在成功放置按鈕在自訂的 Frame 上後我們需要一個網格讓我們知道實際的比例和讓按鈕有個固定的比例大小,所以我們需要在 Frame 上繪製網格提供給使用者參考,之後的一些功能也都會跟這個有所相關。
CustomPaint 提供我們畫布,我們可以藉由 CustomPainter 內的一些指令來繪畫
final spacePaint = CustomPaint(painter: SpacePainter()) ;
在自訂的 Painter 中我們需要實作 paint 、 shouldRepaint 這兩個方法,在 paint 中 canvas 展示了一個畫布的物件來提供可以繪畫的路徑、形狀再藉由 Paint 來決定畫筆的顏色粗細,而 shouldRepaint 則決定在什麼條件下具有重繪的機制
class SpacePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
// TODO: implement paint
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
// TODO: implement shouldRepaint
return false ;
}
}
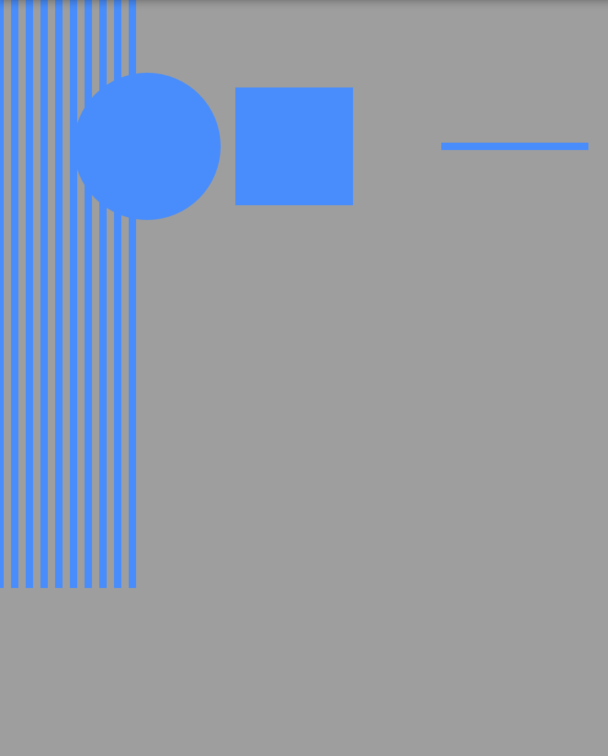
Canvas 提供了許多繪製的方法,可以透過官方 api 查看, 我們透過 Canvas 來畫幾條直線跟圓形方形來熟悉一下使用方式
...
@override
void paint(Canvas canvas, Size size) {
_paint.color = Colors.blueAccent;
//畫圓需設定圓心、半徑
canvas.drawCircle(Offset(100,100),50 , _paint) ;
//畫矩型
canvas.drawRect(
Rect.fromCenter(
center: Offset(200,100) ,
width: 80,
height: 80
)
, _paint
) ;
_paint.strokeWidth = 5 ;
canvas.drawLine(Offset(300,100),Offset(400,100), _paint);
//需要先切換成 劃線模式不然沒有閉合會無法顯示
_paint.style = PaintingStyle.stroke ;
Path path = Path();
//從 0 開始每 10 個 pixe 畫條 400 pixe 長的直線
for(int i = 0 ; i<10 ; i++){
double dx = (0 + i.toDouble()*10) ;
double dy = 0 ;
path.moveTo(dx, dy) ;
path.lineTo(dx, dy+400) ;
}
//繪製路徑
canvas.drawPath(path, _paint);
}
...
...