一開始先建立一個專案資料夾「Taiwan_Forest」,並新增HTML、CSS、JS檔案

注意:在使用axios套件時,必須在HTML的body載入axios的cdn檔,且位置必須在all.js之前,否則會顯示axios is not defined的訊息。
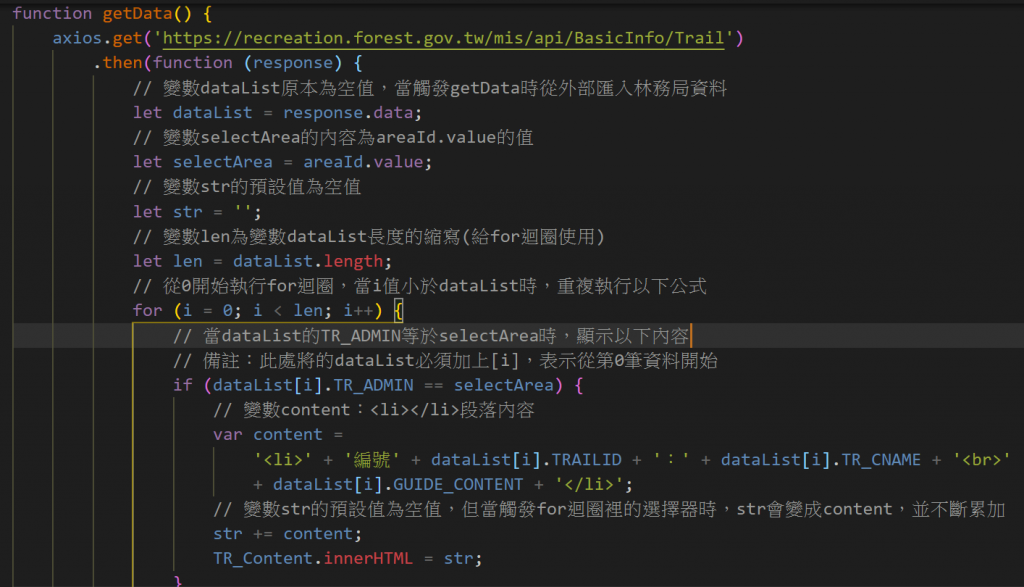
在撈到外部資料後,將資料儲存在變數dataList裡面(在此之前我已在function getData外面建立一個空的dataList變數)。
建立變數selectArea,並從HTML的select欄位中,將value撈出。
設定str變數為空值。
設定len變數為dataList長度的縮寫(這個設置是為了讓for迴圈使用)。
設置for迴圈,讓i從第0筆資料開始跑,當i小於dataList的總長度時,不斷重複以下的判斷式。
設置判斷式:當dataList.TR_ADMIN的值,等於selectArea撈到的值時,將content中的字串塞到str裡。原本的str為空字串,但當上述判斷式成立時,以innerHTML的方式,將content的內容放置在HTML的指定區塊(這裡是設定為ul其class名稱為TR_Content)。
如此即可將打撈到的資料,透過select選擇器的方式將文字呈現在HTML頁面裡~
