O HA YOoooo (U 'ᴗ' U)⑅ SONYKO 打油⑅
美好的連假又來了。可是文章沒有打完、我沒有連假
二十六日目、來完結講了超多天的陣列操作吧。
哇靠、還有一堆要研究
快快看完它一起歡慶雙十 ((
他跟reduce 有87 % 像,但後面加一個 Right,大家應該可以猜出他的運作是由右至左。
reduceRight 會對陣列中每個元素,由右至左傳入指定的函數,最後返回累加後的値。
用法:
// 你ㄉ陣列
let arr = ['あ','い','う','え','お']
let new_arr = arr.reduceRight(function(a,b){
return a + b
})
console.log(new_arr) // "おえういあ"
來跟 reduce 比較看看:
let arr = ['あ','い','う','え','お']
let new_arr = arr.reduce(function(a,b){
return a + b
})
console.log(new_arr) // "あいうえお"
得到了一個由左至右執行的結果。
另外如果做運算用途的話:
let num = [1,2,3,4,5]
let total = num.reduceRight((a,b)=>{ return a+10 },0)
console.log(total) // 15
跟 reduce 會得到一樣的結果。
記然是一樣的結果,那當然是找字數短的用 ((
flat 是用來將 巢狀陣列 攤平用的操作法。
來看公式:
let arr = [1,2,[3,4]]
let new_arr = arr.flat( 攤開層數 )
什麼是攤開層數 ?
假如說我們有一個巢了三層的陣列:
// 巢爆
let arr3 = [1,2,[3,4,[5,6,[7,8,9]]]]
// 先來攤開一層看看會變怎樣
let new_arr = arr3.flat(1)
console.log(new_arr) // [1,2,3,4,[5,6,[7,8,9]]]
// 攤開兩層的話
let new_arr2 = arr3.flar(2)
console.log(new_arr2) // [1,2,3,4,5,6,[7,8,9]]
// 如果不指定層數的話呢
let arr_f = arr3.flat()
console.log(arr_f) // [1,2,3,4,[5,6,[7,8,9]]]
⑅ 如果沒有指定攤開層數、就只會攤開一層。
聽說 flat 和 flaMap 是 ES2019推出的新語法。
flatMap 就是 Map 加上 flat (ˉ ˘ ˉ; )
⑅ 來看 map + flat :
/* 範例陣列 */
let friend_oshi = [
{ name:'小明',lover:['泉','真']},
{ name:'小美',lover:['零','凛月']},
{ name:'俊偉',lover:['英智','藍良']},
{ name:'sonyko',lover:['嵐','泉']}
]
/* map */
let oshi = friend_oshi.map(i => i.lover)
console.log(oshi)
// [['泉','真'],['零','凛月'],['英智','藍良'],['嵐','泉']]
/* flat */
let oshi_f = oshi.flat()
console.log(oshi_f)
// ['泉','真','零','凛月','英智','藍良','嵐','泉']
⑅ 來看 flatMap :
/* 同上方陣列 */
let oshi_fm = friend_oshi.flatMap(i =>i.lover)
console.log(oshi_fm)
// ['泉','真','零','凛月','英智','藍良','嵐','泉']
一行搞定 ⸜( ´ ꒳ ` )⸝ ♡♡
他是用來將 類陣列物件 轉換成 陣列 的一種方法。
這邊不介紹類陣列。
我們來看 Array.from 的扣:
let a = '12345'
let b = Array.from(a)
console.log(b) // ['1','2','3','4','5']
其實可以代兩個參數:
let b = Array.from(a,function(i){
return i+`隻喵`
})
console.log(b)
// ['1隻喵','2隻喵','3隻喵','4隻喵','5隻喵']
這邊要注意一下,第2個參數要帶入一個函式。
終於來一個超簡單的語法了
