到今天應該已經可以順利寫出一個 PWA 了。不過為了避免釋出後使用者無法安裝的窘境,可以用 Lighthouse 來檢查是否達到 PWA 的標準。
Lighthouse 是個開放原始碼的檢測工具,可以用來檢測效能、可用性、SEO、PWA 等指標。而且 Lighthouse 整合在 DevTools 中,不管是不是已發佈在公開的網域、IP 上,還是未發佈的測試網站,甚至是需要帳號密碼才能登入的網站,都可以順利檢查。
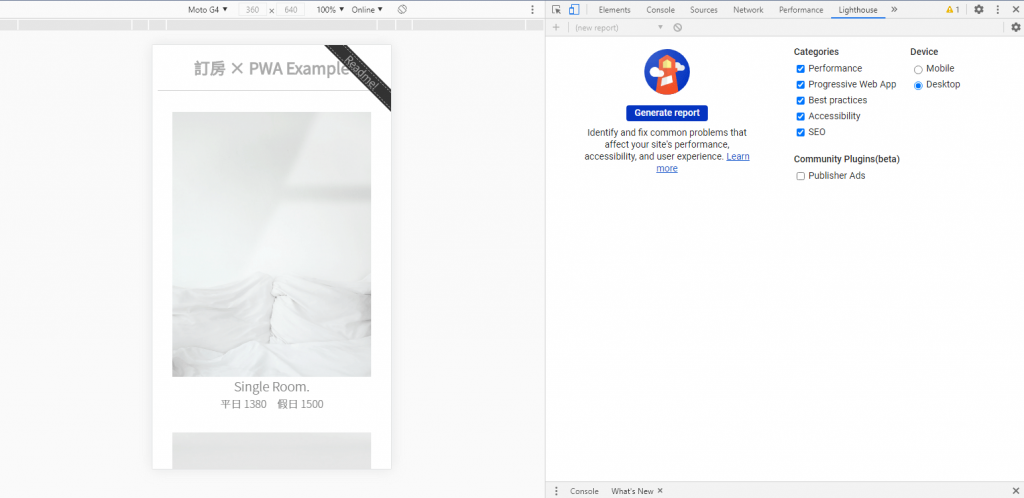
打開你的 PWA 網站後,按下右鍵→檢查元素叫出 DevTools,並找到 Lighthouse 頁籤,可以看到右邊有你可以測試的選項,你也可以選擇要測試手機還是電腦。如果要開發適用於 Chromebook 的 PWA 應用程式,這邊選擇 Desktop。

Lighthouse 會自動開始檢查,不用十秒的時間就會跑出報表。

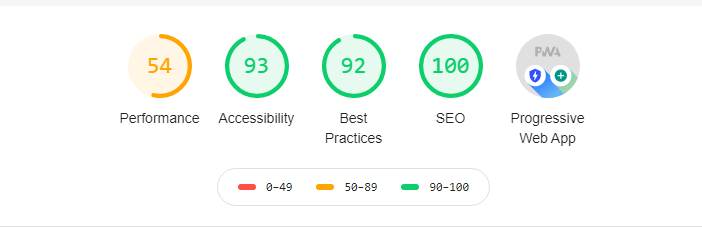
接著就會跑出剛剛你勾選的檢測項目的指標,以目前的範例可以看到,Performance 的部分效能不大好,不過大部分都不錯,也符合了 PWA 指標。

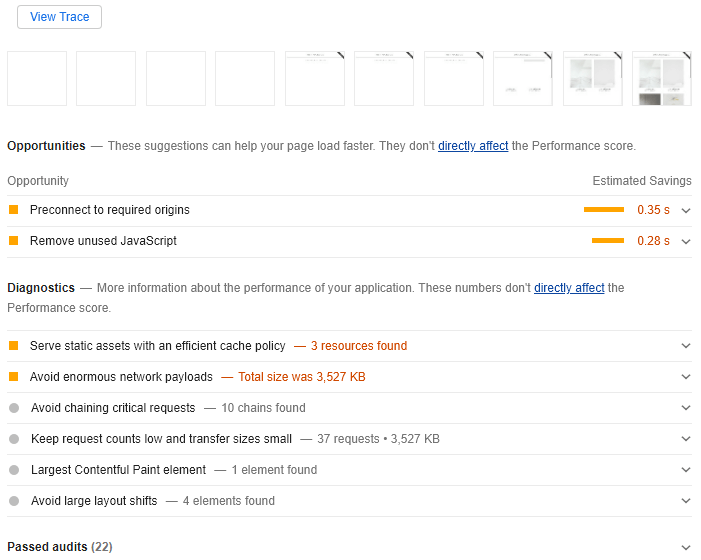
報告也會顯示 Performance 不好的原因,你可以點擊這些標題,查看你沒有通過的原因,修改後再跑一次檢測,看看有沒有改變成績。你也可以往下看你通過的項目有哪些。

平常沒有要開發 PWA 的話,不用特別最後一個檢測項目。但今天最重要的是這個 PWA,先看一下報表再看細節是什麼。

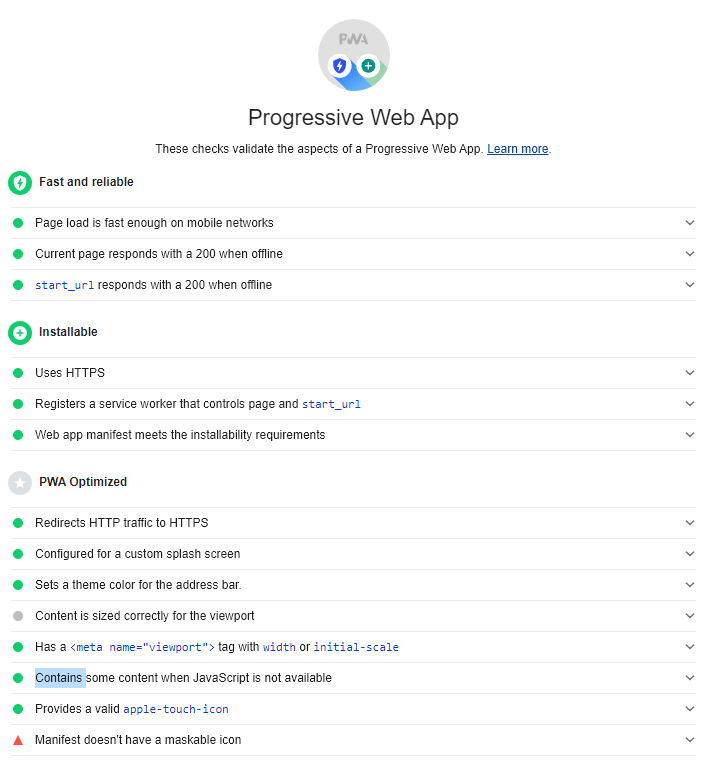
之後不知道會不會增加,不過目前有三個指標:快速可靠、可安裝、PWA 最佳化。其中裡面又有 3 個、3 個、8 個子項目。快速可靠是指開始畫面、目前畫面都要是可以瀏覽,手機瀏覽要夠快等等。而如果要可安裝,至少要使用 HTTPS、有 Service Worker 和 manifest 三個項目。最後則是 PWA 優化,可以參考這邊的細節,做出一個更友善的 PWA。
本篇文章同步發表在 Noob's Space。
