VS Code 的下方有一條狀態列,可以看到目前到在哪個 branch、在第幾行編輯等等。Vim 也可以透過安裝 vim-airline 來達到類似的效果。
首先你需要 Vundle 才能安裝套件,如果你沒有安裝過 Vundle,請查看昨天的文章:
Vundle:管理 vim 套件的工具
接著打開你的 ~/.vimrc 設定檔,在 Plugin 下方新增 vim-airline:
Plugin 'vim-airline/vim-airline'
接著透過這個指令安裝套件:
vim +PluginInstall
重開 Vim 就能看到下面多一排狀態列囉。
vim-airline 有使用到特殊的字型,叫做 Powerline。如果你是 Chrome OS 的使用者,可以試著修改終端機裡面的字型;如果是其他 Windows/Linux 使用者的話,請下載並安裝一種 Powerline 字型。
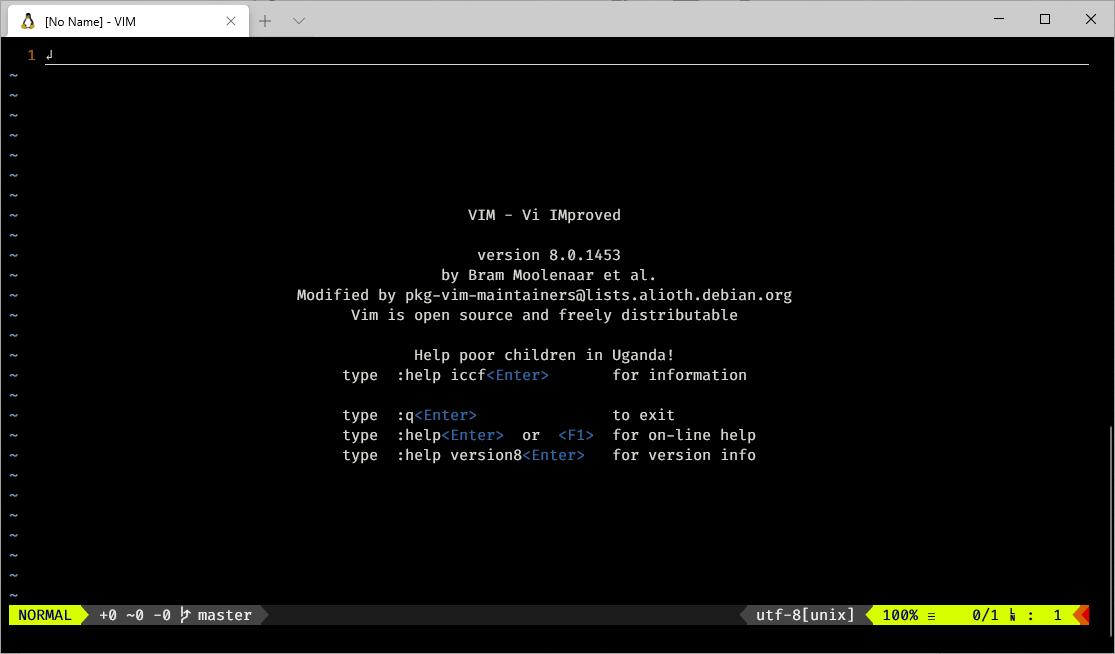
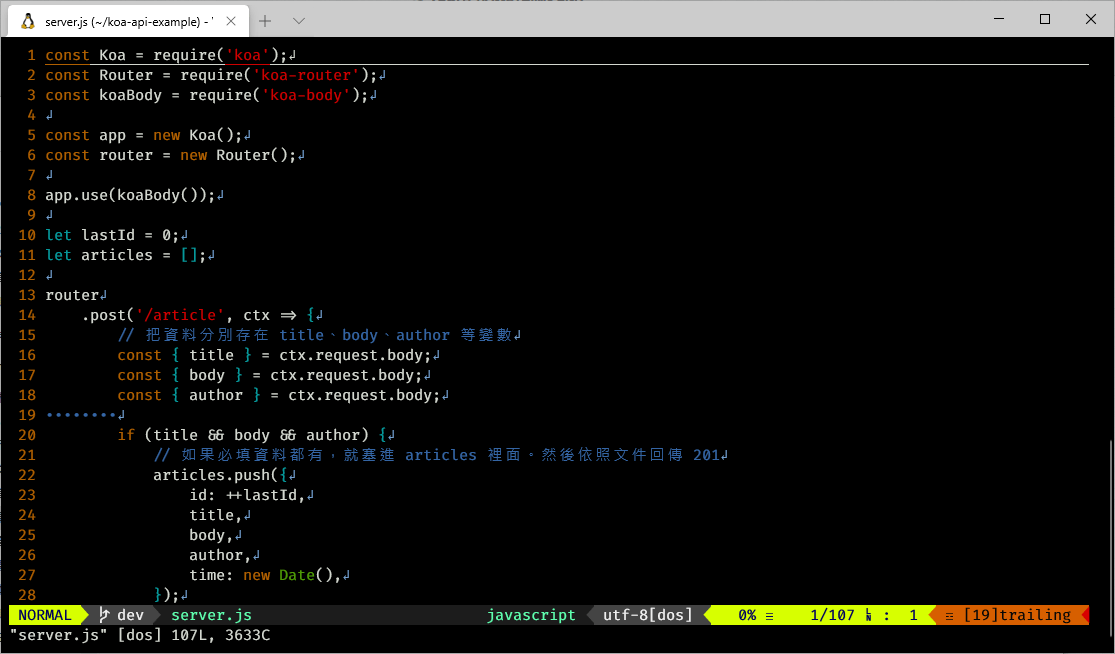
裝好 vim-airline 後會長這樣:正常模式是黃色

