今天的標題是不是又曝露了年紀
(相信跟我同年代的一看就知道標題的 slogan 是出自哪裡XD)
昨天的文章有介紹了 Flex,
相信大家迫不及待的想來牛刀小試了吧?
這邊向大家介紹一個可愛的 Flex 小遊戲:
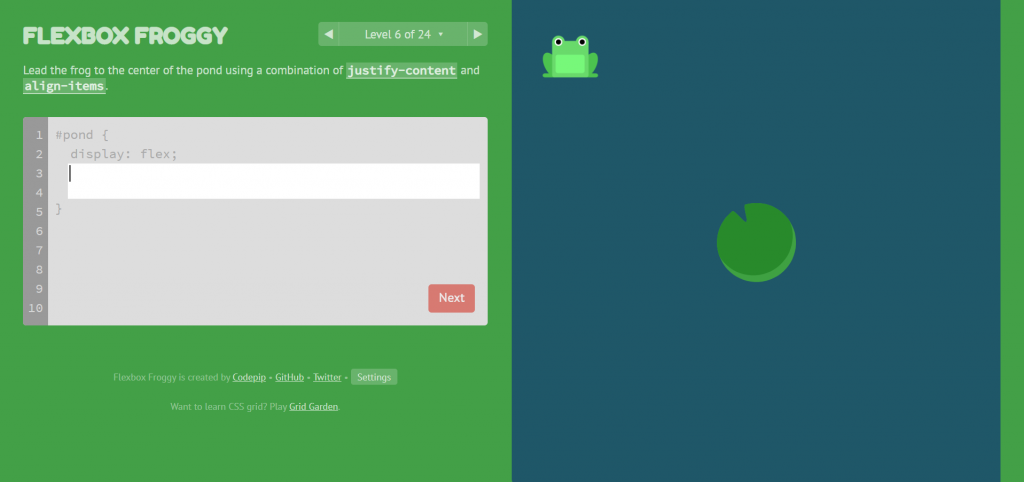
FLEXBOX FROGGY
http://flexboxfroggy.com/
