當一個專案不是使用跨平台開發框架的話,就必須對各個平台分別去原生開發,像是使用Swift 或 Objective C 開發iOS的App、用Java 或Kotlin 開發Android 的App,也就是說同一個專案將有單獨的iOS 和Android 的APP,並且要確保兩個單獨的App有相同的功能、相同的UI,這意味著之後不管在修復錯誤或功能的更新,都要對各程式碼做開發以及維護,這些都需要龐大的成本以及時間才能完成,因此跨平台框架的技術就出現了,這項技術讓我們可以只用一份代碼就適用所有平台,省錢又省時。
而能實現跨平台開發的框架也五花八門,目前最流行的就是React Native 和 Flutter 了,各有優劣,可參考 ,比較之下雖然Flutter 的社群以及第三方套件資源庫相對之下可能沒有那麼完善,但是在最近火熱的發展以及擁有Google 的支持,之後在各方面的不足必定會有改善,加上其能媲美Native 原生的效能,更優於React Native 許多,所以我相信選擇Flutter 是不會有錯的。
Flutter 是一個軟體開發工具套件,讓我們能只寫一份代碼卻同時能跨平台運行在Android 和iOS 等系統上,又都能有相當於原生App的高效能。
Flutter 的架構
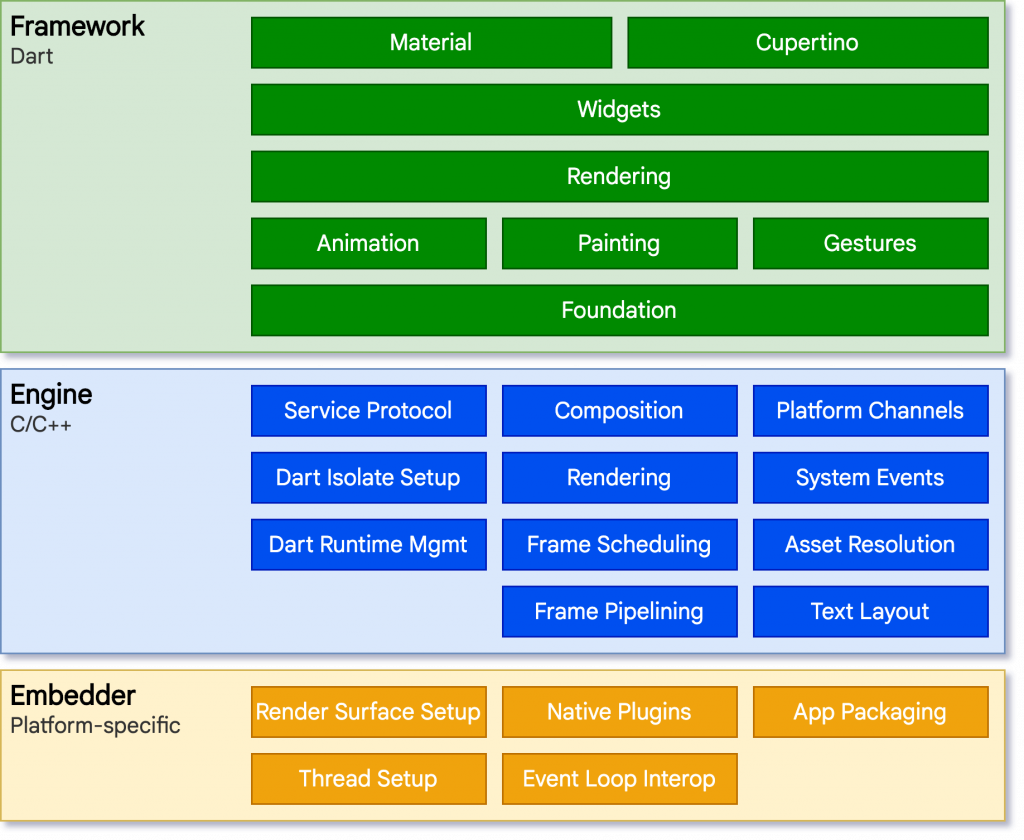
Flutter 的架構主要分成三層:Framework,Engine 和Embedder
Framework層:
使用dart 實現,包括Material Design 風格的Widget,Cupertino (針對iOS)風格的Widgets,文本/圖片/按鈕等基礎Widgets、渲染、動畫、手勢等
Engine層:
使用C++ 實現,是Flutter的核心,主要負責圖形繪製、文字排版和Dart虛擬機管理,主要包括:Skia、Dart和Text
Skia:
是開源的二維圖形庫,提供了適用於多種軟硬體平台的通用API
Dart:
主要包括Dart Runtime,Garbage Collection (GC),如果是Debug 模式的話,還包括JIT (Just In Time),Release 和Profile 模式下,是AOT (Ahead Of Time)編譯成了原生的arm 代碼,並不存在JIT 部分。
Text:
即文本渲染,不同平台採用的渲染方式不一樣
Embedder層:
是一個嵌入層,即把Flutter 嵌入到各個平台上去,這裡做的主要工作包括渲染Surface 設置,線程設置,以及插件等
Dart
為Flutter使用的程式語言,Flutter 提供了響應式視圖 (reactive-style view),它用了一個不同的方法,來避免像React Native 使用JavaScript 橋接而導致的效能問題,也就是 Dart。
Dart 會「提前」(Ahead Of Time, AOT) 編譯為多個平台的原生程式碼,這樣一來,Flutter 不用透過 JavaScript 橋接進行內容轉換,就可以與各平台溝通,且編譯成原生程式碼,也能進一步提升效能,改善 App 啟動時間。
Widget
在Flutter中,我們並不是使用 XML (Android) 或 Storyboard (iOS) 來創建 App 的UI,所有的一切都是由Widget 所構成,任何功能都可以通過組合多個Widget 來實現,包括對齊方式、按行排列、按列排列、網格排列甚至事件處理等等,無論需要對畫面做渲染、任何動畫、與畫面的互動或更改,Flutter 都會幫我們繪製出來,讓我們可以輕鬆地設計出需要的畫面
Hot Reload
Flutter 在Debug 模式下,對應了Dart 的JIT (Just In Time) 模式,此模式為快速開發和運行做了優化,就是在編輯程式碼後,只需要點擊保存或者「Hot Reload」按鈕,就可以立即更新到正在運行的設備上,不需要重新編譯App,甚至不需要重啟App,立即就可以看到更新後的樣式,讓我們可以有更好的開發效率。
今天的內容主要是帶大家一起認識Flutter,簡單介紹一下它的原理以及架構,之後會慢慢去使用實作它,希望能對大家有幫助,對Flutter 能有更多的了解
