嗨大家好,今天來到 FLEXBOX FROGGY 二日目,
相信大家對 Flex 的屬性越來越熟悉了吧?
昨天挑戰到第 13 關,
複習了 justify-content(主軸對齊方式), align-items(交錯軸對齊方式), flex-direction(主軸方向),
今天開始要進入沒有碰過的 Flex 屬性,
事不宜遲,
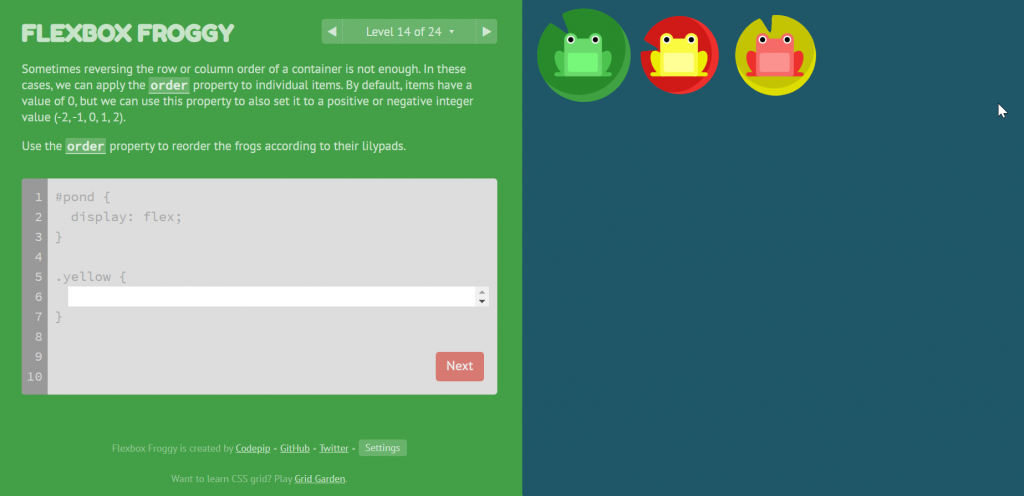
讓我們馬上從第 14 關開始吧!

order 可以調整個別元件的順序,
order 值只能訂為正負數字,
default 值為 0 (原始位置)。
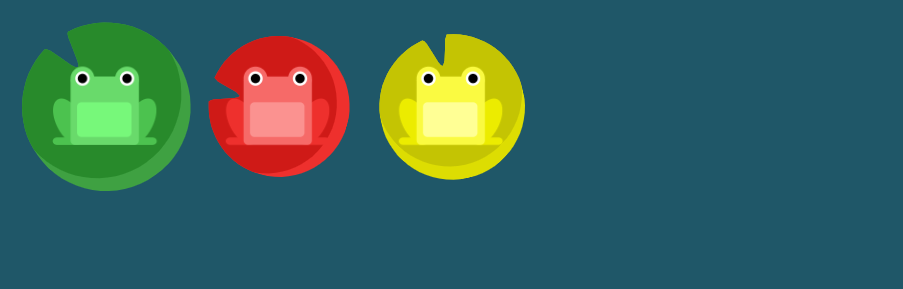
這題原本青蛙是綠、黃、紅排列,
但葉子是綠、紅、黃,
黃色從原本位置要往後挪一格。
而題目將黃色青蛙的 CSS 選擇器獨立出來了,
所以我想值應該要設為 1 吧?
讓我們試試看吧!
.yellow {
order: 1;
}

沒錯!黃色青蛙往後面挪一格了!
(PS. 一樣為了不剝奪大家闖關樂趣,後面除了第一次遇到的屬性之外,就不再附上 CSS 了)

這次輪到紅色青蛙了!
Tips: 要往前 3 格。
又認識新朋友啦!其實 align-self 跟 align-items 很像,
只是 align-self 提供在 align-items 的設定下可以調整個別元件的交錯軸對齊方式。