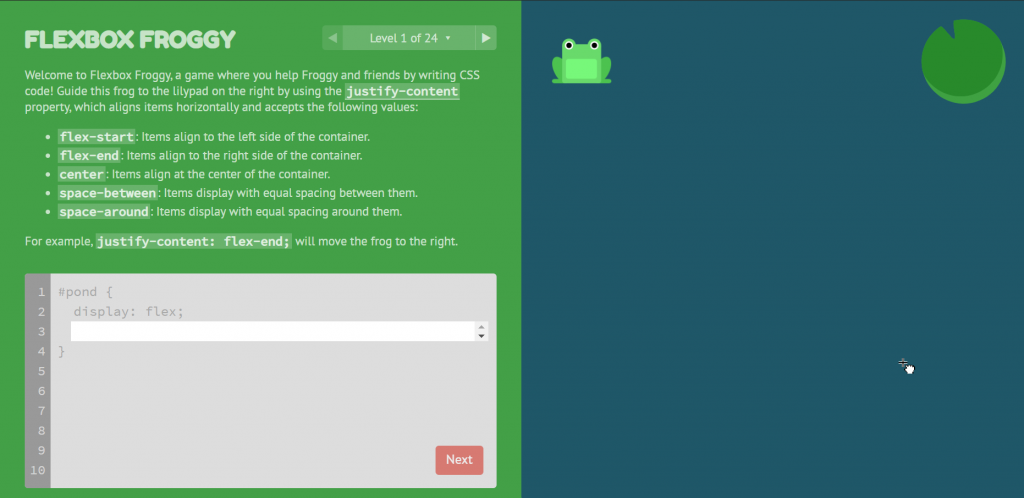
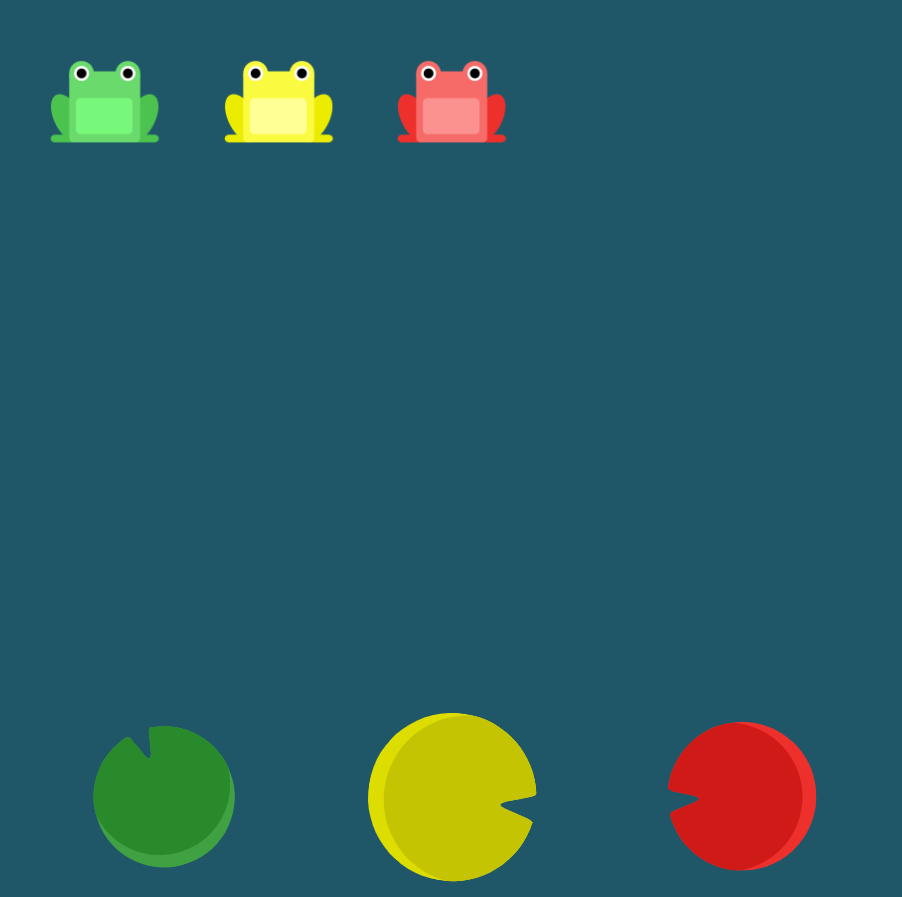
這個遊戲就是一開始故意讓青蛙離開葉子上,
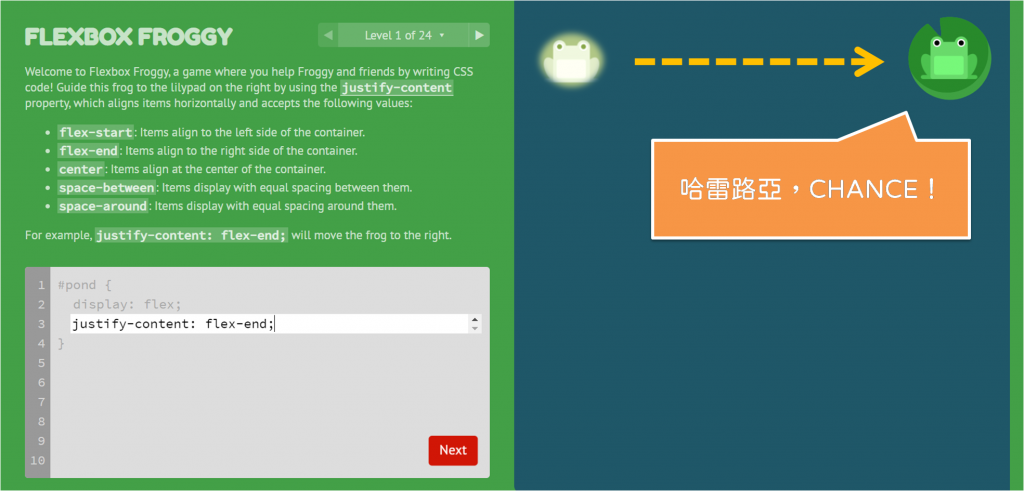
然後我們就 大喊「哈雷路亞,CHANCE!」 想盡辦法用 CSS Flex 各種屬性,
讓青蛙回到過去葉子上吧!

