
在一個專案啟動前,都會先有一個專案規劃書或規格書
通常第一版會漏很多資訊,或是不合理的條件,然後慢慢的去修定版本
內容基本上會包含:
有專案規劃之後,開發時就會有個依循,不會茫茫的做,做了什麼也不知道
今天內容將用上述列點陳述此專案的規劃
此專案分為 用戶端 及 伺服端
因為是簡介,大致知道此專案是分為 [用戶端] 及 [伺服端] 兩個部分來進行就可以了~
這些是當初設計專案時,預設要達成的目標
除了基本目標 整合登入入口 之外,另外還想達到 實現資安管理
因為公司內許多舊系統的密碼都是直接大剌剌的被看光,雖然方便管理,但不怕一萬只怕萬一,若被有心人事拿來作惡就麻煩了
於是簡單做個加密,至少多一層防護
使用者管理 就是所謂的個人化管理介面,包含密碼變更、換大頭照等等的,但這個部分算是額外的,不包含在SSO內,後來就沒做了有點可惜
分兩個部分做簡單的架構介紹
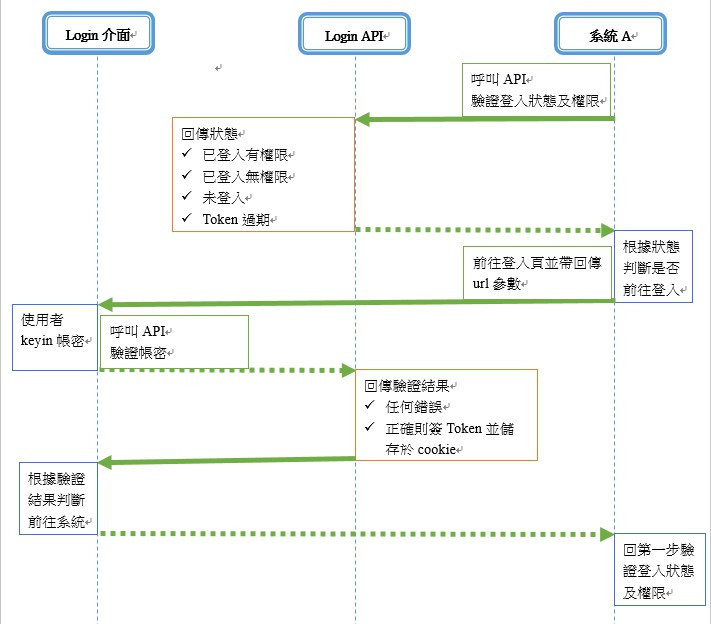
放上之前做的流程圖及說明
登入時的情境為:
C.未登入 或 D.Token過期 的情況,就要前往 [登入口] 輸入帳密Token 並儲存在cookie中(重點!!!)
B.驗證成功 的情況,導頁回 [系統A]如果有 [系統B] 或 [系統C],都是依照這個流程來跑
以上就是這個專案的初版的專案規劃,有些不重要的例如 概述 就不提了![]()
(概述覺得被邊緣...)
之後文章會以F2E及B2E兩部分進行開發~
加油衝一波~![]()