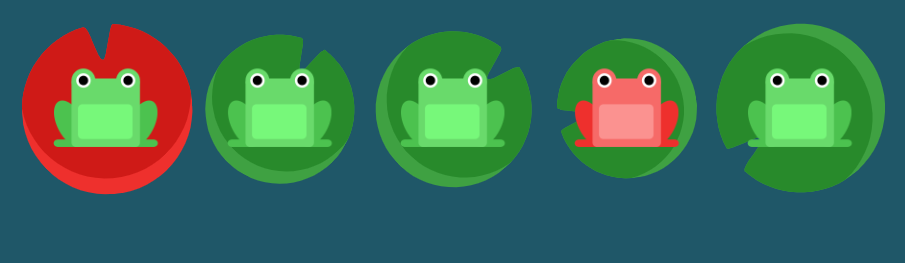
像是這關是綠色青蛙都排在最上方,
因此 CSS 有 align-items: flex-start 這樣的設定:
#pond {
display: flex;
align-items: flex-start;
}
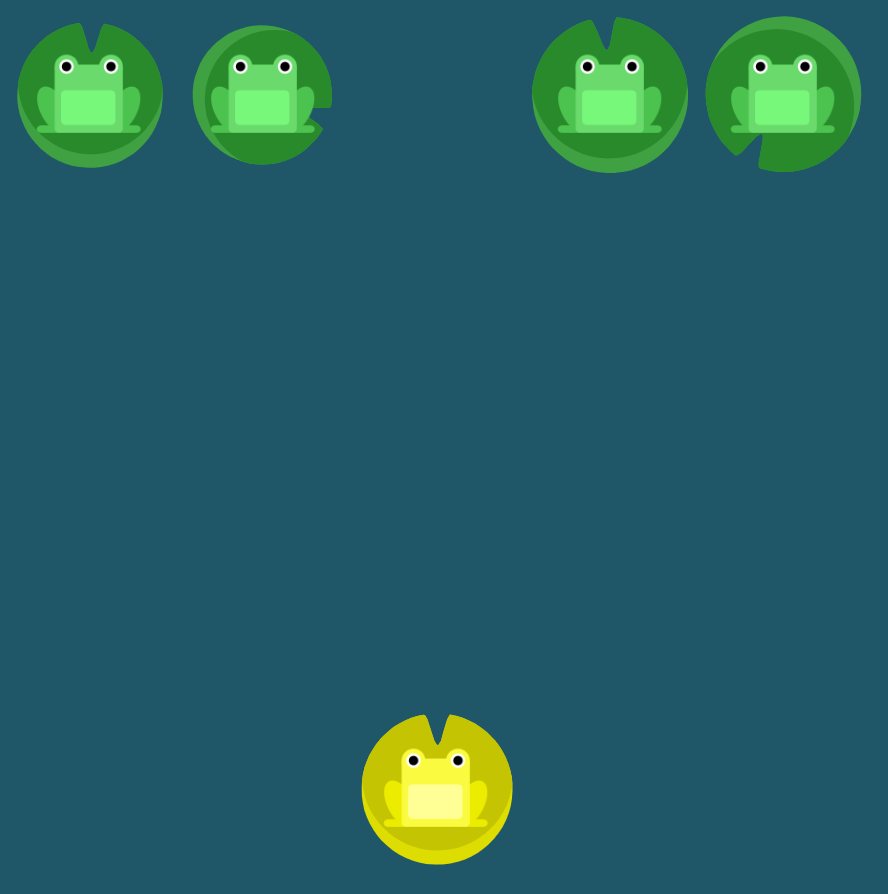
但只有黃色青蛙特立獨行,想要自己一個人躲在下面。
那我們該怎麼幫助牠呢?CSS 該怎麼下呢?
.yellow {
align-self: flex-end;
}

