
系列文接近尾聲,專案最後要來做一個過渡動畫效果
我們要做的效果是向左/右滑入滑出,效果可以參考 Vue-過渡模式
搭配 Vue Router 做出路由的過渡動畫效果,參考 Vue Router-基於路由的動態過渡
<transition :name="transitionName">
<router-view></router-view>
</transition>
這篇是我覺得做的最有成就感的,因為平常不會去接觸到任何動畫相關的效果,公司覺得系統能用就好,動畫等於是多的,有就很好沒有也沒差
台灣公司普遍都是這樣的心態~所以CSS才會被列為選配技能...
Vue 本身有個 transition 組件提供給內部組件加上 進入/離開 的動畫效果,而且非常方便又很好理解
組件 進入/離開 所對應的CSS有6個:
v-enter: 組件進入過渡的開始狀態,在元素被插入之前生效,在元素被插入之後的下一幀移除。v-enter-active: 定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡/動畫完成之後移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。v-enter-to: 2.1.8版及以上定義進入過渡的結束狀態。在元素被插入之後下一幀生效(與此同時v-enter被移除),在過渡/動畫完成之後移除。v-leave: 定義離開過渡的開始狀態。在離開過渡被觸發時立刻生效,下一幀被移除。v-leave-active: 定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類可以被用來定義離開過渡的過程時間,延遲和曲線函數。v-leave-to: 2.1.8版及以上定義離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效(與此同時v-leave被刪除),在過渡/動畫完成之後移除。簡單來說,就是分為 進入前/中/後 及 離開前/中/後 6個狀態所對應的CSS
官網下方有流程圖說明:
如果 transition 組件沒有賦予 name 屬性,則預設就是抓上面六個CSS。
如果有賦予 name 屬性,例如 name="transitionName",則抓的CSS前綴會變為 transitionName,例如進入前的CSS就是 .transitionName-enter
接著我們可以根據上面對應的狀態來做自己的過渡CSS
需要做的效果分為四種,以四種效果用到的狀態分別定義類名:
左滑入
slide-left-enter
slide-left-enter-active
左滑出
slide-left-leave-active
slide-left-leave-to
右滑入
slide-right-enter
slide-right-enter-active
右滑出
slide-right-leave-active
slide-right-leave-to
不會用到 進入後 及 離開前 的狀態,就不定義它們了!!
一個過渡動畫會使用到兩個效果,以官方這個例子來說,就包含了兩個元素,一個向左滑入,另一個向左滑出
我們就先以 向左滑入 開始說明!!
向左滑入 的 進入前 ,CSS屬性設定為:
.slide-left-enter {
opacity: 0;
transform: translate(100%);
position: absolute;
}
x表示向右移動,y表示向下移動加上這三個CSS屬性讓元素在進入前的狀態為「完全透明」、「在右側100%」
進入中的CSS設計為:
.slide-left-enter-active {
transition: 0.5s;
}
在滑入之後,進入前的 slide-left-enter 這個CSS會被移除
也就是說透明度會回到預設1.0,定位也會回到初始值
而透明度從 0 變為 1.0 兩個狀態之間的改變會在0.5秒完成,同理可證定位的狀態改變
其他的效果都是一樣的設計方式,只有左右位移不同
例如 向左滑出 在離開後的CSS就會是:
.slide-left-leave-to {
opacity: 0;
transform: translate(-100%);
position: absolute;
}
代表離開後的位移量會是向右-100%(也就是向左100%)
附上所有效果的CSS:
.slide-left-enter-active,
.slide-left-leave-active,
.slide-right-enter-active,
.slide-right-leave-active {
transition: 0.5s;
}
.slide-left-enter,
.slide-right-leave-to {
opacity: 0;
transform: translate(100%);
position: absolute;
}
.slide-right-enter,
.slide-left-leave-to {
opacity: 0;
transform: translate(-100%);
position: absolute;
}
在包 transition 之前,我們先來定義要使用向左/右滑哪個transitionName
在定義之前就必須先了解它們的意義,以Google的登入過渡效果來說:
上一步
下一步
那什麼時候應該向左什麼時候該向右呢?
