大家安 我是SONYKO ٩(ˊωˋ*)و✧
今天進入第二天~
相信大家都知道撰寫程式必須用「文字編輯器」來撰寫,今天就簡單的來介紹一下目前很多開發者在使用的編輯器 「 VScode 」。
每次都這樣稱他,但他其實叫做 Visual Studio Code 。是由微軟開發,支援Window、Mac 及Linux 的「免費程式碼編輯器」。其於介紹詳見wiki ((
看到關鍵字了嗎? 免費 !!!!!
來,下載網址:
https://code.visualstudio.com/
啓動時是英文介面,沒關係我英文也很爛。但VScode會那麼多人用的其中一個原因是因為「他可以下載許多方便的插件」。當然今天也有讓你的面版中文化的插件,這樣就不怕不怕惹。
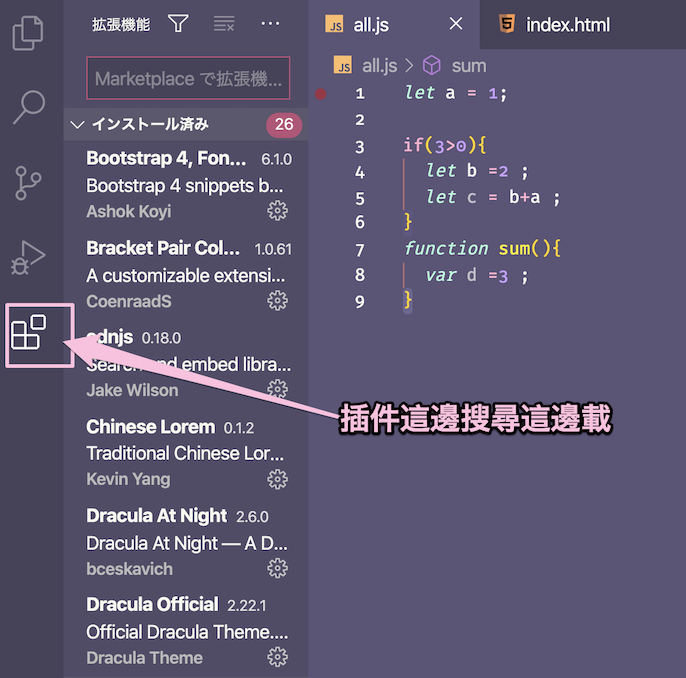
這邊來分享一些(對初學者有幫助的)便利的插件:
Chinese (Traditional) Language Pack for Visual Studio Code
怕英文的裝一下,想學日文的可以裝日文版(在搜尋欄打Japanese )
裝完重開你的VScode就會變中文哩。
cdnjs
初學的朋友可能有人不知道載入cdn要幹嘛 ,恩... 簡單的解釋就是,不知道你有沒有聽過bootstrap、jQuery、fontAwsome 這些東西,你要載入這些套件、框架來用的話,一定要貼上他的cdn 你才能用他。
所以這個插件方便的地方在於,你不用到處去搜官網 找人家的cdn 複製貼上,直接用VScode 搜尋cdn,可以省下不少時間(2分鐘左右)
Bracket Pair Colorizer
今天寫扣當然會運作很重要,but !! 美觀也很重要。code 寫太醜會被笑(((
這個插件會有對齊的線 ( ? ) 讓你可以找到自己的 括號 的開頭跟結尾在哪裡。
以後可能會寫到很長很長的code ,如果又亂爆 這樣在debug 的時候可能會崩潰,所以各位水水們 可以下載這個插件,讓你的code 變美麗 心情也變美麗。
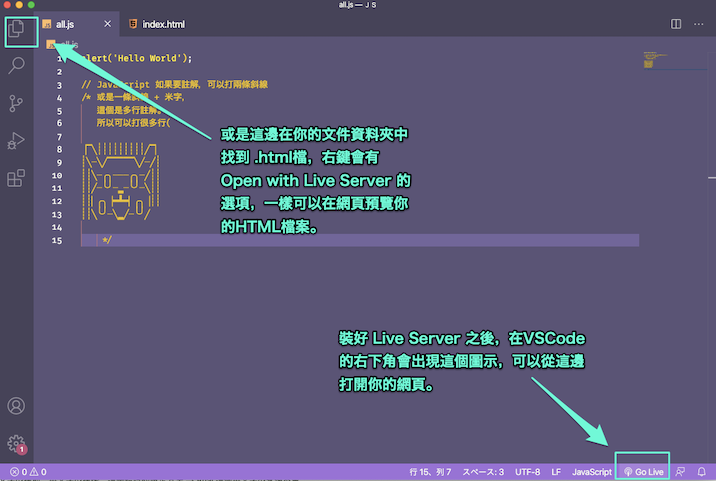
這個很重要,必裝。今天寫了一段程式碼,我們要怎麼看他到底 長什麼樣子、會不會動之類的,就可以使用這個 Live Server 來看你的code 。 因為當你存檔時,它就會立即刷新網頁,渲染你寫的code 。所以前端很少有「忘記存檔」的問題,因為你要看你的網頁現在長怎樣就會用這種即時顯示網頁的插件,邊存檔邊寫扣。
另外還有像是:
jQuery Code Snippets
讓你的VScode裡有jQuery 的Emmet 可以用。
我用的主題 www
很夢幻,超可愛。想裝可愛的人可以用。
大概就先這樣~
什麼? 你說我的文章感覺像在湊天數?
不不不、 像我可愛的主題 ,你就不知道有這個東西吧!還...還是有幫助的...