恭喜黃色青蛙成功脫離綠色青蛙的魔爪XD
好的,就讓我們繼續看下去吧~

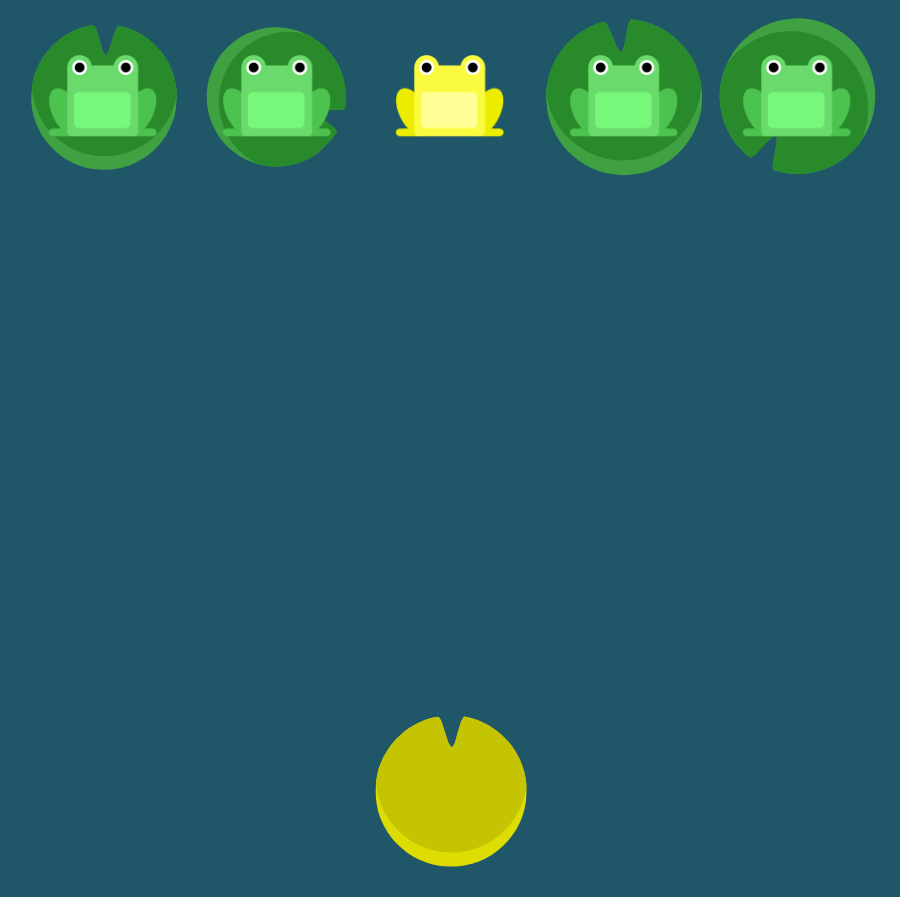
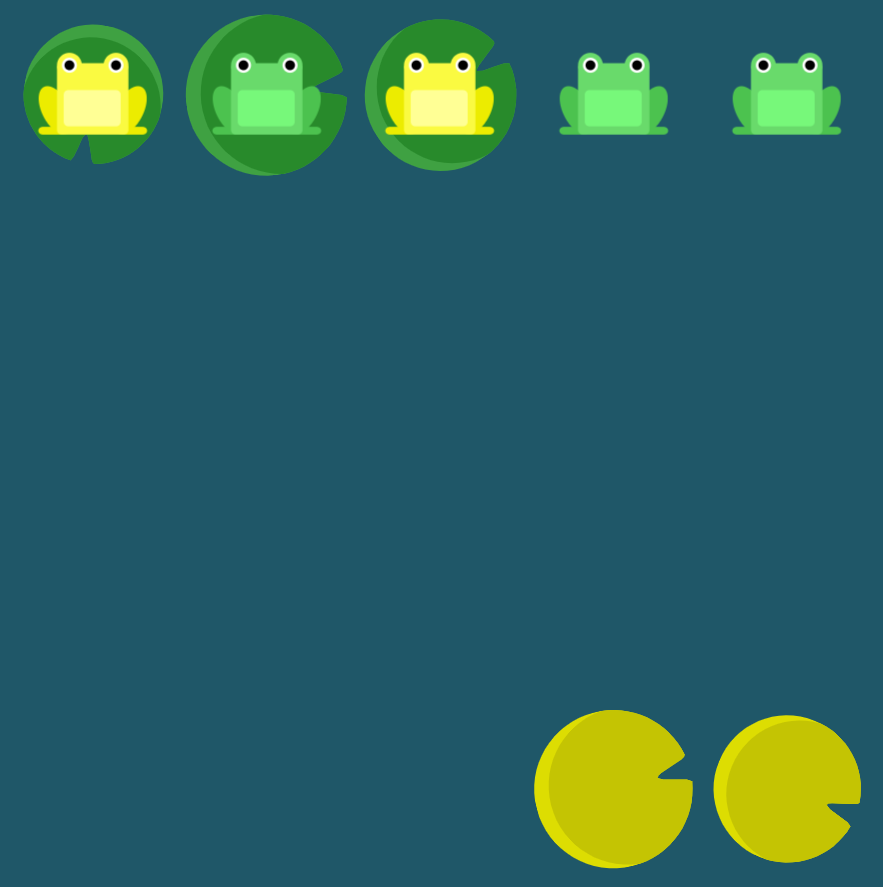
這次黃色青蛙不只想脫離綠色集團,還要躲到最右下方!
Tips: 先送牠們到下方,再來就是往右移兩格囉。

