安安 我SONYKO ,怎麼才第三天
今天介紹JavaScript 變數,及瀏覽器的編譯機制。レッツゴー!
每個程式語言一開始都要先變數,那變數是幹嘛用的?不覺得有 數 這個字聽起來就好像很難嗎(((
但變數也不是什麼 很困難的東西,就很像 要學英文要先知道 abcd 一樣的感覺。學一個程式語言一開始一定是變數 ... 的感覺 !! ( 中文不好 )
什麼是變數?所有老師都會說 你可以想像「變數就像一個盒子,你可以把不同種類的東西裝到盒子裡」。
為什麼要說他是盒子,因為他不是只能裝數字,可以裝文字、裝函式、裝布林値等等。
還沒學過JS 的人可能會 函式?? 布林値?? 勿慌!這個之後會再介紹~
為什麼要說是 JavaScript 變數?
上面有說到 每個程式語言都有它宣告變數的方式,
像python 前面不用加宣告字,直接 x = 1 ,PHP 是一個錢字號 $x = 1
我們家 JavaScript 的宣告變數方式是這樣子的:
var x = 1 ;
let y = 1 ; // ES6 新的宣告方式
const z = 1 ; // ES6 新的宣告方式
目前就這 三種宣告方法。然後在ES6 之前只有 var 一種宣告方法。
我們就拿var 來解說~
var + ( 變數名 ) = ( 想裝到變數裡的値 )
新手疑問:
Q:阿你說變數名,叫什麼都可以喔?
A:還是有一些限制拉。這邊提一下規則:
開頭 → 可以是英文字母、底線、錢字號。( 開頭不能是數字 )
後面 → 可以接英文字母、底線、錢字號、數字。
Q:不能打中文喔?
A:中文會帶來不必要的麻煩,可以不要用就不要用 QAQ
當然今天在工作上也應該不會要你取一些怪怪的變數名 XDD
Q:所以不要中文,然後符合命名規則,取什麼都可以嗎?
A:還是... 不建議拉。(你:cow... )
因為我們寫的code 終究還是要給別人看麻,今天在命名上要取「有語意的名字」,
這點很重要哩!你寫的 code 要別人看得懂,可讀性要高。
而且亂命名可能也會導隔一個月後,你自己都忘記你自己在寫什麼。
Q:好吧,那什麼叫有語意的名字啊?
A:假如果們今天要做漢堡價錢計算器,要將漢堡的價錢寫成變數時,總不可能寫
var a = 80 吧? 所以可能會寫 var hamburgerPrice = 80 。一目瞭然,讚!
Q:那你說的可以裝很多東西是什麼意思啊?
A:假如果我們要把我爸的資料( ? ) 建成一個變數,可能會這樣寫
var father = {
name : '安倍晋三',
age : 38,
height : 200,
weight : 20,
hobby : ['釣魚','偶像大師','打麻將']
isSmoking : false
isDrinking : true
}
這個 father 變數 裡面裝的是「物件 Objet 」。當然還有其他的型別都可以通通拿去裝變數。
