在按鈕成功對齊隔線後,我們希望按鈕的大小能夠與網格符合,這樣之後這個按鈕編輯的頁面在其他地方出現時,網格的格數就能夠當成我們的一個參考,能夠在不同地方時擁有相同的比例。
在我們的資料型態 DaaggableInfo 中新增寬與高的格數,與改變寬高的方法
class DraggableInfo{
...
double width = 3 ;
double height = 2 ;
...
setRange(double width ,double height ){
this.width = width ;
this.height = height ;
}
修改 fixRect 方法,讓寬高跟隨 'Draggable.width' 、'Draggable.height' 與網格的 gridSize 乘積
class FrameState extends State<Frame> {
...
...
Rect fixRect(BuildContext context, DraggableInfo info) {
//原本是定義成固定大小
+ double width = info.width*spacePainter.gridSize;
+ double height = info.height*spacePainter.gridSize;
RenderBox box = context.findRenderObject();
Offset center = box.globalToLocal(Offset(info.dx+width/2, info.dy+height/2));
return Rect.fromCenter(
center: center,
width: width,
height: height,
);
}
...
...
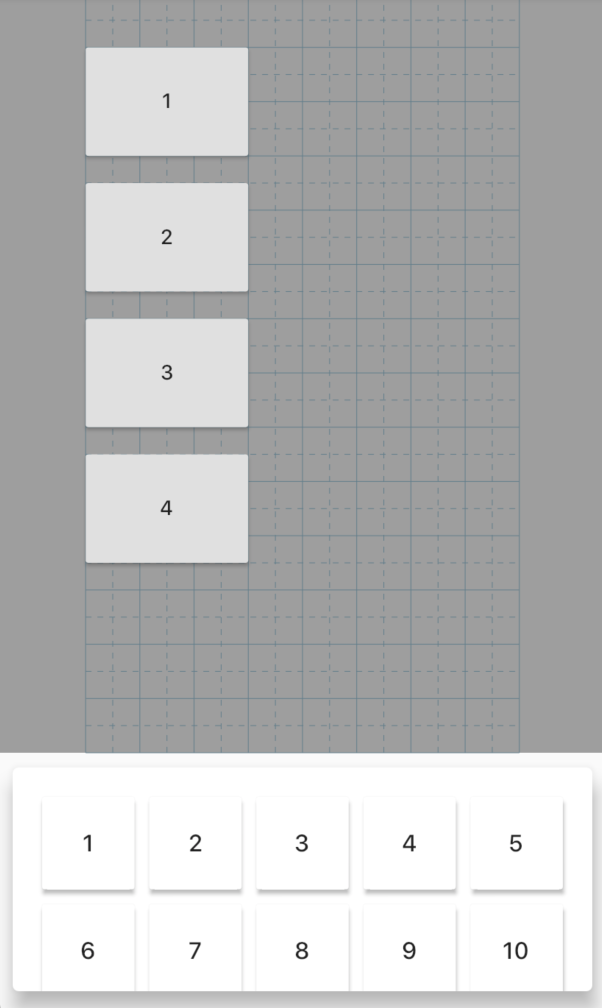
範例圖示
本來以為會改很久,後來發現只有屬性跟一個方法做一些修改就能達成,有種小確幸,我們也可以在去 Draggable 內傳入 gridSize ,讓在拖曳時的大小與放上去時候的大小相同。
