因應不同開發環境而需要有不同變數時,需要使用到環境變數。
使用方法是在根目錄新增「.env」檔,檔名就是純粹的副檔名,這也是許多設定檔的特徵。
「.env」檔案是通用的環境變數,不管是哪種環境都可以讀到,「.env.~」後面接其他文字的則是按照不同環境建構的變數,如「.env.development」是開發環境變數,跑npm run serve時,讀入的就是這裡面的變數。
環境變數檔案非「.env」,也就是非通用環境變數時,第一行要宣告運行環境。
接下來就是重點,設定環境變數──
好的,我踩到雷了QQ
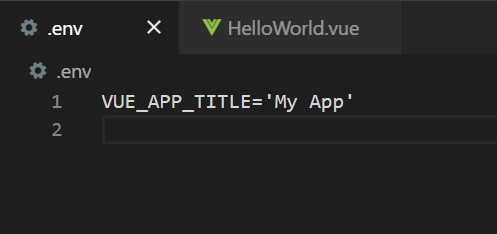
最一開始,我在設定檔中高高興興地打上一行變數。
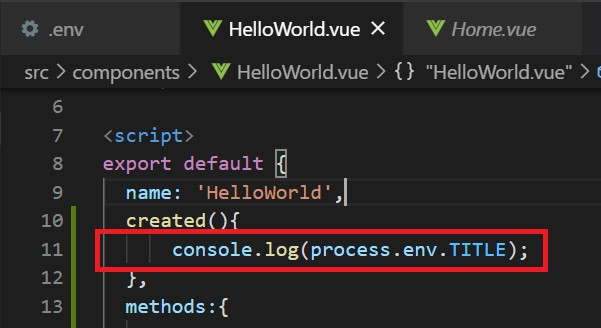
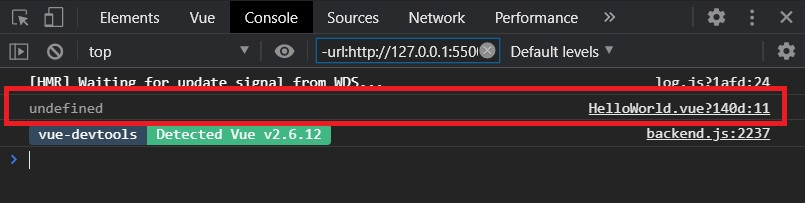
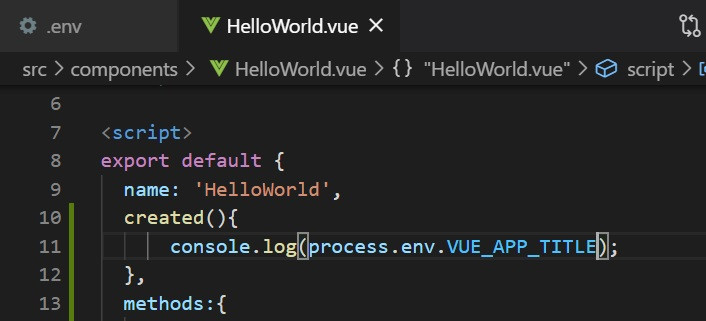
然後在程式裡用process.env呼叫。
結果跑出來的卻是...
中間如何除錯如何撞牆就都略過不說了,最後發現這個BUG的問題是變數名稱規則不符...
來看看Vue Cli官網的說法:
只有以 VUE_APP_ 開頭的變量會被 webpack.DefinePlugin 靜態嵌入到客戶端側的包中。
.......
..............
.....................![]()
因為原文是簡體的關係,用語稍微有些不同,不過至少清楚問題點了。
於是回到程式裡做修改。

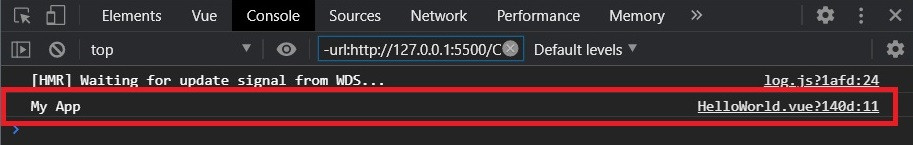
結果:
掃雷結束,收工。
