第12 屆iT邦幫忙鐵人賽系列文章 (Day3)
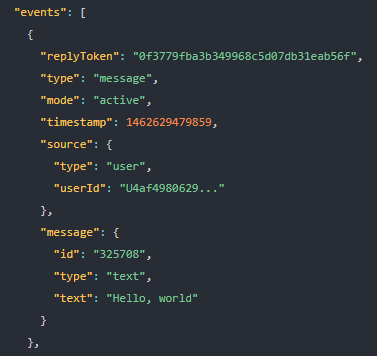
在 Line 的文件裡有定義 Webhook Event Objects 傳過來的 JSON 的結構

可以看到它會傳一個 events 過來,裡面包含幾個 properties
replyToken : 用來回覆該使用者的Token
type:使用者傳送訊息的類型 (message/video/sticker…)
mode: Channel是否有效
source:使用者/群組的資訊
…
以上都可以從上方的文件去查看 properties 的用途
在上一篇我們 Web Api 是用 dynamic 來接收 Request,在VS有個功能是很快的把 JSON 結構轉成 C# 的 Class,這個技巧在串接異質 Api 蠻常用的,或者是可以用 json2csharp.com 這種服務來處理。
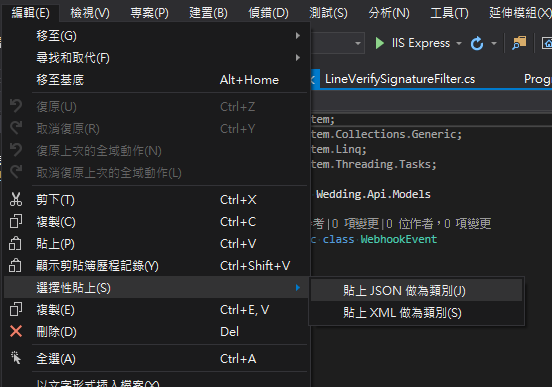
複製官方的JSON Sample,在 VS 點選編輯 => 選擇性貼上 => 貼上 JSON

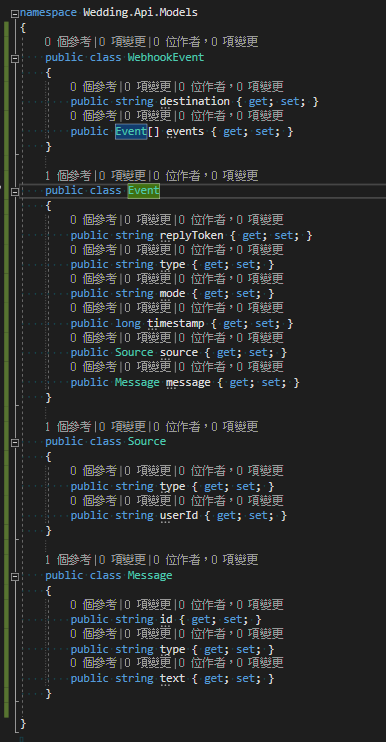
結果會長這樣,通常我不會在一個 .cs 放多個類別,但為了文章好呈現故直接貼上來,拆一拆檔案的工也還好

做點加工,把 Event 的 Type 一些文件改成 C# 的 Enum,讓開發更順暢,新增一個 WebhookEventType.cs
public enum WebhookEventType
{
Message,
Follow,
Unfollow,
}
Event class 就會改為如下
public class Event
{
public WebhookEventType type { get; set; }
public string replyToken { get; set; }
public WebhookEventSource source { get; set; }
public long timestamp { get; set; }
public string mode { get; set; }
public LineMessage message { get; set; }
}
再做一次,我們將訊息的類型也定義 LineMessageType.cs
public enum LineMessageType
{
text,
sticker,
image,
video,
audio,
template,
flex,
location
}
Message Class 就會改為如下
public class Message
{
public string id { get; set; }
public string type { get; set; }
public LineMessageType text { get; set; }
}
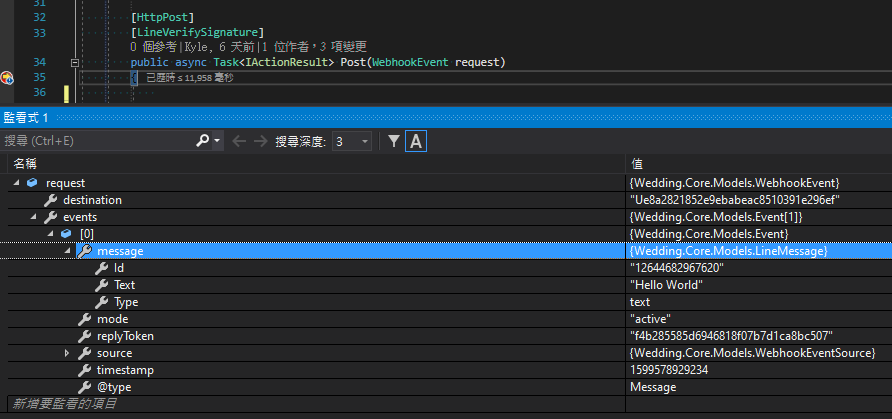
試著從Line Develop Console後台,將 Chatbot 加入好友後,發送第一個訊息,並將 Controller 的 Api 的參數改成剛剛建立的 WebhookEvent Class,可以開始用強型別開發了

