おっはー(U 'ᴗ' U)⑅ 我是SONYKO 。
今天天氣好好。連假我還真tm的都在家寫文章呢
十八日目有講到 axios ,他是用來串接遠端資料用的。
今天介紹的 XMLHttpRequest 也是一樣的東西。
上次有稍微提到撈遠端資料有四種方法:
雖然就目前而言 axios 是最簡便的方法、但還是要了解一下其他種方法。
加油,你快成為學霸了。
AJAX 全名 Asynchronous JavaScript and XML 。
中譯:非同步的JavaScript 與 XML 技術。
不知道會不會有人跟我一樣,一直誤以為他是一個... 方法的名稱 ( ˙꒳˙ ٥)
其實你像伺服器請求資料 這個技術就叫做 AJAX。
然後這個技術又分了四種請求方法( axios 、jQueryAJAX ... )
這四種方法,也都可以稱作 AJAX 。
所以你才會看到 明明使用 XMLHttpRequest 為什麼叫他AJAX ?
axios 也是 AJAX! 到底什麼是 AJAX ( 貓咪宇宙 )
這樣解釋你應該就不會混亂了。
起手式:
const xhr = new XMLHttpRequest();
今天要去跟遠端要資料,必須先打上這行產生一個物件出來。
我們要透過這個 XMLHttpRequest 才能去跟遠端伺服器要資料。
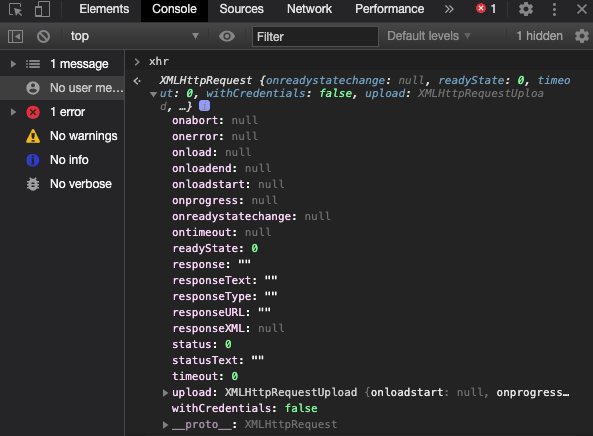
來看看 console xhr 會出現什麼東西
出現一個物件
這就是我們要存放遠端資料用的物件。
下方可以看到一堆格式,他們是請求資料的各種狀態。
比如第三行 onload ,當我們從遠端撈完資料就會觸發這個 onload 。
來看其中一行 readyState ,他是用來表示目前撈資料的各種狀態。
我們可以看到目前數字顯示 0 ,0 是代表 我們已經產生好物件了、但還沒連結要撈的資料。
這邊整理給各位:
xhr.open ( 'get', /* 網址 */, true )
這邊有三個參數:
這邊就來插一個網址看看資料狀態:
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )

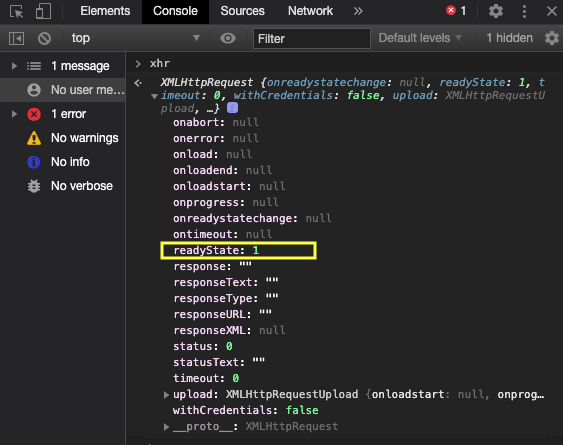
readyState 變成 1 了,讚 。
依照上面狀態解釋,我們目前是:已經用了open ,但還沒把資料傳送過去的狀態。
上面提到格式 post 是傳送資料,藉由傳字串過去給後台做驗證用的。
要post 東西過去時會這樣做:
xhr.send(// 這邊輸入你要傳的字 )
上面我們純粹只想撈資料,沒有要傳東西的話,這段 send 一樣要打。
小括號裡會輸入空値:
xhr.send(null)
沒有加入這行,readyStatus 的狀態會一直在 1 ,你也得不到資料。
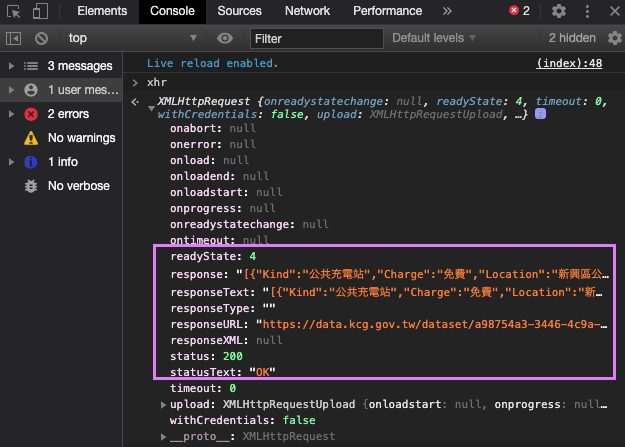
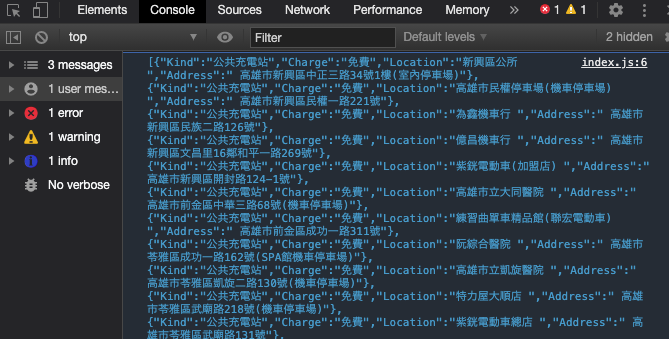
當你這行打上之後,再來看看 console 的狀態:
這樣才算真的撈到資料 (U 'ᴗ' U)⑅
目前狀態就變到 4 了。 4 代表數據完全接收。
那你可能會有疑問,什麼時候會看到 3 ?
