鐵人賽終於來到最後一天了!
為響應JavaScript菜鳥研究室的主題,最近一個月我們嘗試串接過各種json格式的後端資料庫。
從林務局的步道資訊、國健署的口罩存量資訊與六角學院製作的旅館資訊API。
有現成的json資料庫讓我們做串接是一件非常幸福的事情。
但在透過axios撈資料的過程中,也發生過資料遺漏或獨缺某項資訊的遺憾。
但因為使用者本身並未被授權新增、修改或刪除任何資料內容。
因此我也曾想過,當未來要做一些自己有興趣的專案時,是否能在雲端自建一個json資料庫呢?
這也是今天要特別介紹JSON-Server的目的。
JSON-Server的使用方法非常簡單
1.在VS Code開啟終端機(按下CTRL+`鍵)
2.輸入npm install -g json-server 安裝JSON-Server
3.在VS Code開啟新檔並將副檔名,命名為json(名稱可自取)
4.以物件、陣列的方式在裡面塞入一些資料,例如name、tel、address
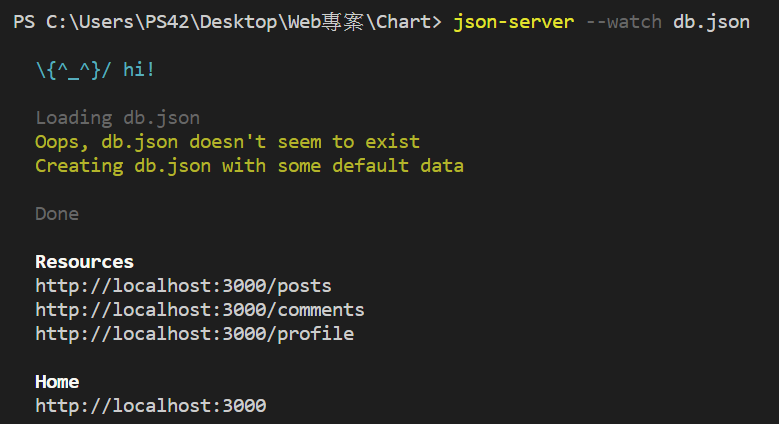
5.在VS Code終端機輸入json-server --watch db.json,開啟JSON-Server,接下來我們會看到以下視窗
6.點擊Home或Resources裡的任何連結,此時即可看到JSON-Server的後台了~
7.接下來我們就可以透過axios.post/patch/put/delete 去建立遠端的json資料庫了~
範例HTML程式碼
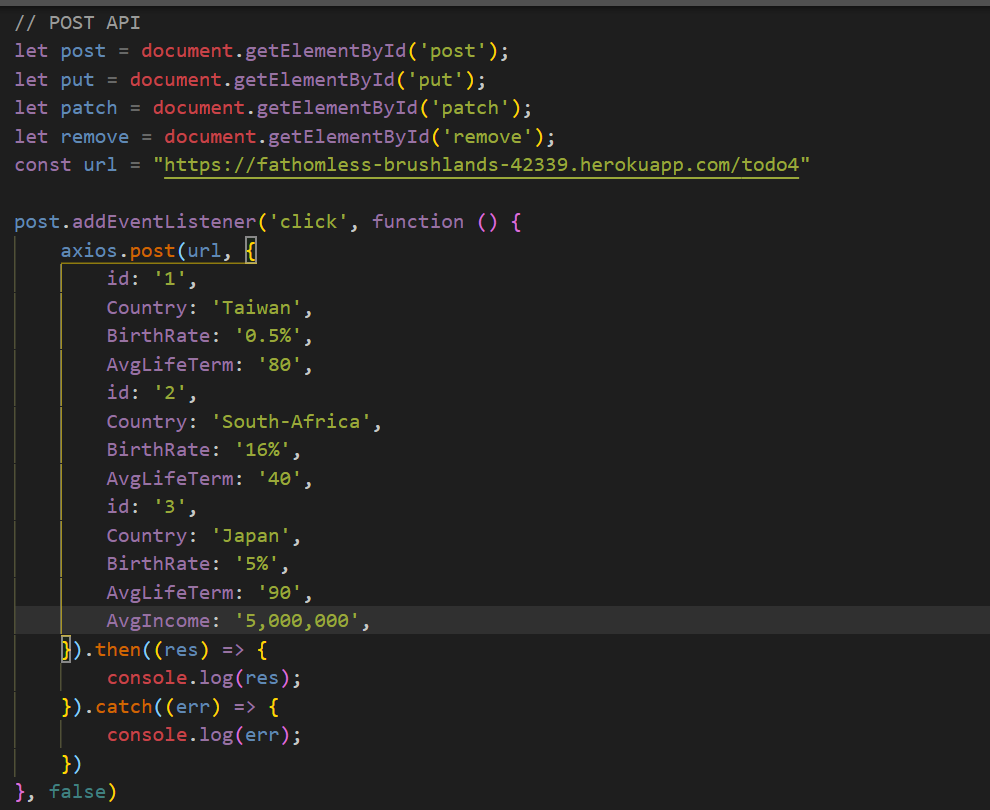
範例JS程式碼
------
後記:參加鐵人賽雖然是蠻累人的過程。
尤其是20天以後的日子,
因前一個月累積的知識分享完了,就會開始出現文章進度跟不上技術能力的窘況...
但也是在這個過程,把許多曾經用過,但一知半解的知識拿出來複習,
像是邏輯/三元運算子、ES6變數、hoisting、this、作用域、
Promise與事件冒泡的觀念都是在這段期間更加熟悉的。
參加鐵人邦雖然辛苦,卻是一個充滿收穫的過程。
很開心今年能夠順利完賽~
