
Photo by Darya Tryfanava on Unsplash
不要再問身為果粉的我Windows怎麼載Xcode了, 我不推薦這些方法,我曾經試過VMware運行playground, 效能慢...到彩球轉圈圈一直轉, 轉到我懷疑人生轉了好幾百圈 ಠ_ಠ
程式列 2-2
var counter = 0;
for i in 0..<10 {
counter += i
print("Counter: \(counter)")
}
為了團隊合作, 必讀swift-style-guide或專案加入SwiftLint.
我曾經接手過 ninja-code 專案, 讀code讀到懷疑人生, 裡面的code完全實作ninja-code套路,
三元運算子 '?' 疊到 7層, 花了我兩小時"快活"的青春解這 issue ಠ_ಠ
像"MC"這變數名, 我觀落陰想理解忍者大師給的通靈理解含義的考驗, 果真讓我破譯出是"Message Center", 立馬Rename!!
更多例子:
User → U
list → lst
userAgent → ua
kefu 這變量名我思考很久到底是什麼含義, 直到我唸出來, 深深領悟原來是"客服"這詞彙。
處處可見最抽象的詞彙。例如 obj、data、value、item 和 elem 等。還要特別記AB兩個不同頁面, 同一個抽象詞彙卻處理不同邏輯。很考驗記憶力厚。
只有一个真正细心的程序员才能理解 ninja-code。但是怎麽檢驗呢?
方式之一 —— 使用相似的變量名,像 date 和 data。
忍者大師盡所能地將它们混合在一起。
有次我在A元件寫很爽, 要收尾才發現, 寫錯寫到相似命名元件。 (●__●)
函式的前綴, 表達同一個邏輯, 卻在各處使用不同動詞display, render, paint, show
還有最常見例子"餘額"這詞彙卻不同命名: Balance, Money, Number, Blance, Menoy(為什麼連Money這單字都拼錯......而且大量單字都拼錯, 讓小弟我最近背雅思單字, 懷疑我是不是被錯本 (。ŏ_ŏ)
這招讓人無法在專案使用Search追蹤代碼, 讓人放慢步驟喝杯下午茶, 細細品嚐和一行一行分析程式碼,
還好沒遇到進階招式, 在循環或函式中偷偷地替换掉它的值。(怕.jpg
func ninjaFunction(_ elem: Any) {
// 20 行程式碼用來處理 elem
elem = clone(elem);
// 另外的 20 行,用來處理複製後的 elem!
}
在變數名稱前使用底線 _ 和 __, 像是 _name 或 __value。在Swift語言命名盡量不要用單字間用下劃線『 _ 』區隔, 例子: set_member_id。 話說這樂趣我已司空見慣, 還混雜有些不用底線的code style。這 "setmemberid" 你猜猜這是什麼意思, 就是"set member id", 甚是出現不用駝峰式命名法, 各種style湧現, 樂趣多滋味!
superElement、megaFrame 和 niceItem 這種名稱,這種多餘的形容詞,拜託別。
很明顯看出 copy paste 網路上的 code, 混進函式, 一行一行分析程式碼後才發現這函式根本沒用到 ( •́ _ •̀)?
