網路上有這麼一句話來形容咱們工程師
你不是魔法師,就是在成為魔法師的路上。
雖然這僅是一句玩笑話,但真的是蠻貼切的。
IDE全名為Integrated Development Environment(整合開發環境)。
為降低學習曲線,我們這邊可以先簡單當作IDE是我們的法杖,
魔法師可將魔力透過法杖變出想要的東西,
而工程師可將想法透過IDE寫出想要的程式。
就像是魔法師換法杖一樣能使用法術,工程師換IDE一樣能進行開發。
但為了方便起見之後我們這邊統一使用 VSCode(IDE)做介紹
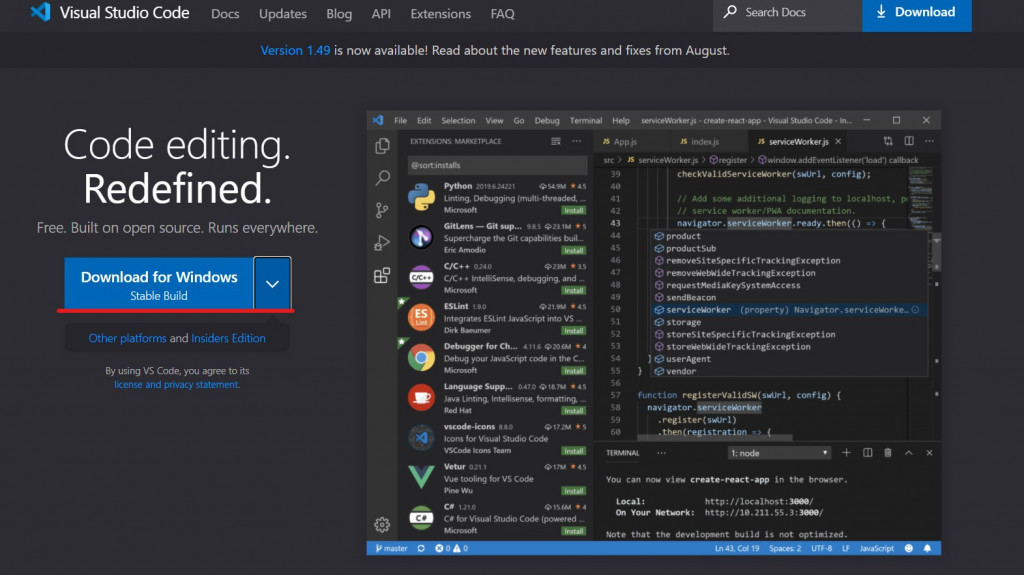
首先我們到 VSCode官方網站 : https://code.visualstudio.com/
現在很多網頁都會偵測你的環境去推薦,所以這邊我們 按下Download 就可以了。
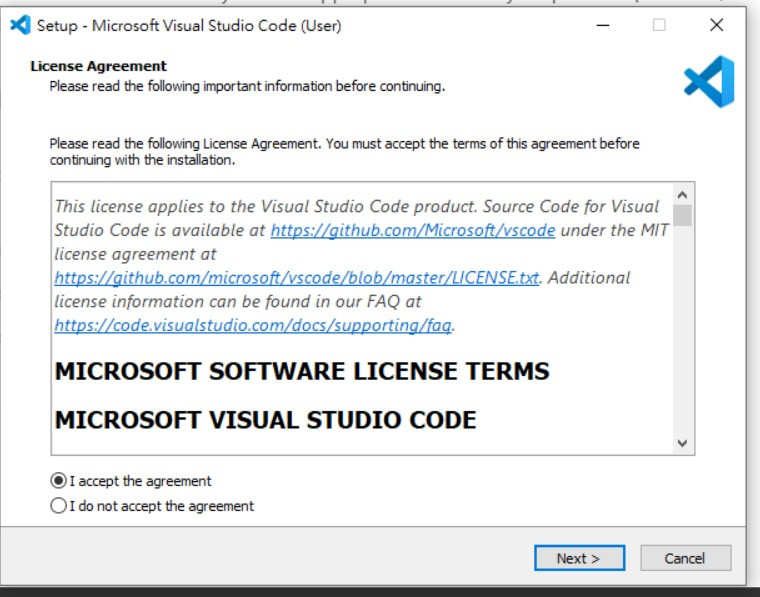
下載完成後執行
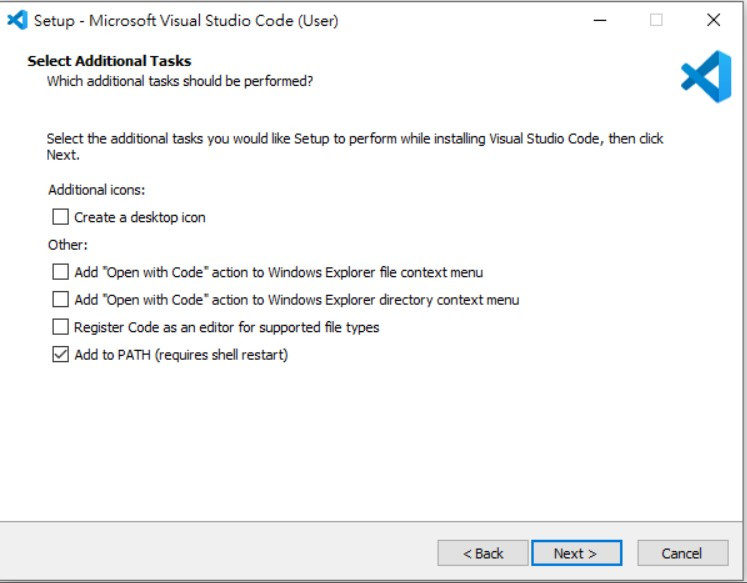
按下next(總之就是一直下一步的安裝)

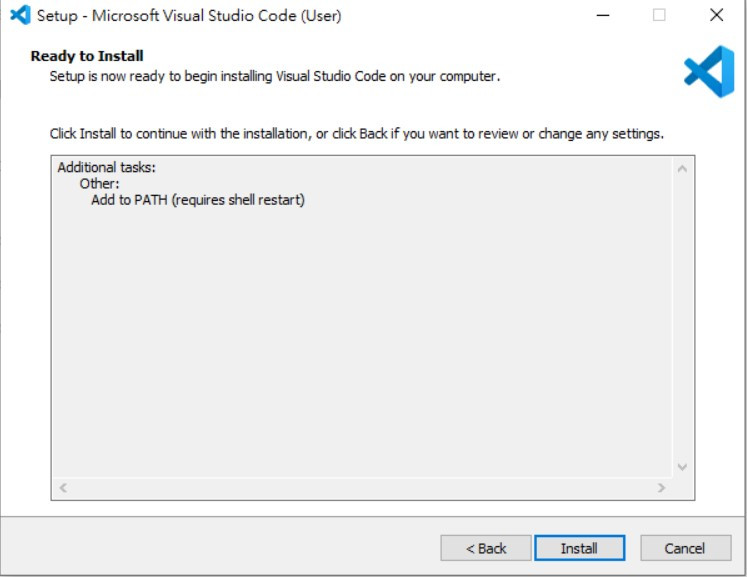
按下Install
完成之後按下finish


到這邊為止,我們取得了法杖,但是每個魔法師使用的法術都不盡相同。
我們必須學習如何去改造/強化我們的法杖,讓我們用得更加順手。
下一篇開始會介紹如何強化我們的IDE,
並開始建置我們第一個Vue的專案。