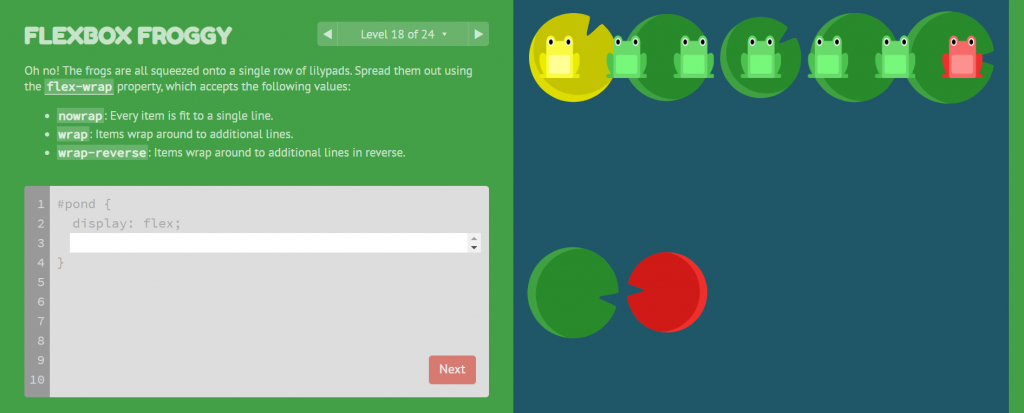
這張圖可以看到,因為青蛙太多隻,青蛙都被擠壓不成人形了,
因此我們應該要送 2 隻青蛙到下面去他們才不會這麼擠。
flex-wrap 即是在設定說,如果內元件已經超出外容器範圍,內元件是否需要換行。
可設定的值有:nowrap(不換行,default 值)、wrap(換行)、wrap-reverse(不只換行,還要反過來排)
我們來試試看吧!
#pond {
display: flex;
flex-wrap: wrap;
}