這關的要求是用 CSS Flex justify-content 屬性將青蛙弄到葉子的位置,
可以直接在 CSS 下語法,就可以即時看到青蛙的位置變化。
(PS. #pond 是青蛙外容器(池塘)的 CSS 選擇器)
justify-content 是主軸對齊方式
因為葉子在最右邊,
為了要讓青蛙跑過去,
所以主軸要從右邊開始,
因此要用 flex-end,
讓我們試試看吧!
#pond {
display: flex;
justify-content: flex-end;
}
耶!「哈雷路亞,CHANCE!」恭喜我們讓青蛙回到葉子上了XD
成功過關後,就可以點選「Next」邁入下一關囉。
( PS. 為了不剝奪之後大家闖關的樂趣,這邊就快速截圖跟簡短文字說明,不再附上 CSS )

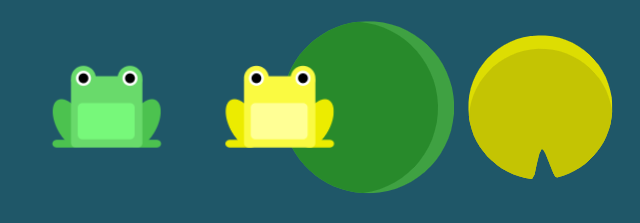
這關要讓青蛙到中間,
所以聰明的你一定知道語法怎麼下了吧?
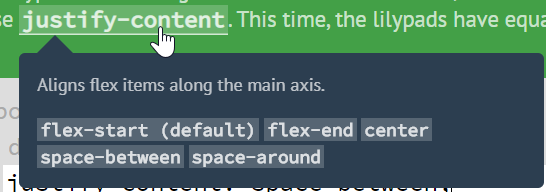
(PS. 當你卡關的時候可以 hover 到 justify-content 看看文字提示唷)

Tips: 平均平配,且最開始跟最末端要留空間。

Tips: 平均平配,且最開始跟最末端不留空間。

Tips: 向下對齊。

Tips: 水平、垂直皆置中。

Tips: 水平平均分佈、垂直向下對齊。

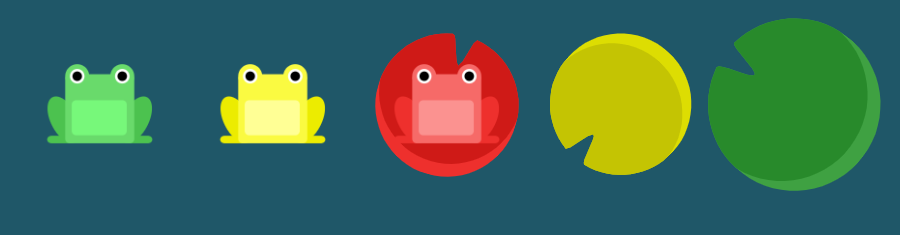
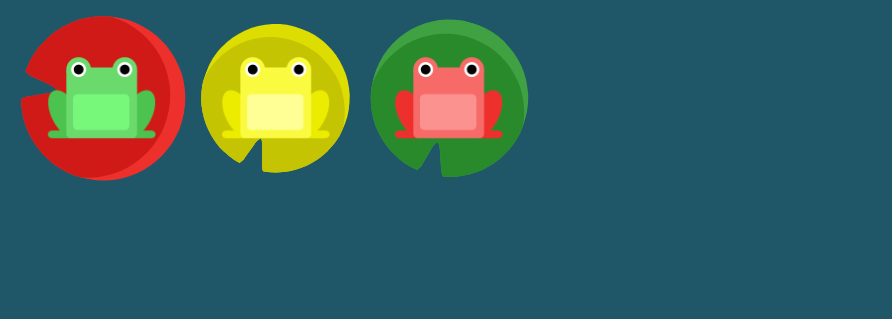
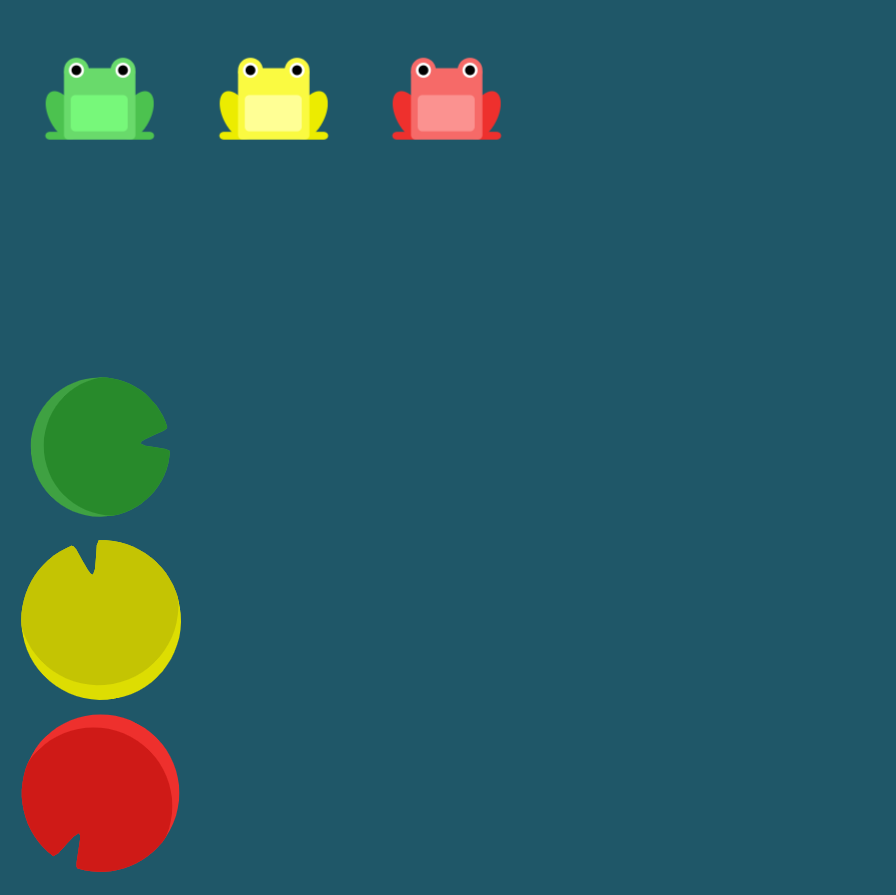
Tips: 綠黃紅本來從左到右,要變成從右到左擺。