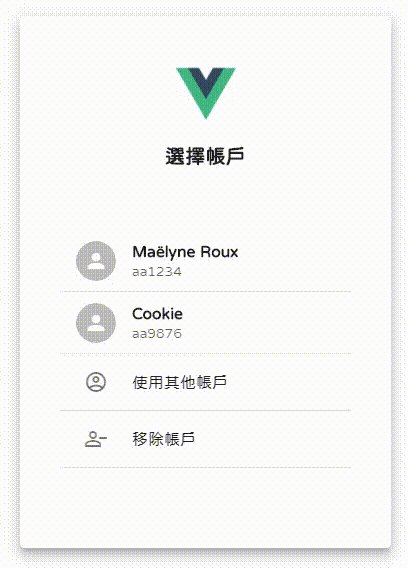
回到我們的頁面流程,基本上有4條路線:
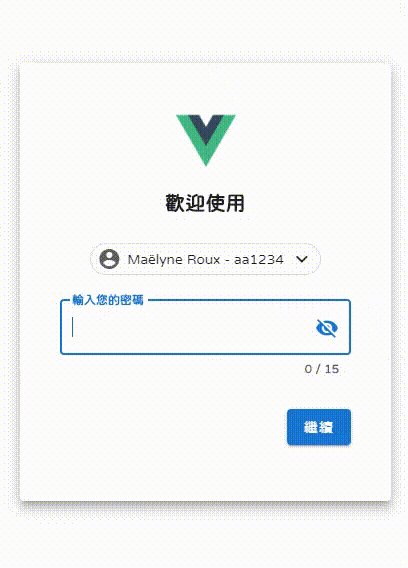
可以看出來每條路線都是往 [輸入密碼] 走,所以輸入密碼就代表著下一步
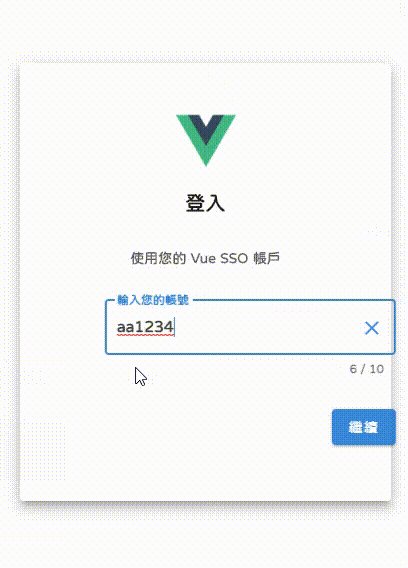
而過程中有個插曲是 [選擇帳號] 到 [輸入帳號],這個也會是下一步
所以我們可以這樣寫,只要前往 [輸入密碼] 就向左滑,另外從 [選擇帳號] 到 [輸入帳號] 也是向左滑,其他都是向右滑
定義的方式寫在 watch $route 監聽路由改變的事件上:
watch: {
$route: {
handler: function(to, from) {
...
this.transitionName = "slide-right"; //預設向右滑
switch (to.name) {
case "KeyinUser":
...
//如果是選擇帳號到輸入帳號就向左滑
if (from.name === "ChooseUser") {
this.transitionName = "slide-left";
}
break;
case "KeyinPswd":
//輸入密碼都是向左滑
this.transitionName = "slide-left";
break;
...
}
},
immediate: true,
},
},
data() {
return {
transitionName: "",
};
},
最後將我們要做過渡動畫的元素也就是 router-view 用 transition 包起來吧!!
<transition :name="transitionName">
<router-view
...
></router-view>
</transition>
包好就完成囉~
來看看最後的畫面吧!!


今日重點:
transition 來包需要過渡動畫的元素transition 可加上 name 屬性搭配自定義類名watch $route 監聽路由事件來定義要使用的過渡動畫眼尖的會發現過渡動畫元素已經超出卡片組件了!!
這個問題留到明天吧~
有需要改進或是任何意見建議歡迎下面留言~