可能你抓的是一筆很大的資料,你才會看到他在 loading 中。
然後他 loading 完狀態才會跳到 4 ,但平常如果只是用來撈一些 opendata 應該不太會看到3 ,檔案不大一下子就讀取完哩。
上面提到的,我們會帶入三個參數,第三個參數是代表非同步。
我們在程式碼下方加入console ,察看 responseText 看看:
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
console.log(xhr.responseText)

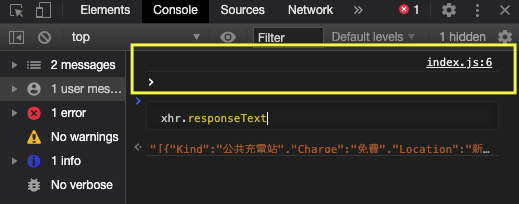
(Uㅎ_ㅎU) ???? 我有打錯嗎 ?怎麼什麼東西都沒有?
其實並不是因為我有打錯、因為我如果在 console 輸入 xhr.responseText 確實有東西。
這就是我們常講到的 非同步 。
什麼是非同步?
非同步就是他不會等資料傳回來,就先跑下面的程式碼。等資料回來再傳給你。就像你回家你家的人不等你吃晚餐先吃、啊你回來再自己吃 。
這邊要知道,參數的 true 是非同步 的意思、 false 是取消非同步。
所以為什麼我們會得到一個空白?
因為我們執行非同步,資料還沒回傳就先執行 console.log ,理所當然它印不出東西。
我們把 true 改成 false 看看:
資料成功印出來了。
因為關掉非同步就等於 程式等資料傳回來後,才執行 console.log
就像你家人等你回家,才一起吃晚餐 。
我們可以用 onload 這個狀態來取得資料。
onload 是一個函式,你可以這樣寫:
const xhr = new XMLHttpRequest();
const url = 'https://data.kcg.gov.tw/dataset/a98754a3-3446-4c9a-abfc-58dc49f2158c/resource/48d4dfc4-a4b2-44a5-bdec-70f9558cd25d/download/yopendata1070622opendatajson-1070622.json'
xhr.open ( 'get', url, true )
xhr.send(null)
xhr.onload = function(){
console.log(xhr.responseText)
}
你一樣能取得 responseText 內的資料。
onload 當他確定資料有回傳回來時,就會執行後面 function 。
所以上面程式碼意思就是:資料回傳回來了→ 執行 function → 得到 console.log 的結果。
今天的 XMLHttpRequest 先講一半。
明天再介紹更多的運用 ( ◜ᴗ◝)
讓我過一下連假,要跨日了。
じゃあね〜 ♫
我累累放棄想梗
今天什麼都看:
ネットワーク経由でリクエスト送信
→ 透過網路發送請求。
サーバーは応答していません
→ 伺服器沒有回應。
同期(どうき)、非同期(ひどうき)
→ Dou ki 、Hi dou ki
アップロード
→ upload 上傳
受取済み(うけとりずみ)
→ 接收完了
クライアント
→ client 用戶端
ダウンロード
→ download 下載 必學
コンテンツ
→ contents 內容