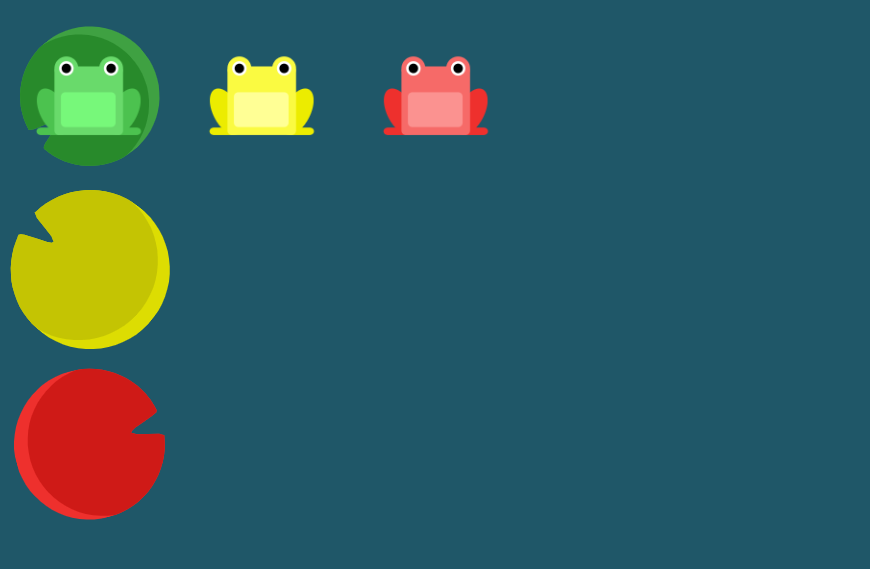
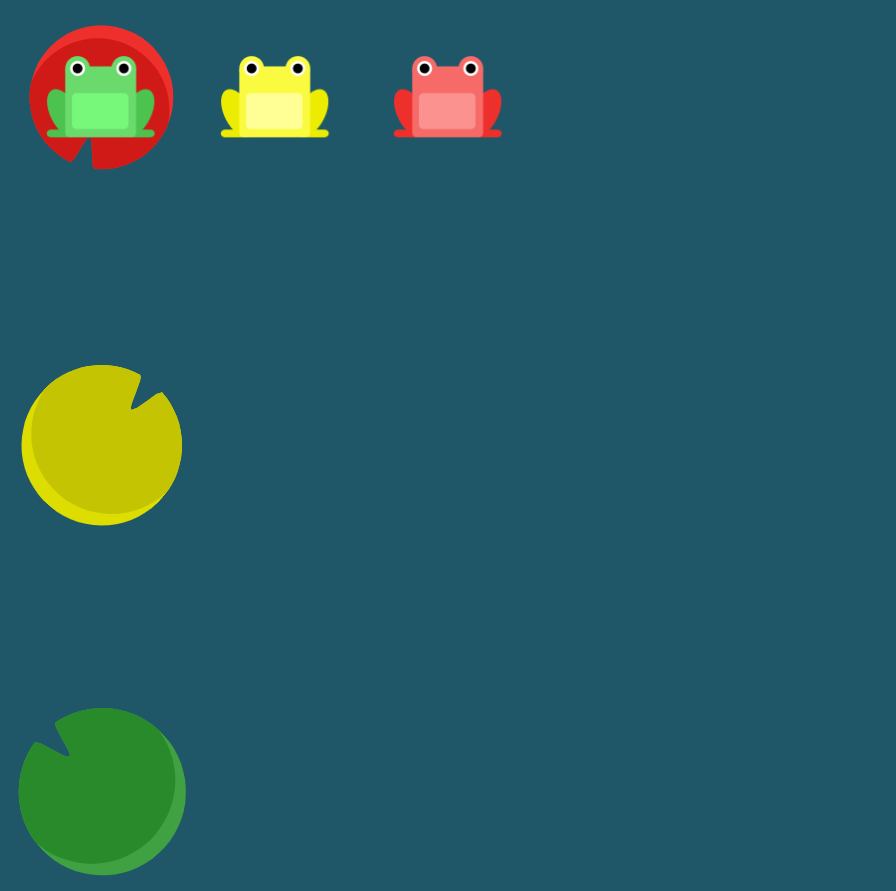
Tips: 綠黃紅本來從左到右,要變成從上到下擺。