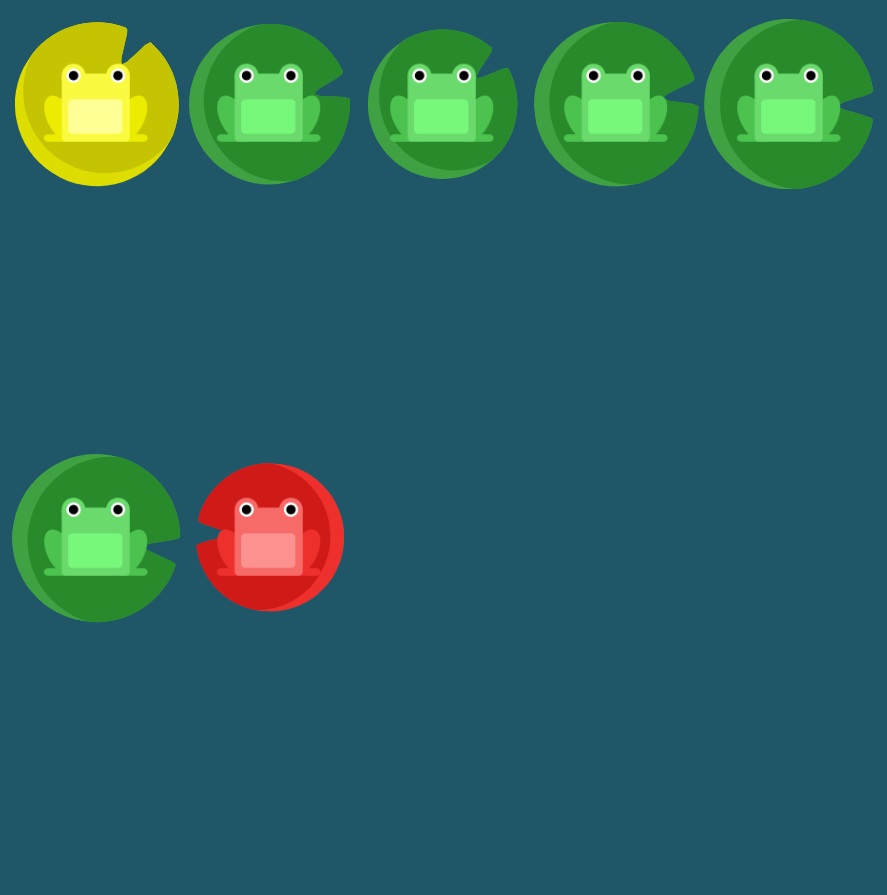
青蛙們彼此終於有合理的生存空間了!大家都 happy ~


青蛙大量發生中!
Tips: 要從上到下排列,然後再換行。
flex-flow 其實不算是新屬性啦,只是 flex-direction & flex-wrap 太常一起被使用,
所以 Flex 提供了一個屬性將這 2 個屬性合起來使用。
例如: flex-flow: row wrap
所以上一關的 CSS 可以合成一行改成這樣:
#pond {
display: flex;
flex-flow: column wrap;
}
對的,事情就是這麼簡單XD
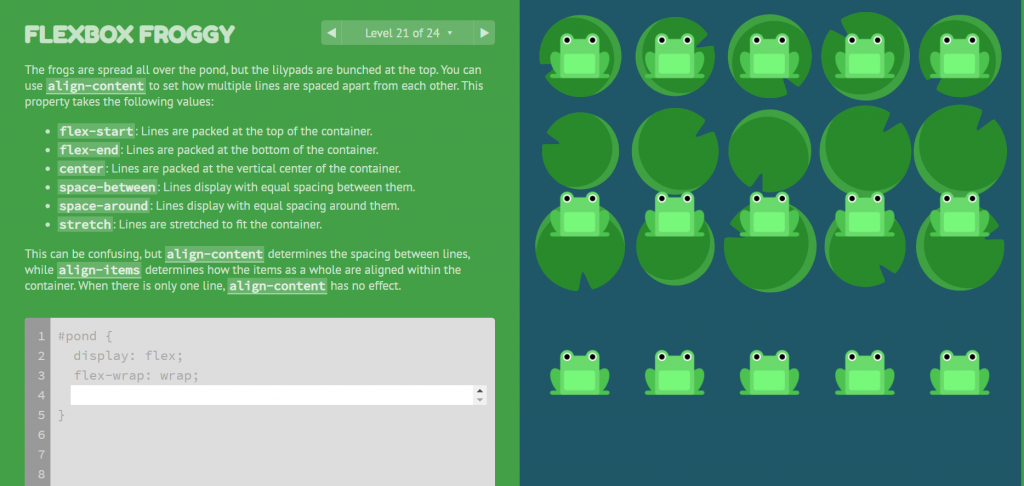
其實這個屬性有點令人 confused,
因為它跟 align-items 很像,
只差在内元件有沒有換行。
因此 align-content 這個屬性通常會搭配 flex-wrap: wrap 這個一起出現,
它可以設定如果有換行,內元件該怎麼排列。
可以設定的值如下:(以下皆以交錯軸為上下方向說明)