VSCode 有內建叫 Emmet 的東西,寫code 只要輸入第一個文字就會出現提示字元給大家選,否則像JavaScript 的監聽 addEventListener,那麼長的字要一個字一個字敲出來會敲到死。
輸入「 ! 」驚嘆號 就可以快速打完 上面一大串 head 的部分,也可以自定義emmet 。
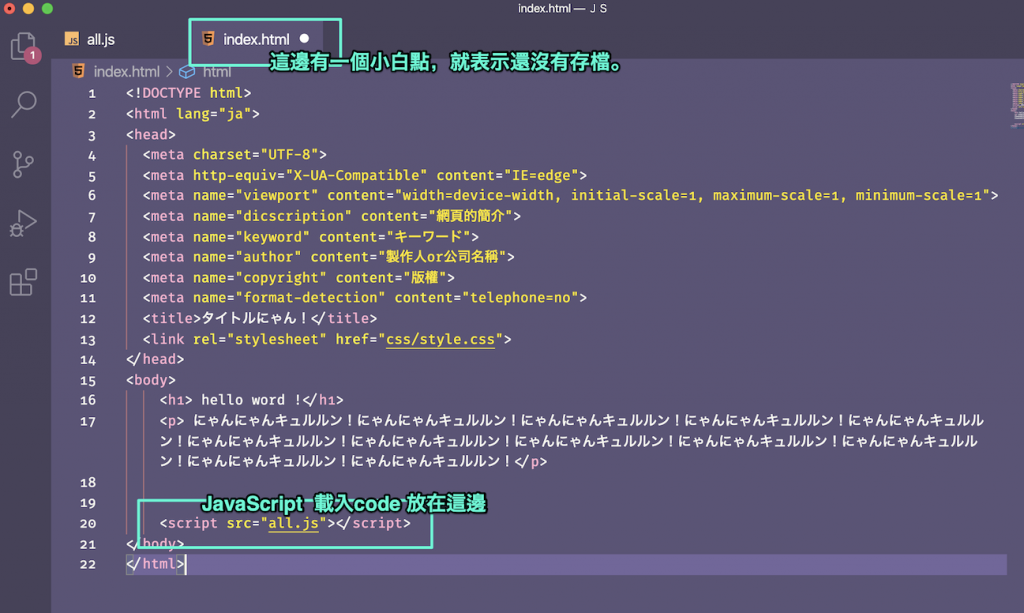
JavaScript 引入的位置 day1 文章也有提到的,因為網頁渲染是由上至下,若將JS 嵌入語法像CSS一樣放在head 中的話,會導致 Javascript 取不到 HTML 元素,跳出一堆錯誤。