以上這些 Q & A 不知道有沒有幫大家解答到~
認識了變數之後,我們要來了解 他是怎麼在瀏覽器上被編譯 & 執行的。

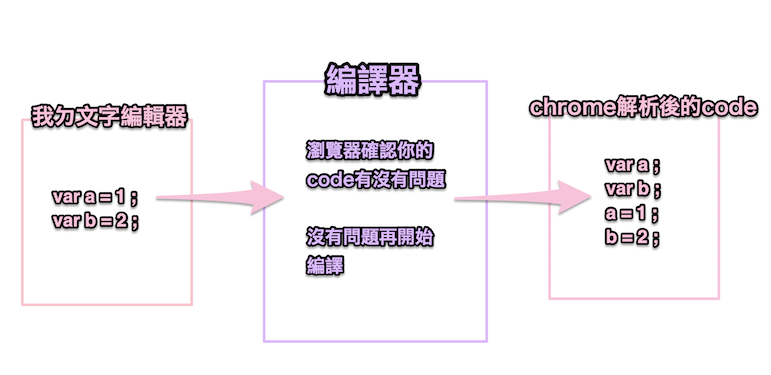
我們寫的扣會經過 chrome 編譯,chrome 檢査出你寫的是JS,並且內容正確,才會被顯示出來。
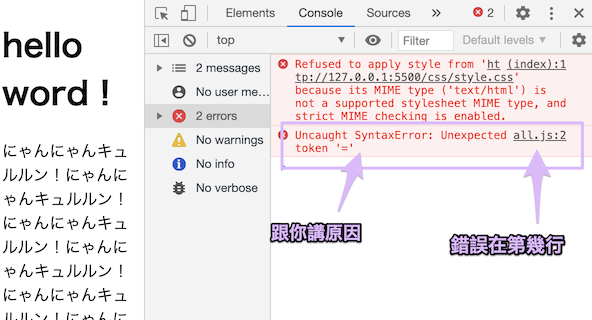
如果今天我們寫的code有錯誤的話,chrome 就會跳紅字錯誤。

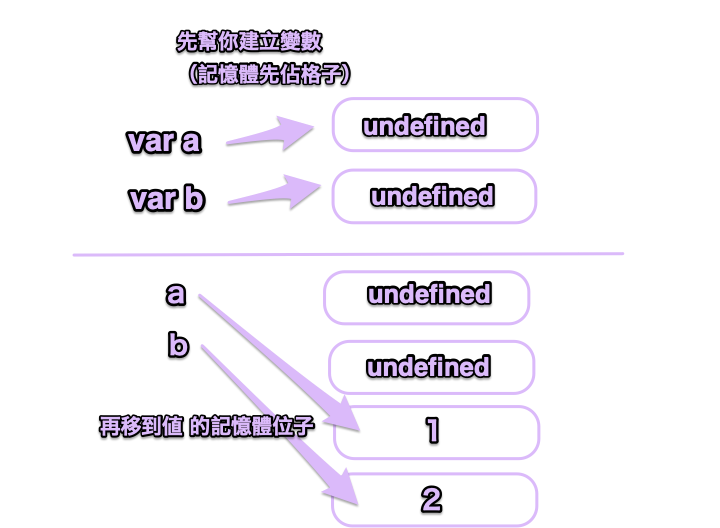
chrome 編譯時會先 幫我們將變數建立起來,再依序賦予變數「値」上去
像上面的圖一樣,假如果們寫 var a = 1 瀏覽器就會先建立變數 var a 再賦予値 a =1 。
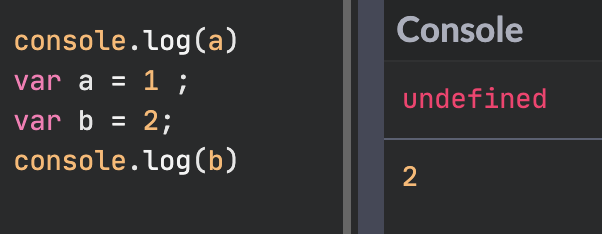
來!看下面的程式碼,我們猜猜看 console.log 會得出什麼答案:
console.log(a) // 題目一
var a = 1 ;
var b = 2 ;
console.log(b) // 題目二
(´・ω・`)
(´・ω・`)
(´・ω・`)
解答:
相信對網頁的編譯順序有概念的朋友,知道編譯是從上往下編譯。
看到題目一的答案是 undefined 應該也不訝異,但為什麼會是 undefined 而不是紅色error 呢 ?
剛剛我們有說到,瀏覽器編譯出來的code 會不太一樣。
/* 我們打的code */
console.log(a)
var a = 1 ;
var b = 2 ;
console.log(b)
/* chrome 編譯後的code */
var a ;
var b ;
console.log (a) // undefined
a = 1 ;
b = 2 ;
console.log (b) // 2
很炫炮吧
變數會先被建立起來,才執行console.log 。
在變數還沒有値的情況下會是undefined,因此題目一的答案是undefined 。
來圖解一下 瀏覽器的編譯順序:
今天就先介紹到這邊~
最後,有一些單字是不能用來取名變數的。大家要記得避開~
參照: https://riptutorial.com/zh-TW/javascript/example/6068/保留關鍵字
掰比( ̄∀ ̄)
跟著SONYKO 學日文單字的Corner ~~~ ♪
音檔
日本也有「宣告變數」的說法歐,會說成「変数を宣言する」Hen Suu Wo Sen Gen Su Ru
不知道大家會不會很好奇日本人講var、let、const 會怎麼發音,
我覺得你們應該可以猜得到哈哈。
可以去youtube 找來聽看看? 關鍵字搜尋 「JavaScript 変数」就有哩