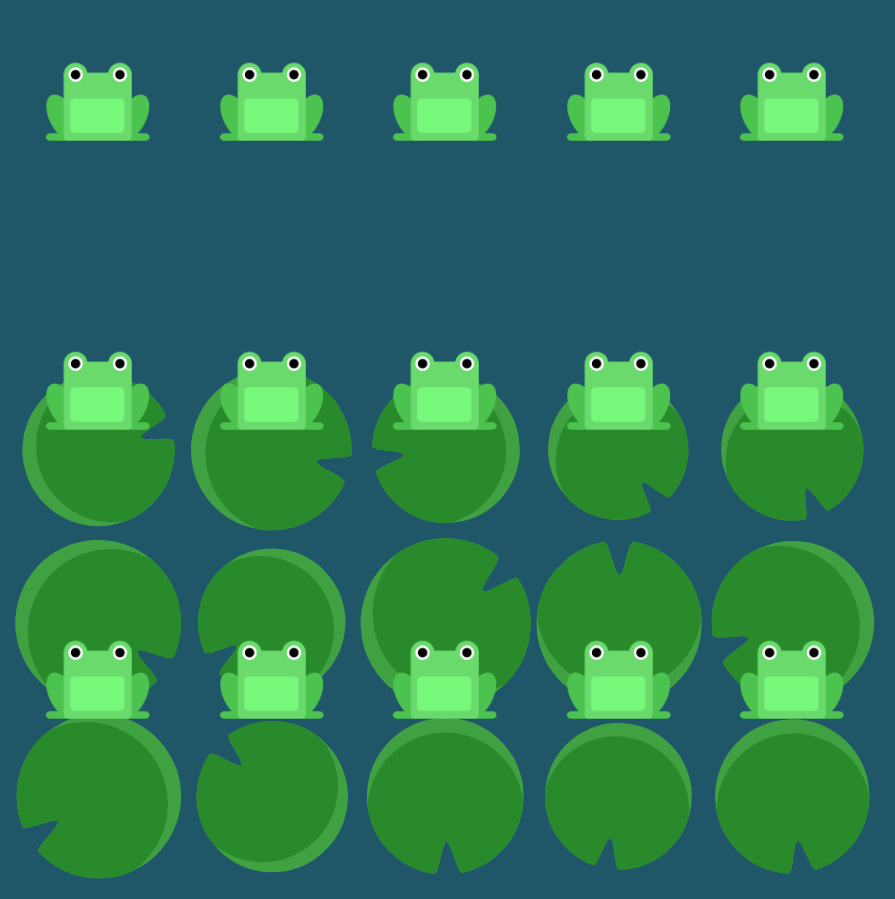
這關的青蛙換行了,但間距太大,想要讓青蛙們都靠上對齊,該怎麼弄呢?
#pond {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
是的, align-content 設定 flex-start,
內元件就會全部靠上對齊了!

