昨天提到了 Tabview
今天就來提一下 NavigationView
在使用 NavigationView 自帶的特徵為
或是
他會帶出一個 Title 欄位在上面
當然你可以使用
navigationBarTitle
這是能控制這個欄位的方法
內有 displayMode 可以對顯示模式做出不同的調整
查看
這是 Demo:
struct MemberView: View {
let items = ["沙拉", "湯姆", "捷克", "小呆",
"大呆"]
var body: some View {
NavigationView {
List(items, id: \.self) {
Text($0)
}
.navigationBarTitle(Text("顧客名單"), displayMode: .inline)
}
}
}

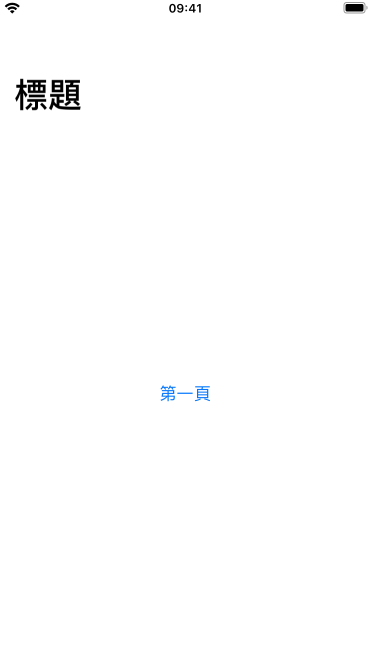
struct DemoView: View {
var body: some View {
NavigationView() {
NavigationLink( //這裡你可以對其連結去修改
"第一頁",
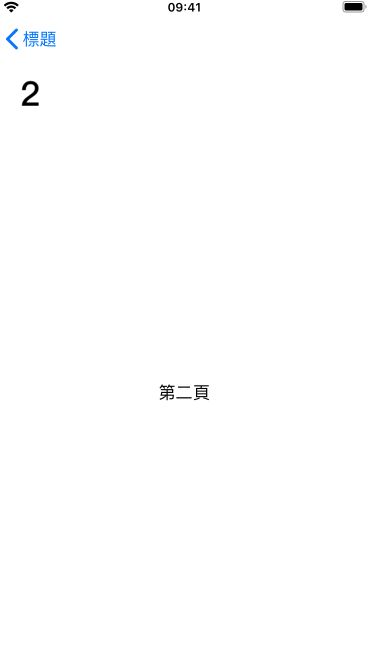
destination: Text("第二頁") //這裡是另外的頁面,你可以放入不同的東西
.navigationBarTitle("2")
)
.navigationBarTitle("標題")
}
}
}


透過以上的變化你就能簡單地去切換頁面
這功能像是我在搜尋地圖這個功能時會使用到
之後在做 map 部分的時候會提到的