Array.of 可以將小括號內容通通變陣列 。
直接範例:
let a = 9527
let arr = Array.of('哇',a,'噴火龍',100,'等')
console.log(arr)
// ['哇',9527,'噴火龍',100,'等']
這個更簡單!就是把陣列變成字串。
let arr = ['a', 'b', 'c' ,'d']
let str = arr.toString()
console.log(arr) // " a,b,c,d "
every 會將陣列的每一個元素帶入函式做判斷。
但它很機車,每個元素都要符合條件才會回傳 true ,
很像我們運算子的 && ,只要有一個不符合就回傳 false 。
範例:
// false 的例子
let num = [9,5,2,7]
function sum(i){
return i > 3
}
console.log(num.every(sum)) // false
// true 的例子
let num2 = [9,5,22,7]
function sum(i){
return i > 3
}
console.log(num2.every(sum)) // true
這個用法跟上面一樣,但他是像運算子的 || 、
只要其中一個符合條件就會回傳 true 。
範例:
let num = [9,5,2,7]
function sum(i){
return i > 3
}
console.log(num.some(sum)) // true
// 即使 2 < 3 也是 true
這個是用來檢查陣列元素用的,如果陣列裡有包含某個値,就會回傳 true 。
includes 有兩個參數:一是輸入要檢查的値、二是從哪裡開始檢查。
來看範例吧:
let num = [5,4,3,8,8,7]
console.log (num.includes(2)) // false
console.log (num.includes(3)) // true
console.log (num.includes(5,2)) // false 陣列第2筆之後沒有5
他用來判斷是不是陣列用的,如果是就回傳 true、不是則回傳 false 。為什麼不用看的
let a = [1,2,3]
let b = '小否龍'
let c = 10
let d = { name:'乂煞氣a誠乂', lv: 175 }
console.log(Array.isArray(a)) // true
console.log(Array.isArray(b)) // false
console.log(Array.isArray(c)) // false
console.log(Array.isArray(d)) // false
用法我有點不太懂 ʕ;ᴥ;ʔ ← 哭泣北極熊
他會回傳陣列中的每個索引値,成為一個新的 Array Iterator( 迭代器 ) 物件。
因為他是Array Iterator 物件,所以可以使用 for ... of 來取得。
範例:
let a = ['A', 'B', 'C', 'D', 'E']
let b = a.keys()
for (let key of b ){
console.log (key)
}
/*
0
1
2
3
4
*/
如果你想看你的陣列原始値、可以用 valueOf 查詢。
想看有沒有不小心更動到原陣列時可以使用。
範例:
let num = [1,2,3]
let vO_num = num.valueOf()
console.log(vO_num) // [1,2,3] 尚未更動到
num.reverse()
console.log(vO_num) // [3,2,1] 表示更動到原陣列ㄌ
一口氣講了好多 (ˉ ˘ ˉ; )
花了超多天講陣列操作,順便寫給自己當說明書w
但陣列操作法那麼多,要全部記起來嗎?
其實不用。
會得多、不如專精一個方法 。
挑一個你喜歡的陣列操作法去熟悉它吧!
今日はこの辺で。またね〜♩
⑅ 音檔復活 °♡
「 師傅、你昨天騙我!畫面右上角根本沒東西。」
「 怎麼可能? 不然你找找看左上角吧 」
ε≡≡ヘ( ´Д`)ノ
今天換 CSS 來講好了。
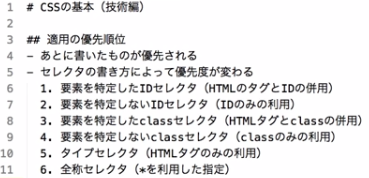
來看日本 youtuber 介紹CSS 的內容 :

標題應該沒問題吧、不會日文也看得懂滴 。
♫ 第 3 行開始:
《 接下來都是一樣的文法、所以就略過哩 (U 'ᴗ' U)♡》
以上 ♡♡♡
追記:已經將 1 ~ 26 天的日文音檔全部補齊了歐 (U 'ᴗ' U)♡