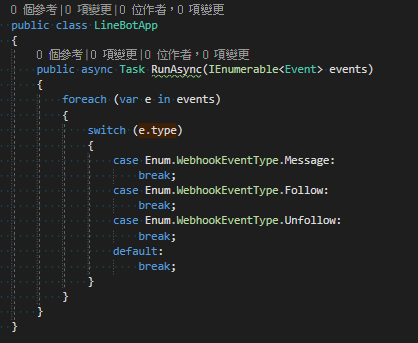
讓 Controller 不要那麼複雜,我們新增一個 LineBotApp.cs,定義一個 RunAsync來處理各種事件
有型別的好處就是在switch(e.type)按下 VS 就會自動展開所有 Enums

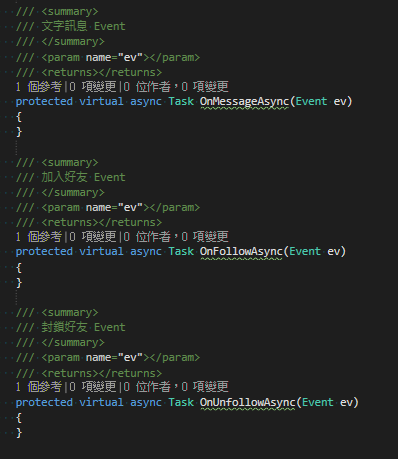
針對不同事件,加入實作的 function,我們用 virtual 保留未來繼承這個 LineBotApp.cs 可以 override 的彈性

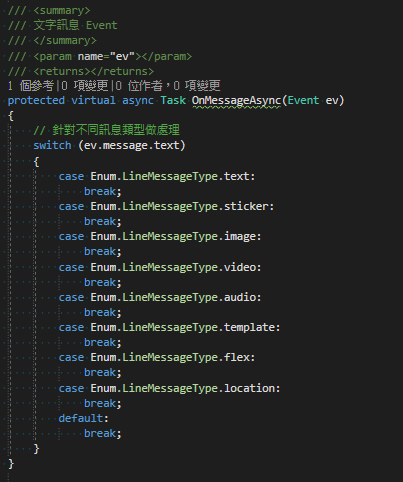
OnMessageAsync 可以再針對使用者所傳的類型處理

上面實作了 Message/Follow/UnFollow的Event,還有其他事件,為求簡單,故等我們有必要用到的時候再來實做它吧
Unsend event:當使用者收回訊息的時候
Join event:當 Bot加入群組的時候
Leave event:當 Bot離開群組的時候
Member join event:當有新成員加入群組的時候
Member leave event:當有新成員離開群組的時候
Postback event:當使用者有點選Bot設計的流程按鈕的事件 (這應該會蠻常用)
Video viewing complete event:影片看完時候的
Beacon event:觸發Beacon的時候
Account link event:當使用者Line帳號跟Bot連接時 (通常用於異質系統與Line Bot連結)
Device link event:裝置連結 ( IoT相關,Line Things API)
Device unlink event:裝置取消連結 ( IoT相關,Line Things API)
理解 Line Webhook 所定義的 Event 類型
Line Webhook Event Objects
學會看文件,從官方JSON Sample 轉成 C# 的 Class (by VS or https://json2csharp.com/)
C# Enum 的用法
Enumeration types (C# reference)
C# 裡的 virual class
[C#] 利用 interface(介面) abstract(抽象) override(覆寫) inherit(繼承) 實作簡單範例
本篇文章同步發佈於我的 Medium 如果這篇文章對你有幫助,就大力追蹤和拍手鼓掌下去吧!

請問為什麼 Event class 裡的 public Source source { get; set; }
會變成 public WebhookEventSource source { get; set; }
還有 public LineMessage message { get; set; }