Coding style花樣百出, 千變萬化, 讓人霧裡看花。縮排2, 4交錯使用。";"分號, 空白間距隨意。
一招破式: Code自動排版
安裝
$ brew install swiftlint
去檔案當下資料夾或指定路徑
$ swiftlint autocorrect --format --path Example.swift
霧裏看花花非花, 水中望月月非月, 是非真假假亦真, 善惡正邪邪亦正。
以上是我碰到有感(乾)而發, 詳細 ninja-code 套路招式請看這篇文章
在此舉起Coding之手, 要拿出構造改革的精神, 遵循Clean Code原則, 新功能與代碼重構使出鉗形攻勢開發。
程式列 2-3
var counter = 0;
var secondCounter = 0;
for i in 0..<10 {
counter += i
print("Counter: \(counter)");
for j in 1...10 {
secondCounter += j;
}
print("SecondCounter: \(secondCounter)");
}
程式列 2-4
var counter = 0;
var secondCounter = 0;
for i in 0..<10 {
counter += i
print("Counter: \(counter)");
for j in 1...10 {
secondCounter += j;
}
print("SecondCounter: \(secondCounter)");
}
let textField = UITextField(frame: CGRect(x: 0, y: 0, width: 200, height: 50))
textField.text = "Hello";
textField.borderStyle = UITextField.BorderStyle.bezel;
textField;
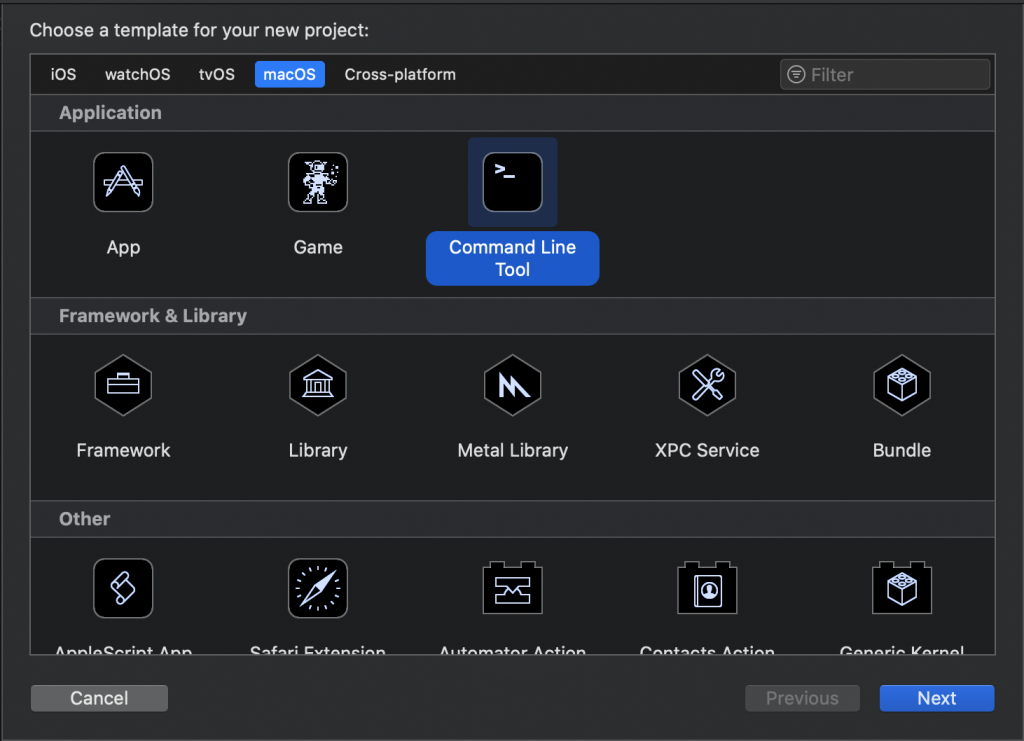
圖 2-9
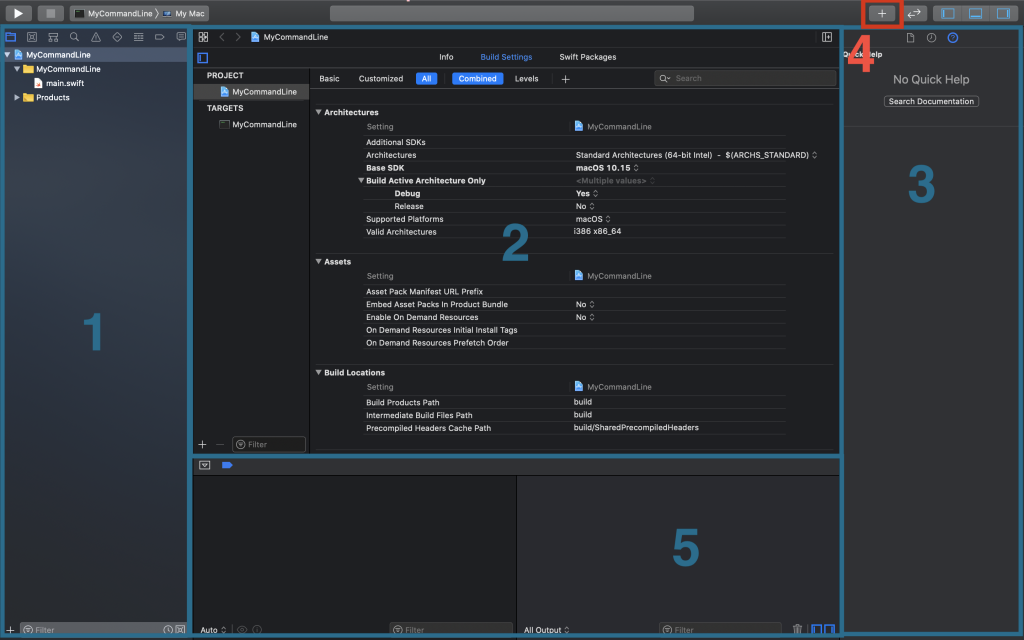
圖 2-11 編號4在右上角
點選即彈出
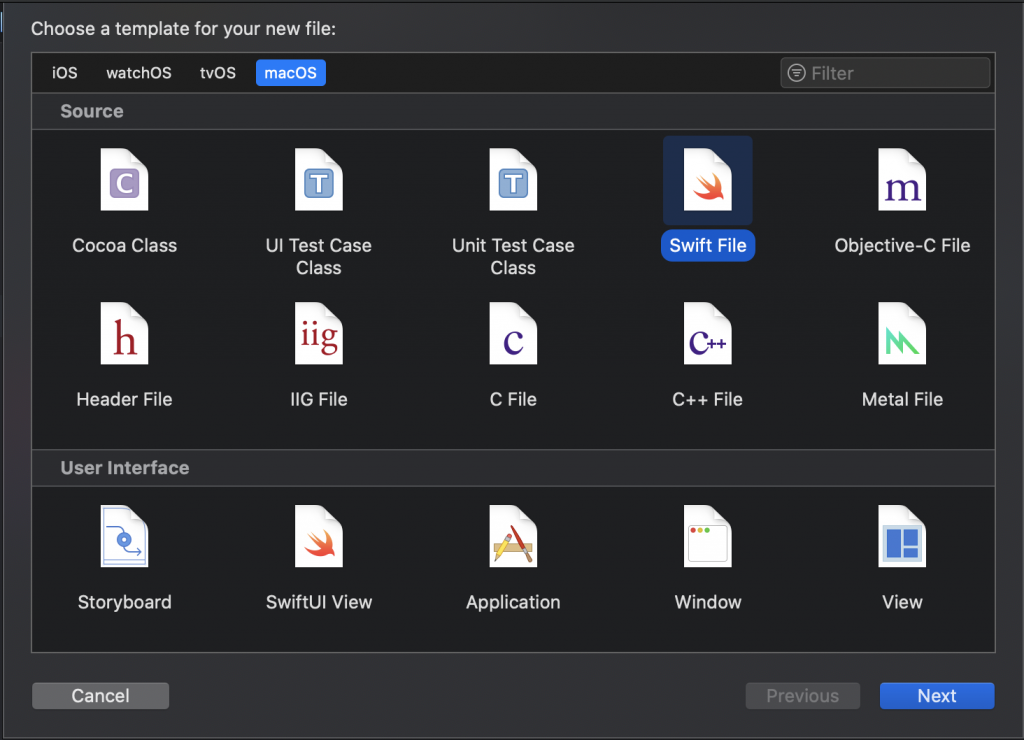
圖 2-13
程式列 2-13
class MyClass {
func writeHello() {
print("Hello");
}
private func writePassword() {
print("secret");
}
}
Starting in Swift 2.0, the recommended method of printing without newline is:
print("Hello", terminator:"")
Code自動排版後, 一道暮光照亮我的視野, 喝杯下午茶, 靜靜欣賞這井然有序的code.
References:
swift-format
print-without-newline-in-swift
