
おはー(Uㅎ_ㅎU)⑅ SONYKO 打油
雙十節快樂 ( 棒讀
昨天催眠麥克風第二話出了,山田家太可愛了我好激動rrrr
作畫真的很讚、Rap超帥、戰鬥畫面超好笑ww
ヒプマイ 最 & 高 ♫
然後昨天半夜把鐵人賽前 26 天的日文音檔都錄完了 (パチパチ
( ◜ᴗ◝)ノ 回正題 。
今天想講立即函式,但其實我從來沒用過立即函式,只是好奇。
今天就讓我們來認識它吧 GOGO ♡♡♡
函式有很多種,匿名函式、具名函式、箭頭函式 跟我們今天要講的 立即函式。
既然提到就順便說,什麼是具名函式?
具名函式就是我們最常用的那種函式、又稱作函式陳述式。
具名函式:
function iHaveName(){
return a + b = c
}
特徵:
匿名函式:
let a = function(i){
return i+100
}
console.log(a)
/* let a = function(i){
return i+100
}
console.log(a)*/
特徵:
a() 呼叫他因為這個不是這篇文章的重點,所以不細講只是稍微提一下。
那函式一大堆,為什麼又要來一個立即函式啊 (Uㅎ_ㅎU)
上面的兩種函式,有沒有發現他們的共同點?
就是他們 都需要呼叫
一個要用函式名來呼叫、一個則是用變數名呼叫 。
立即函式的好處在於,他可以立即執行函式,不用多一個呼叫步驟。
再來他可以避免污染全域環境、也能減少命名相同的衝突。
就來看看他怎麼寫吧 ♫
直接先來看一段code:
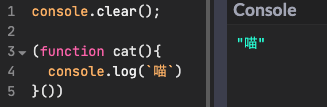
(function cat(){
console.log(`喵`)
}()) // ← 注意!這邊後面有帶一個小括號!
我們用小括號把函式括起來、然後一樣寫個函式,最後要再多加一個小括號。
我們就能立即得到這個函式的結果。 如下圖:
這邊有一個小雷點。
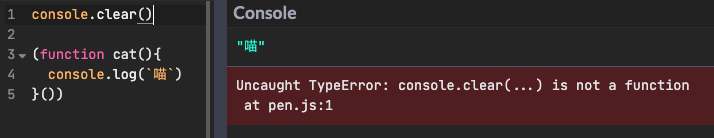
立即函式前面 一定要有分號結尾。 什麼意思呢?
如果我把 console.clear () 後面的分號拿掉就會跳錯。
所以記得如果寫立即函式的話,分號要打好。
不然可以選擇在立即函式的刮號前加上分號,如下
;(function cat() {
console.log(`喵`)
}())
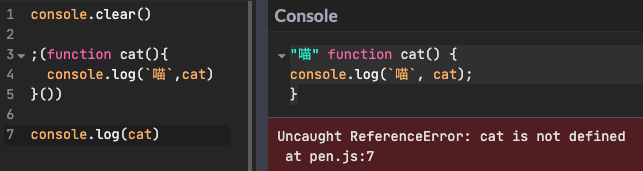
他就像工具人,用完就丟
你只能在這個小括號內取得它的値,小括號外會跳 undefined
其實可以不用給他名稱 (Uㅎ_ㅎU)
;(function(){
console.log(`喵`)
}())
這樣也是完全沒問題的。
然後後面那個小括號,把他移到後面外層,執行的結果會一模模一樣樣。
;(function(){
console.log(`喵`)
})() // ← 移到外面
所以我說後面那個小括號 ...
他是用來傳參數用的。
直接來範例:
;(function (catName){
console.log(catName)
})('發財')
// 可以得到貓貓名 '發財'
我們當然也可以宣告變數,來接收立即函式回傳的値。
let num = (function (a,b){
return a + 100 + b
}(1,2))
console.log (num) // 103
立即函式間要怎麼傳遞値呢?
有兩種方法:
利用物件進行傳遞
let obj = {}
;(function (cat){
cat.name = '發財'
}(obj))
;(function (dog){
console.log(dog.name)
}(obj))
// 結果會得到 '發財'
obj ( 物件 ) 會帶入到 cat 參數,還記得怎麼新增東西到物件裡嗎?
用 " . " 來新增。 所以這邊 cat.name = '發財' 就是新增屬性的一個動作。
再來,我們一樣把 obj 帶入到下一個立即函式,
現在的 obj 是 裝有發財貓貓名的物件。
所以用 dog.name 來取可以取到 " 發財 " 。
不要急著混亂!你只要知道 下面小括號的 obj 跟 上面小括號的cat 、dog 他們指的都是一樣的東西。就是那個 obj 物件。如果覺得很錯亂,可以靜下心來再看一遍上面簡單的範例扣。
把 window 當參數傳進去
;(function (cat){
cat.name = '發財'
}(window))
;(function (dog){
console.log(name)
}())
// 一樣會得到 "發財"
window 他是全域物件。所以上面的立即函式等於 我們直接在全域物件裡面加新屬性跟値。
因此下面的 dog 可以直接存取到 位於全域物件的 name = '發財'
聽說這種用法會用在大型的框架上,
但我還是個不會框架的小廢物。
⑅ 以上就是立即函式的介紹。
じゃあねー( ◜ᴗ◝)ノ
努力在剩餘的 3 天擠出單字來介紹給各位 !
接招!
音檔
| 日本語 | 平仮名 | 中、英 | 羅馬拼音 |
|---|---|---|---|
| 即時関数 | そくじかんすう | 立即函式 | So ku ji Kan suu |
| 送信する | そうしんする | 送出 | Sou Shin Suru |
| サーバー | server 伺服器 | Sa- ba- | |
| 送信先 | そうしんさき | 發送對象 | Sou Shin Saki |
| リクエスト | request 請求 | Ri ku e su to | |
| 仕組み | しくみ | 結構、構造 | Shi ku mi |
| 異なる | ことなる | 不相同、不一樣 | Ko to na ru |
| 主な | おもな | 主要的 | O mo na |
| 汚染する | おせんする | 污染 | O sen su ru |
