昨天我們以setInterval的方式,將指針放到時鐘上並設定間隔,每秒鐘執行1次setTime函式。
在思考如何將數字刻到時鐘上的時候,我第一個想到的方法是在CSS檔案,以絕對定位的方式將1~12刻到時鐘上。但這個方法有點麻煩,除了要寫12筆class名稱外,還得用top、bottom、right、left的方式不斷試錯,而且有非常高的機率沒辦法精準定位數字的位置。
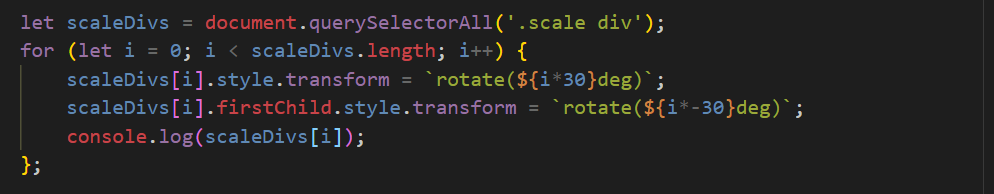
後來我在網路上找到一段範例程式碼,用非常簡潔的JS語法,實現了上述的想法,程式碼如下:
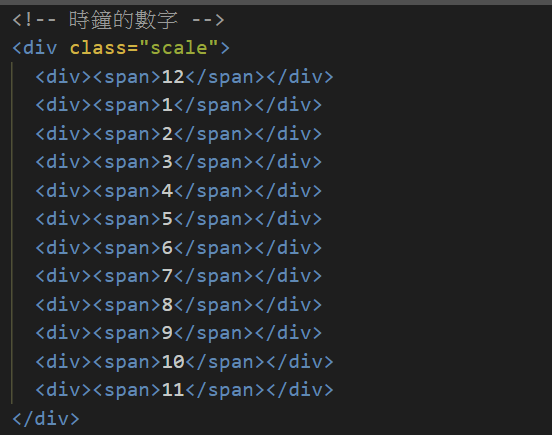
HTML部分相當簡單,先建立一個div區塊,將class名稱命名為scale,並在裡面加入div與span標籤與數字1~12(這裡的設計相當巧妙。一開始可能會覺得很奇怪,為什麼要在div裡面寫span標籤,但了解背後的原理後,會發現這是一個相當巧妙的設計。

JS開頭部分先建立變數scaleDivs,並以querySelectorAll選取HTML頁scale底下所有div項目,並建立for迴圈,當i小於scaleDivs時,執行下列程式碼。
選取HTML頁scale底下所有div並執行次數i(共12次),以style.transform的方式,將數字刻到時鐘上(每隔30度放置一個div項目)。執行完第一段程式碼以後,數字會長這樣:
如果要將數字調正則必須執行第二段程式碼,scaleDivs[i].firstChild.style.transform = rotate(${i*-30}deg)這段程式碼的意思,是選取HTML頁scale底下所有div並執行次數i(共12次),並以style.transform的方式調整firstChild項目的角度,這裡的firstChild就是div底下的span標籤。調整過後,數字會長這樣:
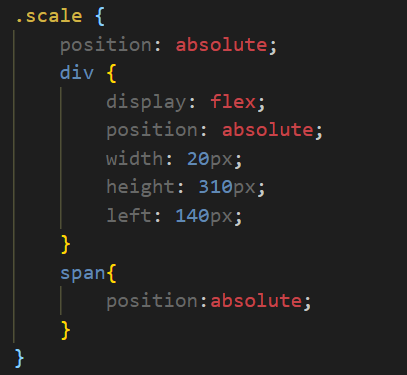
最後是CSS的部分
以絕對定位的方式,將scale給固定住,高度可調整數字間的距離,數字愈大,間距愈大。left用來調整數字的定位。要特別注意的是div與span也必須以position:absolute做定位,否則數字也會無法正常顯示。
