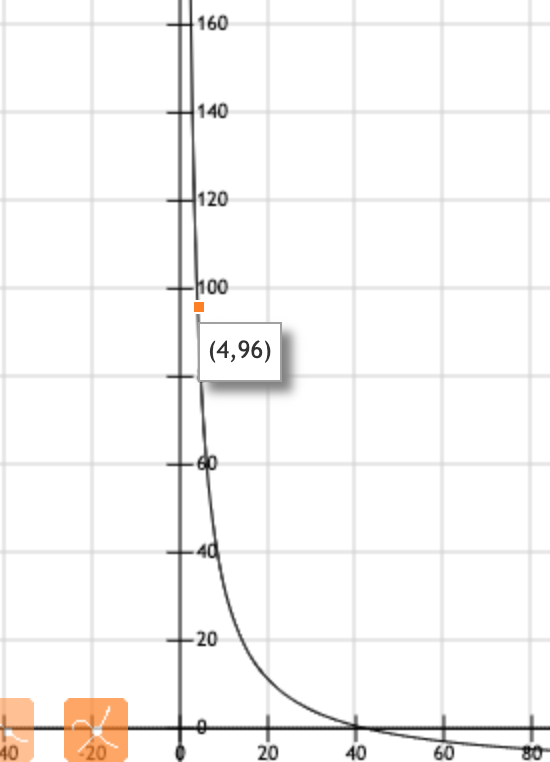
我們就可以找到一組方程式 (414 - 10*(x-1))/x = y
可以看到如果最大寬度不能超過100中的最大值是96,個數也就是4個
範例圖示