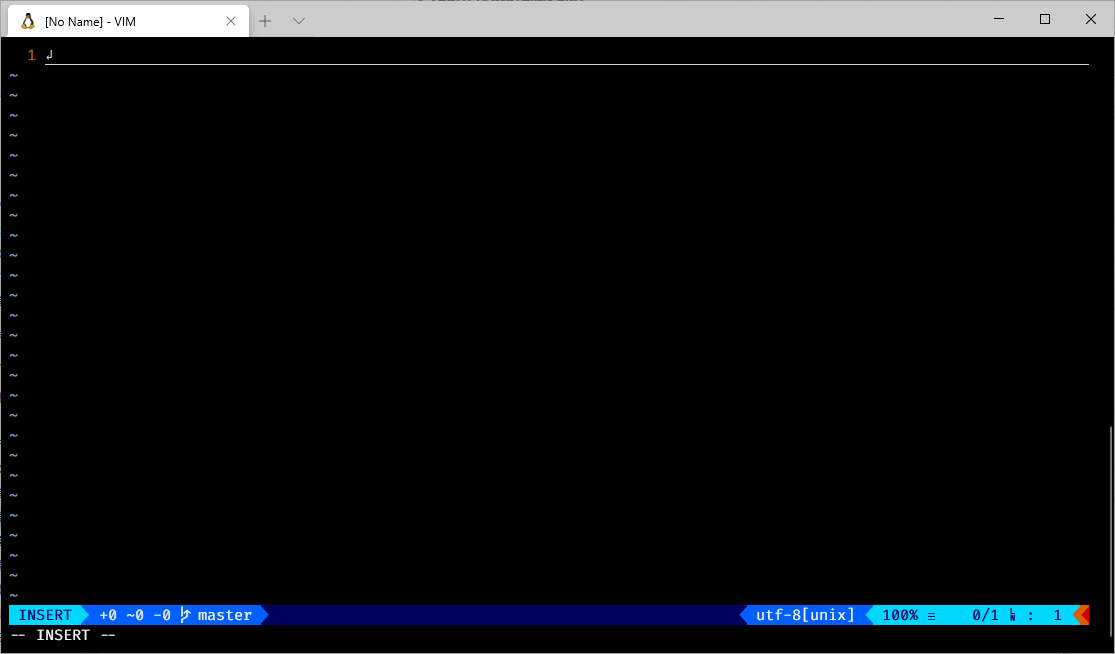
插入模式會出現藍色:

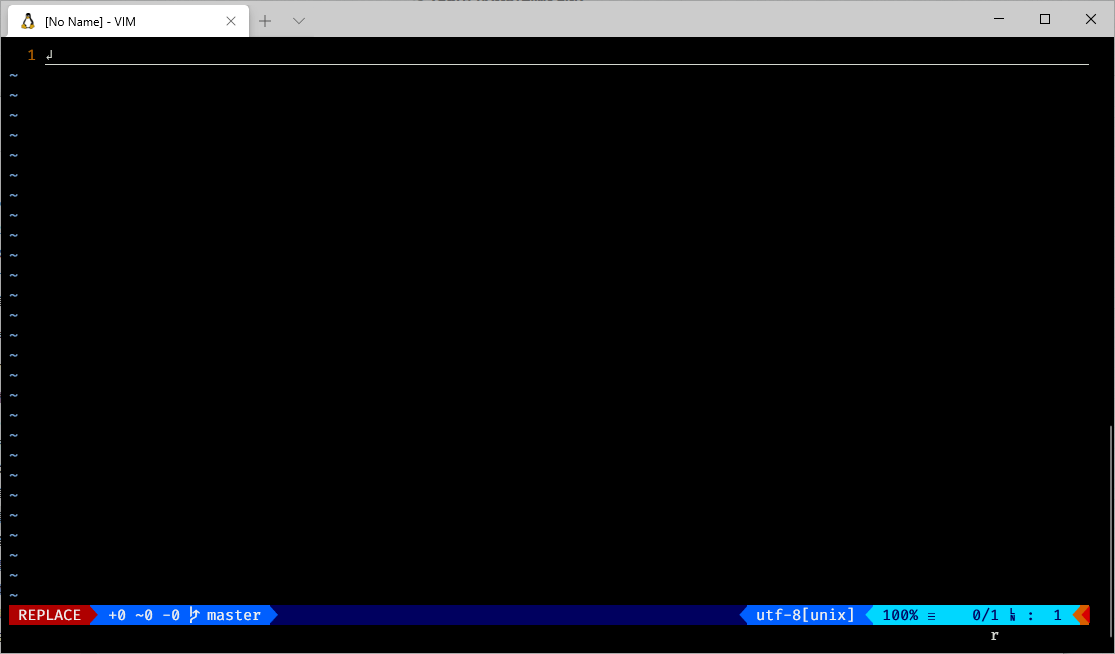
取代模式是紅色:
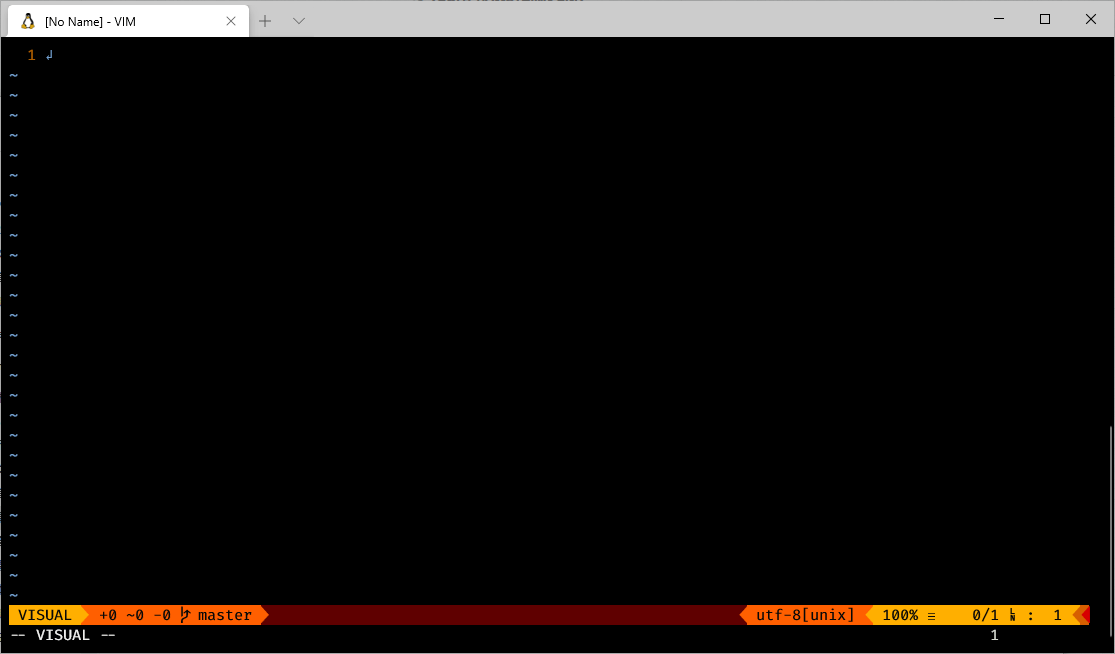
Visual 模式則是橘色:
如果你有切換到不同 branch 的話,也會顯示你目前的 branch,還有修改的行數。右下角則是顯示檔案型態、編碼、目前位置。如果有其他錯誤的話,也會顯示在這裡。

本文同步發表在 Noob's Space。