Tips: 換行後內元件都要靠下對齊。

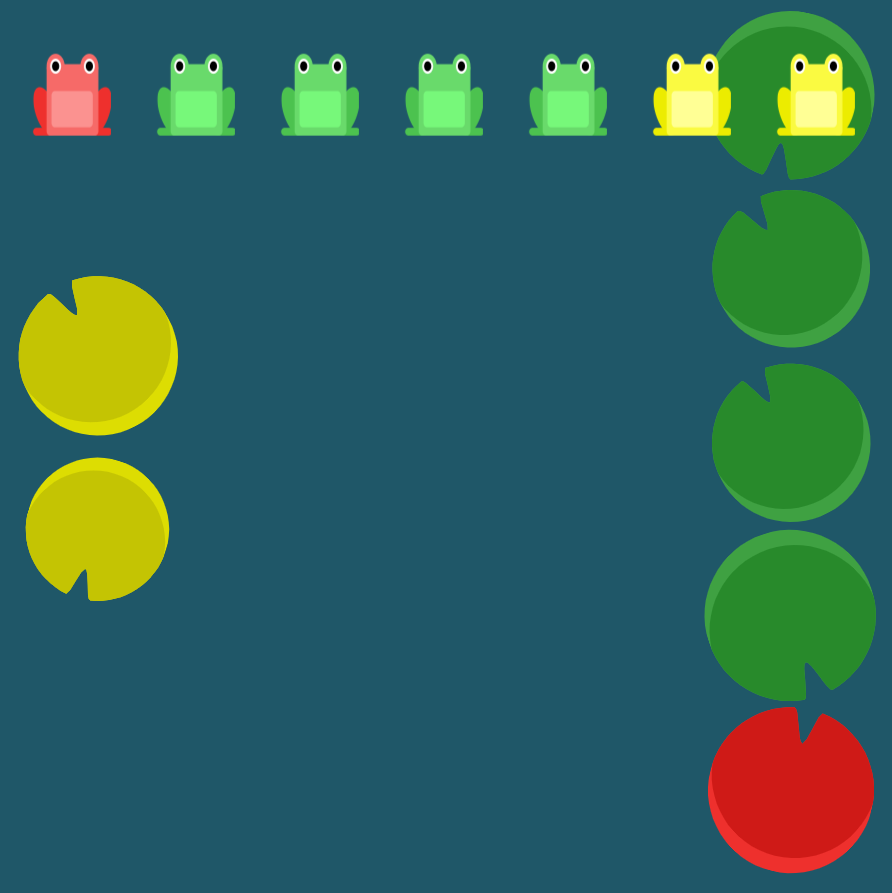
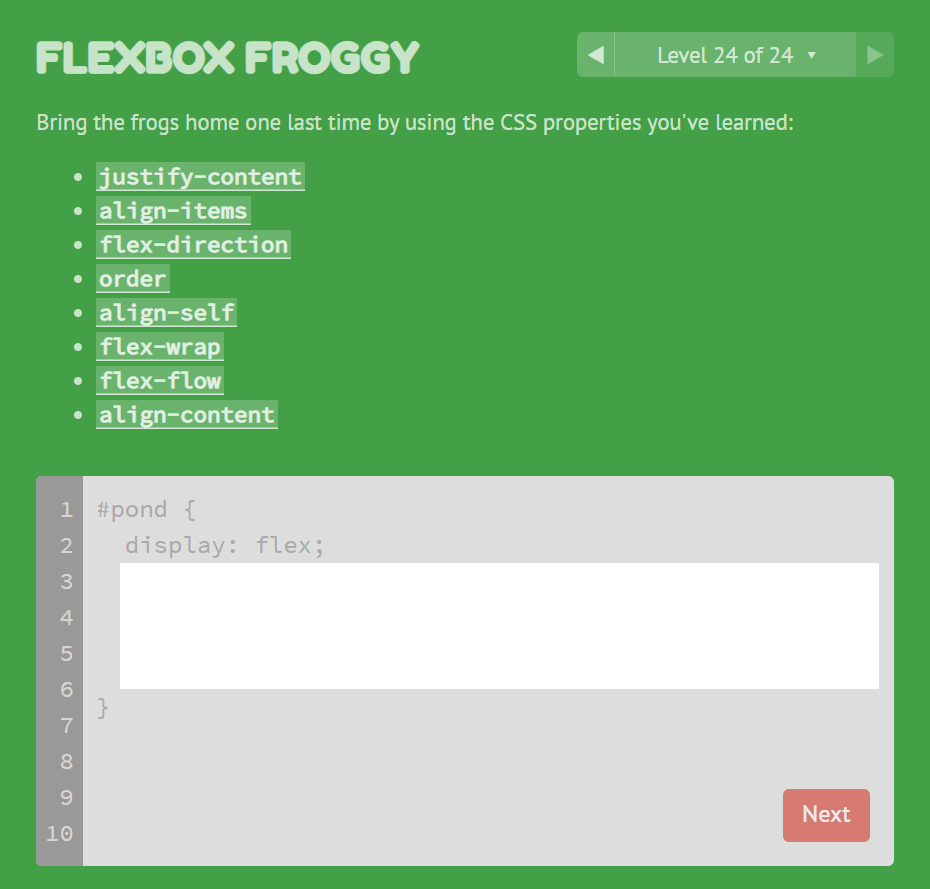
倒數第二關了!所以挑戰也越來越複雜了!加油!
Tips: 青蛙排列方向要改成 1)上下排列 2)紅綠黃→黃綠紅(相反) 3)交錯軸是左右方向,所以水平置中

不只要用到你所學的,而且只能 4 行內完成!
要如何突破最後一關大魔王呢~
Tips:
(註:我是用 3 行完成的,
4 行的話大概是差在 flex-direction & flex-wrap 是不是被拆成 2 行設定了。)

恭喜闖關成功!!!!!!
這邊總結一下今日學到的新屬性:
相信在闖關過程,大家對 Flex 屬性的使用也更上一層樓了吧!
那麼明天讓我們實際使用 Flexbox 挑戰不同版型的網頁排版吧:D