Tips: 綠黃紅本來從左到右,要變成從右到左擺,而且要靠左對齊。

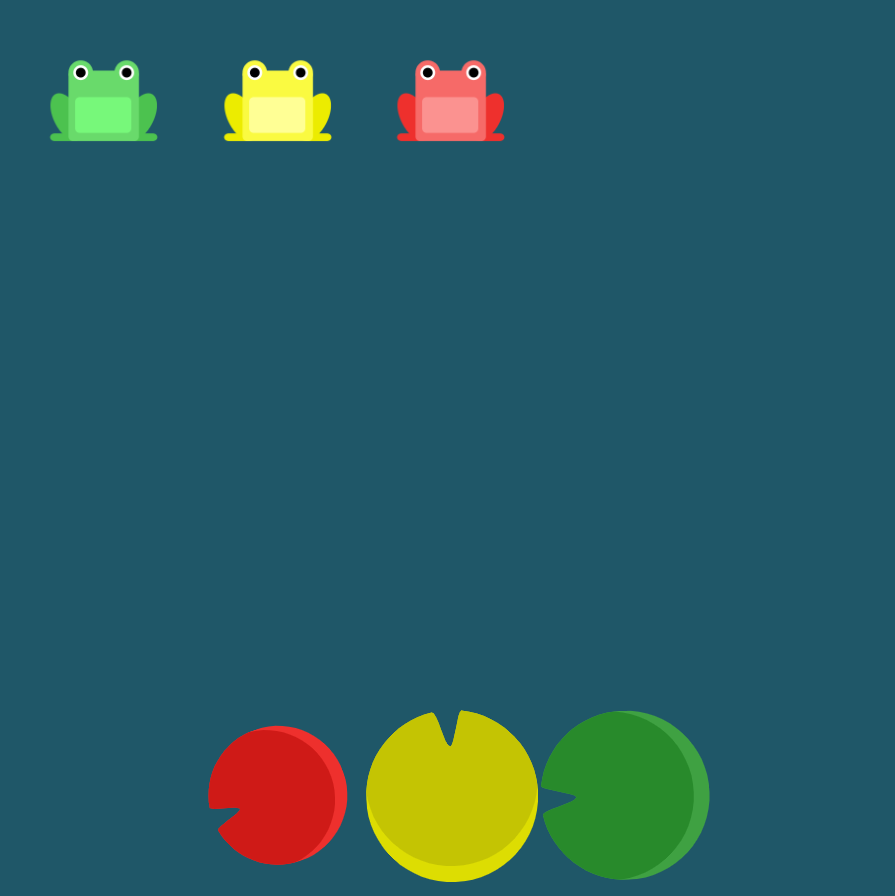
Tips: 綠黃紅本來從左到右,要變成從上到下擺,而且要靠下對齊。

Tips: 綠黃紅本來從左到右,要變成從下到上擺,而且垂直方向要平均分配。

Tips: 綠黃紅本來從左到右,1)要變成從右到左擺,2)水平置中,3)垂直靠下對齊。
從第 14 關開始是新的屬性,所以今天就先挑戰到第 13 關,
明天一口氣拼完 24 關!!!頑張!!!!!

↑ 今日 1 ~ 13 關過關證明
恭喜我今天終於是本團第一個發文的,耶 ( ̄▽ ̄)/‧☆"`'*-.,_,.-
