
今天目標是建立前端的專案以及介紹資料夾結構
至於過程中會使用到的如: Vue、Vuetify、Vue Cli會稍微帶過,但就不詳細介紹了
但會附上連結,怕看不懂的話,可以先再跳出去看一下官方文件,再跳回來繼續
(註: 連結有繁中就放繁中,沒繁中就放簡中,請自行滑鼠右鍵點 翻譯成中文(繁體))
首先要使用Vue Cli來建立整個專案,Vue Cli是可以幫助我們快速開發系統的工具,可以看一下官網介紹篇:
快速帶過,請自行參閱
接著開始安裝它吧!!看一下官網安裝篇:
可以發現它依賴Nodejs8.9以上的版本,還沒安裝或是版本太低的可以先去安裝 - Nodejs傳送門
接著就是照說明書走xD
開啟命令提示視窗,輸入安裝vue cli指令:
npm install -g @vue/cli
安裝完,輸入這串指令,可以檢查版本是不是對的:
vue --version
我安裝的是這個版本:
@vue/cli 4.5.3
可以來創建專案了~先看一下官網創建篇:
使用vue create指令來創建,於是來建立一個 ssof2e 專案吧~
vue create ssof2e
輸入指令後它會問幾個問題,依序來回答它
(註: 問題的部分都需使用鍵盤上下、空白及Enter來操作)
Q1: 要不要使用預設的專案
預設會安裝 babel 及 eslint,建議不裝 eslint,因為它會很嚴格的檢核你所寫的程式碼是否符合規定,對於新手來說很不友善(我就是新手xD)
於是我們選 Manually select features
Vue CLI v4.5.3
? Please pick a preset: (Use arrow keys)
Default ([Vue 2] babel, eslint)
Default (Vue 3 Preview) ([Vue 3] babel, eslint)
> Manually select features
Q2: 選你要安裝的項目
專案中我們會用到 Router,選起來~
然後把 Linter / Formatter 取消
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(O) Choose Vue version
(O) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(O) Router
( ) Vuex
( ) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
Q3: 要使用Vue的哪一個版本
因為Vue3的關係新出了這題,雖然3.x我還沒用過也很想用看看,不過因為 Vuetify 還沒支援的關係,我們就先用2.x來寫吧~
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 2.x
3.x (Preview)
Q4: router要不要使用history模式
參考Vue Router官網
有兩種模式可以選,history & hash
這裡回覆 Y
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Q5: 要把設定檔放在哪裡
第1個是各自的config設定檔
第2個是統一放在package.json
這裡選第2 In package.json
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
In dedicated config files
> In package.json
Q6: 要不要儲存配置設定供未來專案使用
這邊就是個人的習慣了,我都選 N
? Save this as a preset for future projects? (y/N)
問題答完就可以看它表演囉~
表演完之後會出現這些訊息:
� Successfully created project ssof2e.
� Get started with the following commands:
$ cd ssof2e
$ npm run serve
要你輸入兩個指令來啟動:
cd ssof2e: 移動到 ssof2e 專案中npm run serve: 啟動專案這兩個指令很重要,之後會很常用到
啟動專案後會給你一個 localhost 網址:
DONE Compiled successfully in 8416ms
App running at:
- Local: http://localhost:8080/
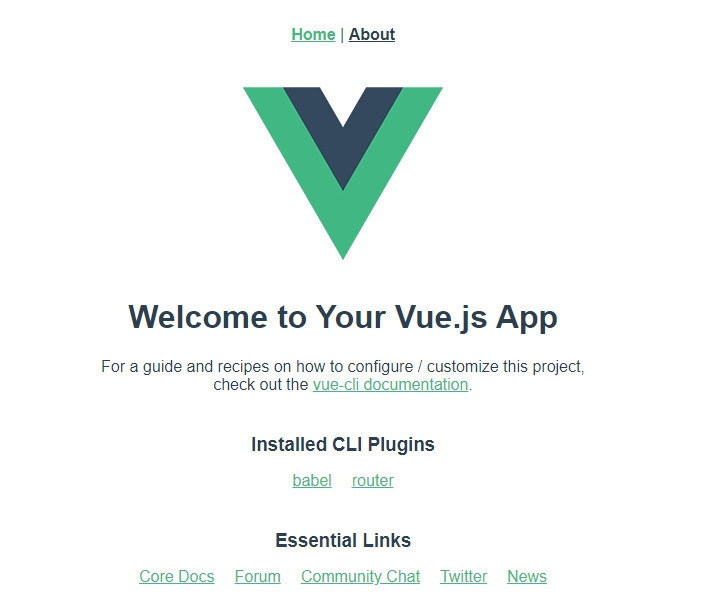
點開來看到這個畫面代表成功囉~
還沒結束喔!!!
接著要來安裝Vuetify
可以參考它的快速入門篇安裝流程
輸入指令:
vue add vuetify
開始看它表演![]()
然後突然會問你一個問題,選擇 Default 預設就可以摟~
? Choose a preset: (Use arrow keys)
> Default (recommended)
Prototype (rapid development)
Configure (advanced)
再來就繼續看它表演xD
看到這個就是安裝完成摟!!
✔ Successfully invoked generator for plugin: vue-cli-plugin-vuetify
vuetify Discord community: https://community.vuetifyjs.com
vuetify Github: https://github.com/vuetifyjs/vuetify
vuetify Support Vuetify: https://github.com/sponsors/johnleider
再次輸入啟動專案指令:
(馬上用到第二次 趕快記起來xD)
npm run serve
看到這個畫面代表 Vuetify 安裝成功囉~
今日重點:
有需要改進或是任何意見建議歡迎下面留言~
