什麼是Middleware呢?
最簡單來說就是一個機制來過濾請求,例如某一支API要登入才能打,那在進入主邏輯之前會先驗證,這個驗證的行為就可以放在中間層做。
middleware/auth.go
// Auth Auth
func Auth() gin.HandlerFunc {
return func(c *gin.Context) {
// 取得token
token, err := c.Cookie(jwt.Key)
if err != nil {
c.JSON(http.StatusUnauthorized, gin.H{
"result": false,
"error_code": res.ErrUnauthorizedCode,
})
c.Abort()
return
}
// 解析token 取得會員的資料
userID, userName, err := jwt.ParseToken(token)
if err != nil || userID == "" || userName == "" {
c.JSON(http.StatusUnauthorized, gin.H{
"result": false,
"error_code": res.ErrUnauthorizedCode,
})
c.Abort()
return
}
// 把值傳到下一層
c.Set("user_id", userID)
c.Set("user_name", userName)
c.Next()
}
}
在router加上這個中間層,就可以擋掉一些沒token的請求哦
EX.
api.GET("delete", middleware.Auth(), deleteFunc)
現在可以登入了,那要提供一支API給前端查會員的資料
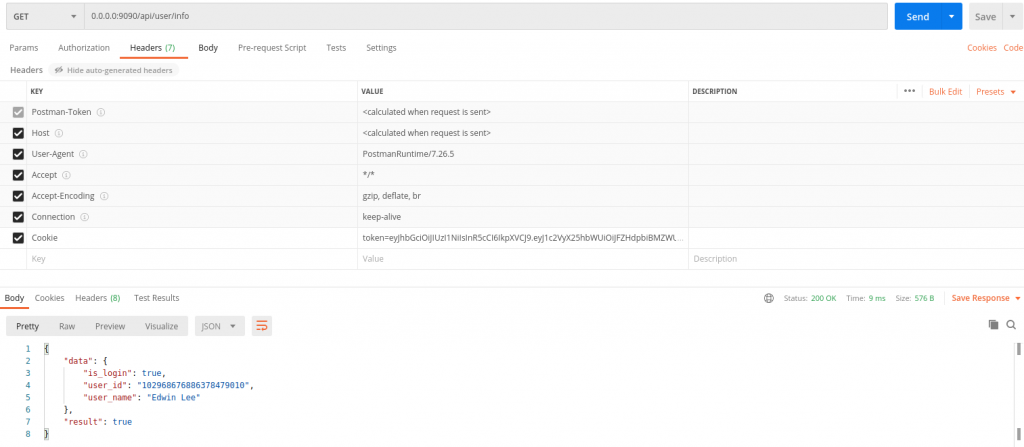
API: /api/user/info
回傳值:
| key | type |
|---|---|
| is_login | bool |
| user_name | string |
| user_id | string |
handler/user.go
// GetUserInfo GetUserInfo
func GetUserInfo(c *gin.Context) {
token, err := c.Cookie(jwt.Key)
if err != nil {
res.Success(c, gin.H{
"is_login": false,
"user_name": "",
"user_id": "",
})
return
}
id, name, err := jwt.ParseToken(token)
if err != nil {
res.Success(c, gin.H{
"is_login": false,
"user_name": "",
"user_id": "",
})
return
}
res.Success(c, gin.H{
"is_login": true,
"user_name": name,
"user_id": id,
})
}
試打一下
謝謝大家~
