原本要使用C3.js搭配D3.js套件製作動態圖表,但不知為何一直無法正常抓取D3.js的cdn檔案,
只好改用Chart.js來製作最後兩天的圖表專案。
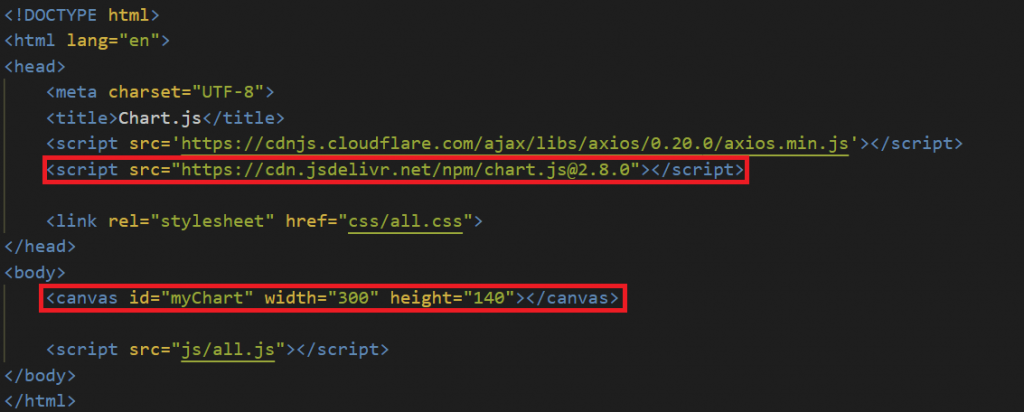
一開始先在HTML頁的導入Chart.js的檔案,並在加入一個canvas標籤,id名稱為myChart。
元素的功能有點類似元素,只是它沒有src與alt屬性,其預設寬度為300px、高度為150px。
我在此將高度設定為140px,讓圖表高度與螢幕高度同等。
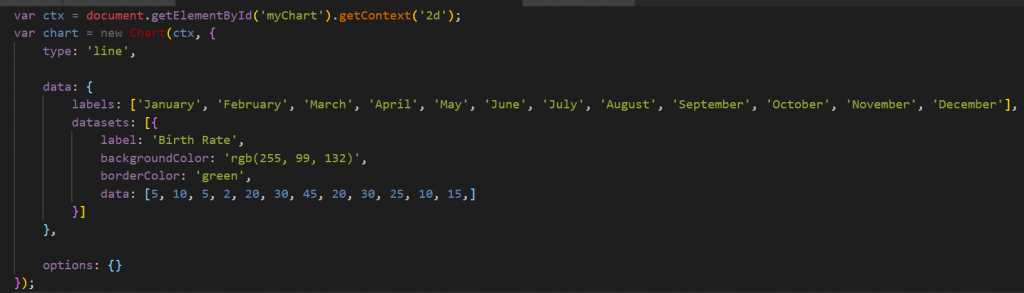
1.進入JS頁面設定變數ctx,擷取HTML頁id為myChart的項目並使用getContext('2d')渲染繪圖環境。
2.建立變數chart = new Chart並導入變數ctx(前兩行為Chart.js的固定語法)其內容為陣列。
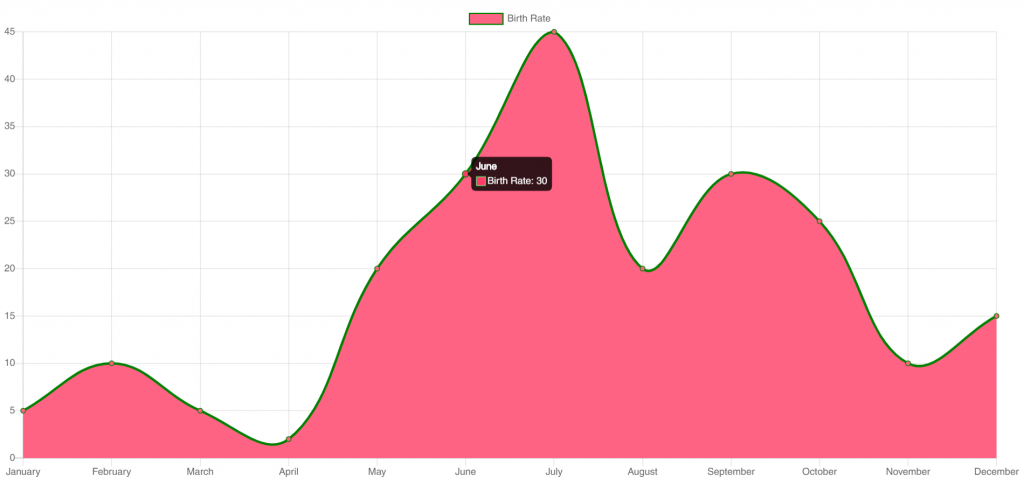
3.陣列裡第1個項目為type,使用者可依照需求將內容更換為line(折線圖)、bar(長條圖)、
4.pie(圓餅圖)、radar(雷達圖)及scatter(散佈圖)。
4.陣列裡第2個項目為data,可用來設定圖表的資料內容,包含label(標籤名稱)、datasets(數據設定)、backgroundColor(背景顏色)、borderColor(折線顏色)、data(數據)、option(其他功能)。
完成上述設定後,就能夠看到以下畫面啦!