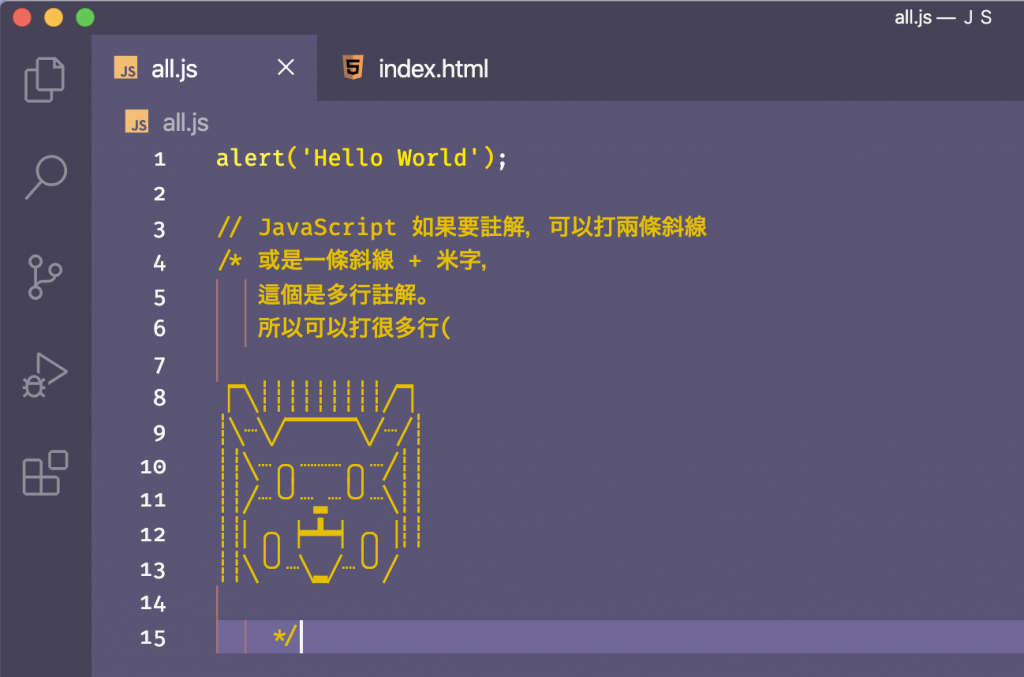
然後這個是JS 的撰寫介面,什麼都不用加 就可以直接開寫哩~
圖中為 JS 使用註解 的方法講解。
插件的部分我們有提到 Live Server 這個插件,我們可以用他開起撰寫的網頁。記得,網頁是HTML 載入 CSS 和 JS 做成的,所以打開 Live Server 是要開啓你的 HTML 檔歐。
想當年我還很天真的一直對 JS 檔按右鍵,還一直疑惑為什麼不能開啓網頁 (遠望)
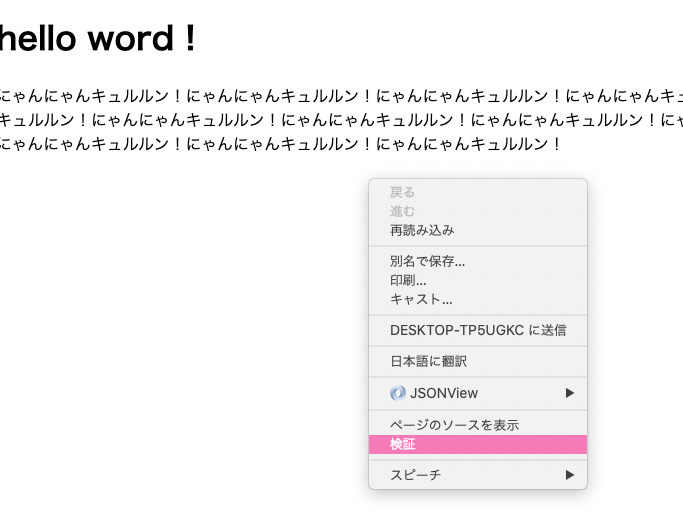
我們用Live Server 將上面 VSCode 圖片範例的 HTML 打開來~

打開網頁後,右鍵可以找到「檢査」。
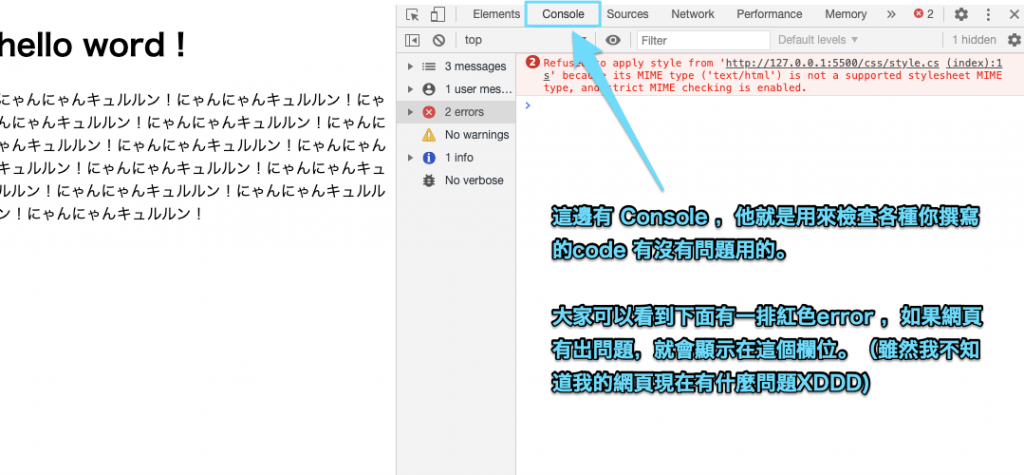
然後我們再檢査裡面找到 console 這個東西。

今天我們也可以在這個 console 欄位做各式各樣的檢査,像是 我今天建立的變數 現在裡面是什麼値 。
明天就來說說什麼是變數~
每個程式語言都有變數,只是建立它的方式會不大一樣。
那文章就先到這邊,明天見じゃあねー
每日日文 單字 Corner ~~~~ ( 今天很懶所以打5個 )
昨天說到 r 的音發越不標準日文越標準是什麼意思呢?
就是像 ru 就發 魯
ra 不要唸成 ㄖㄨㄚ 要念 "拉"
ri 念 "哩" 不是 ㄖㄨ一
所以是 拉 哩 嚕 勒 摟
然後其實你去日本只要跟他們說 摳你幾哇 阿哩嘎斗狗災一媽斯,
日本人就會「 哇~~~~你日文好厲害歐 」((((
還不跟他們講一串日文嚇死他們

cdnjs怎麼用阿 我裝了阿要按什麼@@
沒有搜尋的bar...
cdnjs:Search For libraries→jquery/3.7.1→jquery.js
看你需要什麼就點它