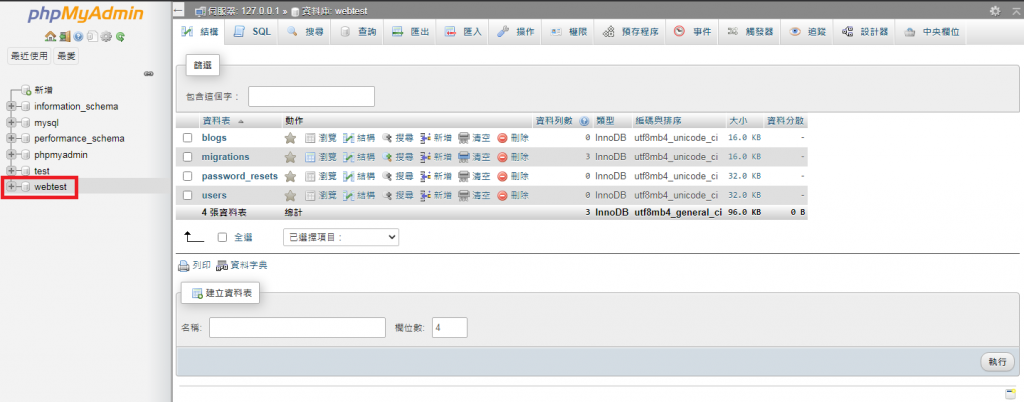
先新增一個資料庫叫webtest
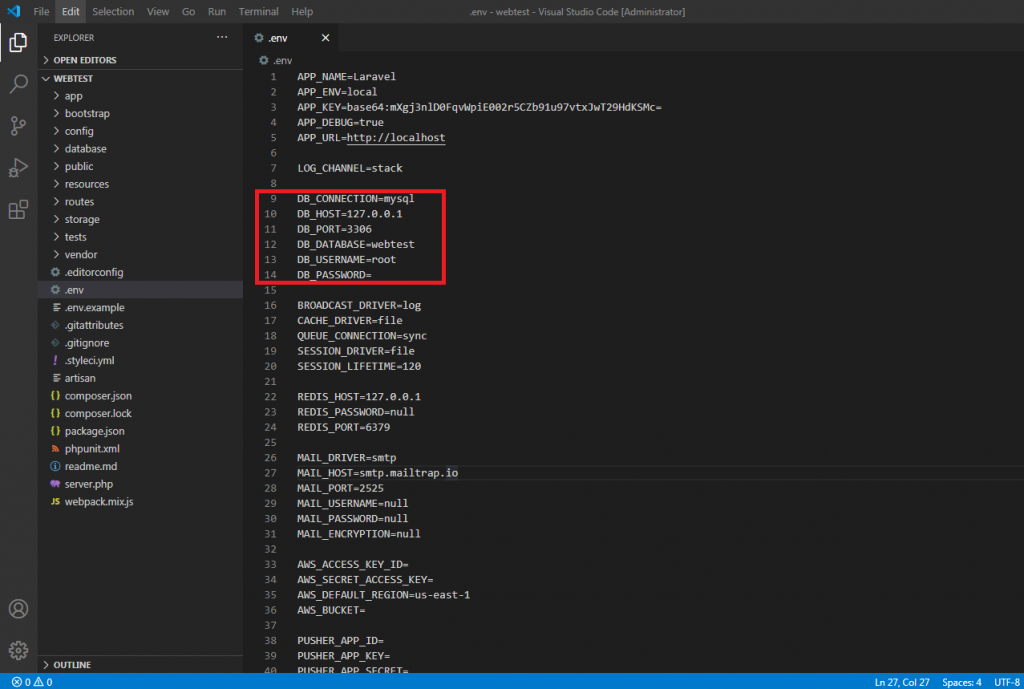
然後到.env修改紅框裡的DB_DATABASE=webtest
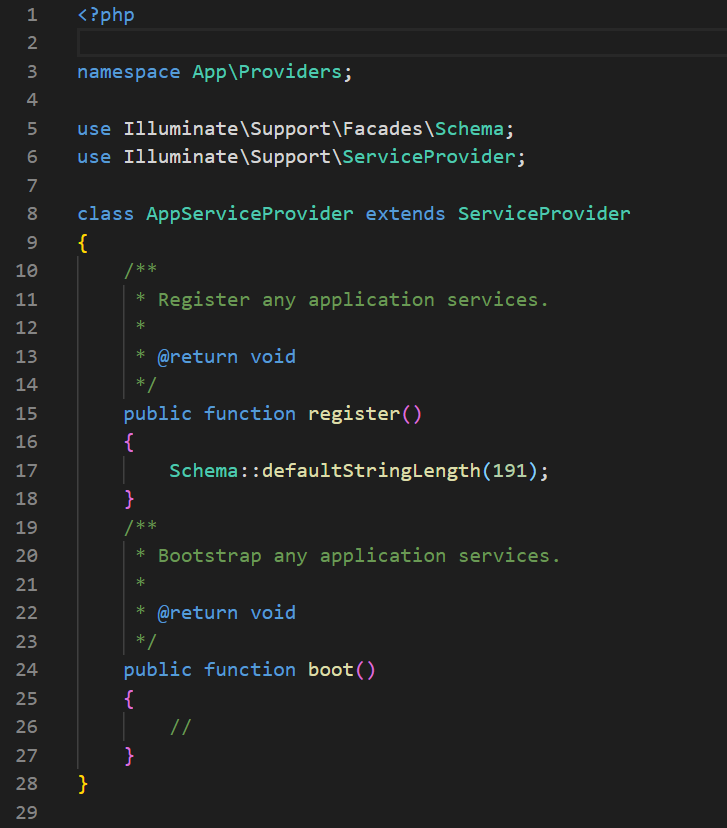
然而在Laravel5.4以後,執行migrate可能會遇到如:max key legnth…的問題,只要在app\Providers\AppServiceProvider.php加入以下程式碼,並引入Schema即可
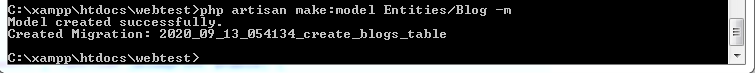
輸入php artisan make:model Entities/Blog -m
-m是為了在laravel中,透過指令將設定好的欄位、資料型態一起帶入資料庫中。
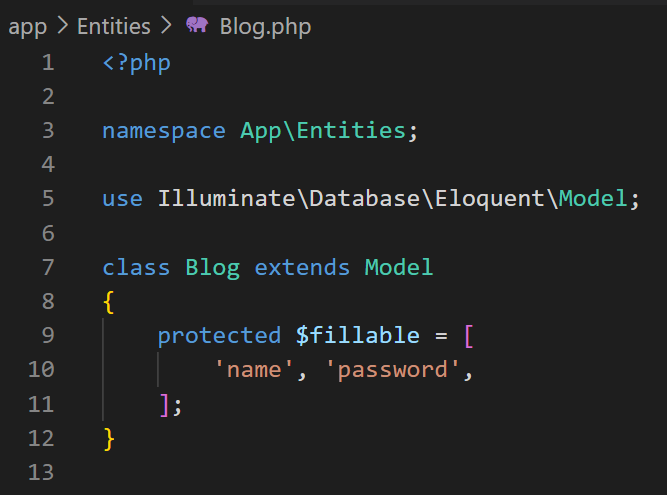
