前面文章介紹了 GridView 的使用與屬性,接下來我們來看看在 flutter 內 GridView 提供哪些建構式讓我們能夠更方便的來使用它。
GridView 的建構式主要分成建立固定數量或少量 sub widget 的 GridView.count、GridView.extent ,及大量甚至是無限的 GridView.builder
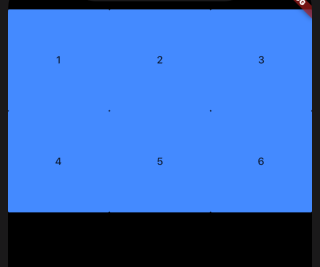
利用crossAxisCount 建立每列固定數量的 sub widget
GridView.count(
crossAxisCount: 3, //決定每列數量
childAspectRatio: 1,
children: <Widget>[
FlatButton(color: Colors.blueAccent,child: Text("1"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("2"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("3"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("4"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("5"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("6"),onPressed: (){},),
],
);

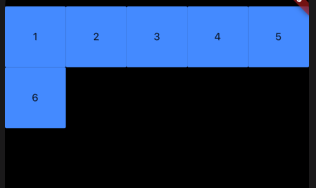
利用maxCrossAxisExtent建立固定長度的 sub widget
GridView.extent(
maxCrossAxisExtent: 100,//長度最大值100
childAspectRatio: 1,
children: <Widget>[
FlatButton(color: Colors.blueAccent,child: Text("1"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("2"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("3"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("4"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("5"),onPressed: (){},),
FlatButton(color: Colors.blueAccent,child: Text("6"),onPressed: (){},),
],
);

利用itemBuilder來動態建構 sub widget
必須傳入 itemBuilder 、 girdDelegate
List<String> items = [] ;
for(int i = 0 ;i<=100 ;i++){
items.add(i.toString());
}
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount:3,
childAspectRatio: 1
),
itemCount: items.length,
itemBuilder: (context , index){
return FlatButton(
color: Colors.blueAccent,
child: Text(items[index]),
onPressed: (){},);
},
) ;

