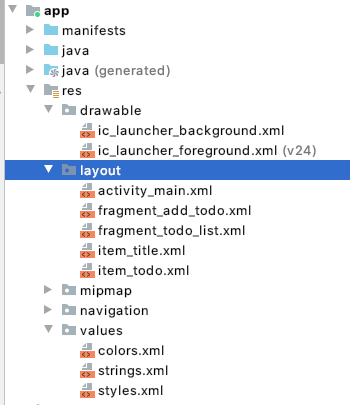
android Resource 就常用layout & drawable & values 來説明,如圖所示

定義使用者介面版面配置的 XML 檔案
常見有這幾種 LinearLayout RelativeLayout ConstraintLayout,
以按鈕為例:
id : id 在app 裡的唯一識別,不能重複命名
layout_width:寬
llayout_height:高
text:顯示文字
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/addBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="add"/>
以LinearLayout為例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>
本次實作會用ConstraintLayout 作UI,之後會詳述說明。
支援類型的點陣圖檔案 (.png、.9.png、.jpg、.gif) 或 XML 檔案
即App 使用的圖檔常見的適用 .9.png 與png,.9.png 可以 是一種可延展的 png 圖檔,「可隨文字大小縮放」的圖片詳細請參考
位於其他 res/ 子目錄的 XML 資源檔案會根據 XML 檔案名稱定義單一資源,而位於 values/ 目錄的檔案則會描述多個資源。 針對這個目錄中的檔案, 元素的每個子項都會定義單一資源。 例如, 元素建立一個 R.string 資源, 元素建立一個 R.color資源。由於每個資源都是以自己的 XML 元素定義,您可以依照自己的喜好命名檔案,並將不同的資源類型放在一個檔案中。
常見有:
colors.xml 適用於色彩值
strings.xml 適用於字串值。
styles.xml 適用於樣式。
如:設定EditText hint 值
在res/values strings.xml裡,定義name 在:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="add_todo_hint">你的待辦事項</string>
</resources>
res/layout 中xml 將設定文字的地方改"@string/add_todo_hint"
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/editTodo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/add_todo_hint" />
*如:設定Button 文字顏色 *
colors.xml 定義顏色 name="blue"
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue">#FF0000FF</color>
</resources>
res/layout 中xml 將設定顏色的地方改 textColor="@color/blue"
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/addBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="add"
android:textColor="@color/blue"
app:layout_constraintBottom_toBottomOf="parent"/>
reference :https://developer.android.com/guide/topics/resources/providing-resources
reference :https://uiuxidtalktalk.wordpress.com/2018/05/18/android-%E9%BB%9E%E4%B9%9D%E5%88%87%E5%9C%96-9-png-9-patch/