然後在app/Entities/Blog中新增要填寫的欄位,像name、password
新增完model後,可以看到database/migrations新增了一個資料表(原本只有兩個預設的)
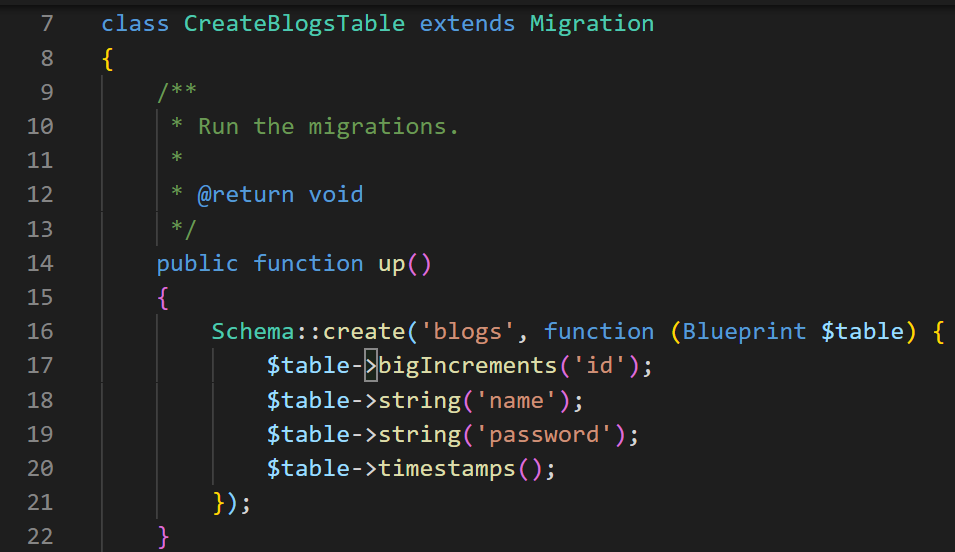
然後讓我們在up()裡面新增資料表的欄位
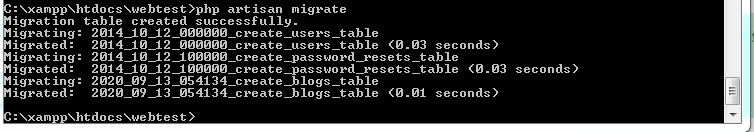
輸入php artisan migrate
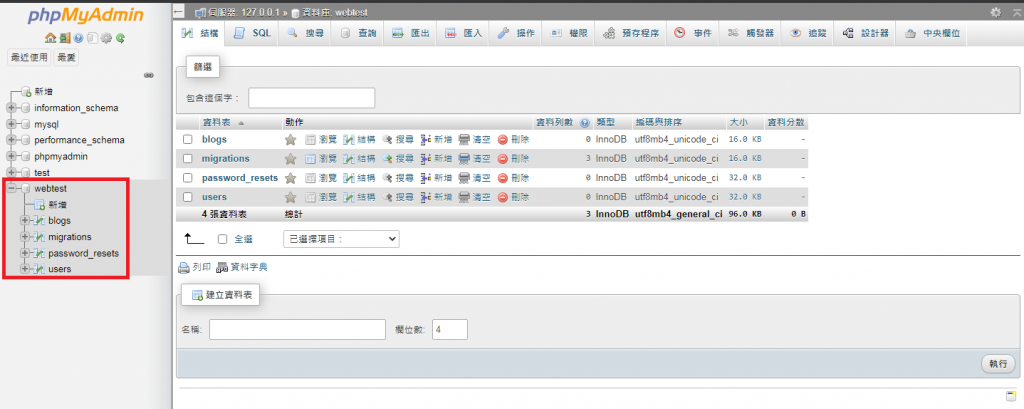
可以看到多了一些東西
建立一個Contrller,輸入php artisan make:controller blogController --resource
最後面加--resource,是要自動讓新增的Controller帶入CRUD的預設程式碼



最後到routes/web.php,輸入ROUTE::resource('blogs','blogController');
以上就是今天的內容![]()
