使用preventDefault()可取消綁定元素的預設觸發行為,如下範例:
<a class='link' href="http://www.google.com">點我連結</a>
<script>
var link = document.querySelector('.link');
link.addEventListener('click', function (w) {
w.preventDefault();
alert('先等一下');});
</script>
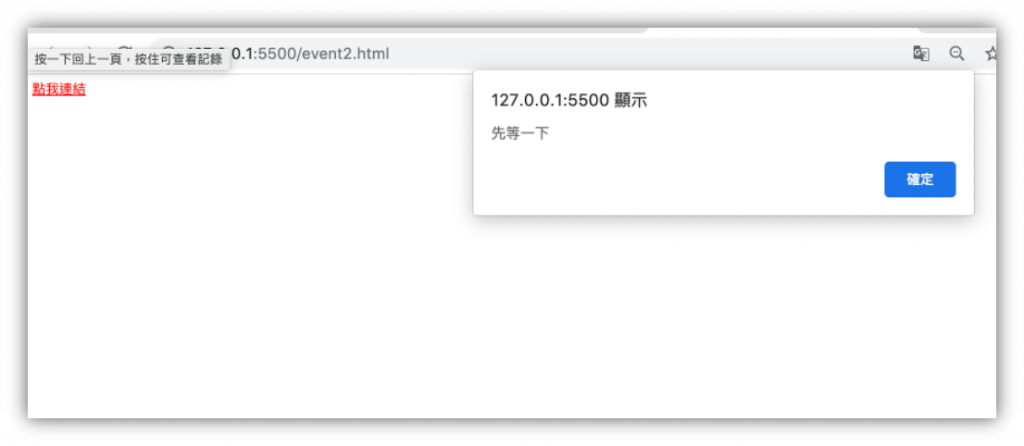
原本點擊點我連結會跳轉到指定的google網頁,不過因為使用了 preventDefault(),所以點擊點我連結後不會跳轉,接著會執行JS指定監聽的行為,跳出先等一下的彈跳視窗。

可藉由e.target()確認到目前所點選元素位置,範例如下:
<div class='header'>
<ul>
<li>
<a class='link' href="#">HELLO</a>
</li>
</ul>
</div>
<script>
var header = document.querySelector('.header');
header.addEventListener('click', function (e) {
//可以查詢header的座標位置及所有元素的詳細資訊,target是詳細資訊的其中一個項目
console.log(e);
//藉由target來確認元素位置及資訊,target下還有很多詳細資訊,nodeName是其中一項,可得知
點擊的元素節點是什麼
console.log(e.target);
//查詢點擊元素節點位置
console.log(e.target.nodeName);
});
</script>
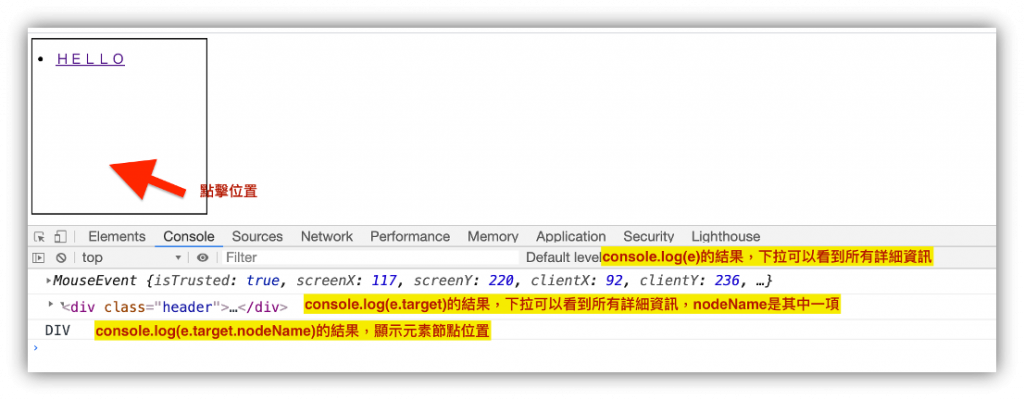
點擊div區塊 執行結果:
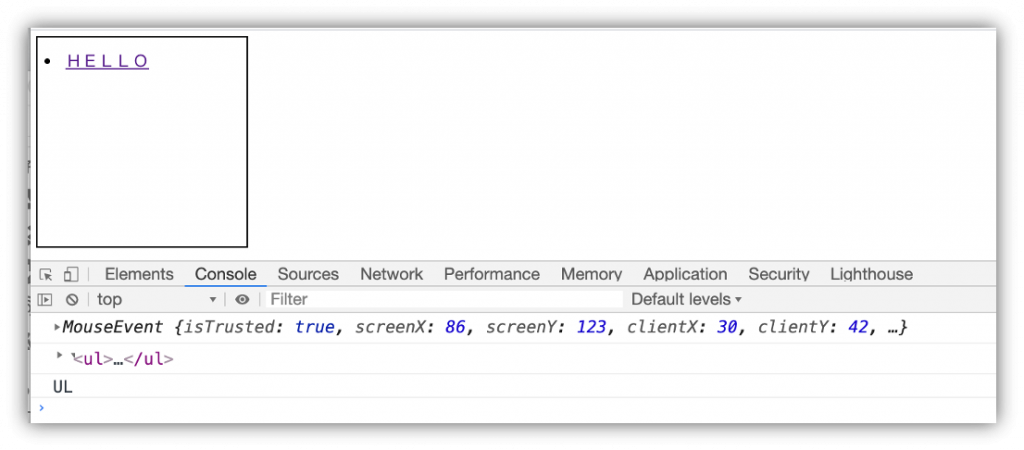
點擊ul執行結果:
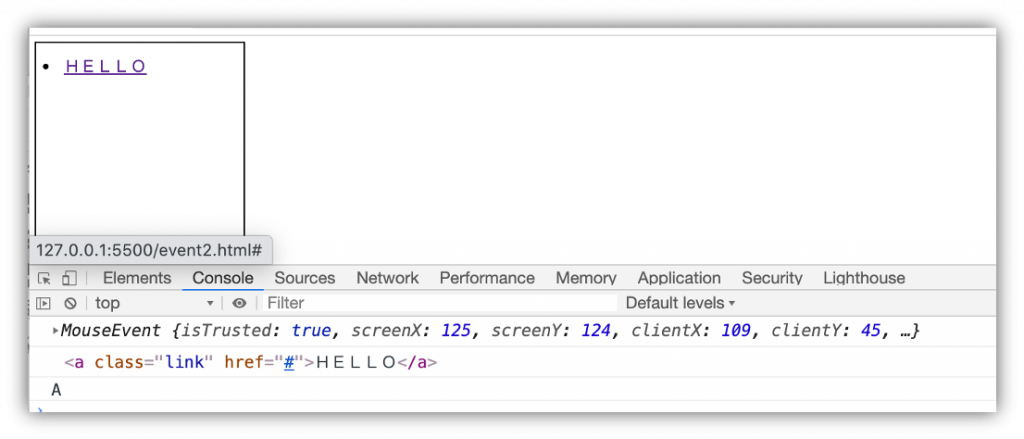
點擊a執行結果:
<範例>
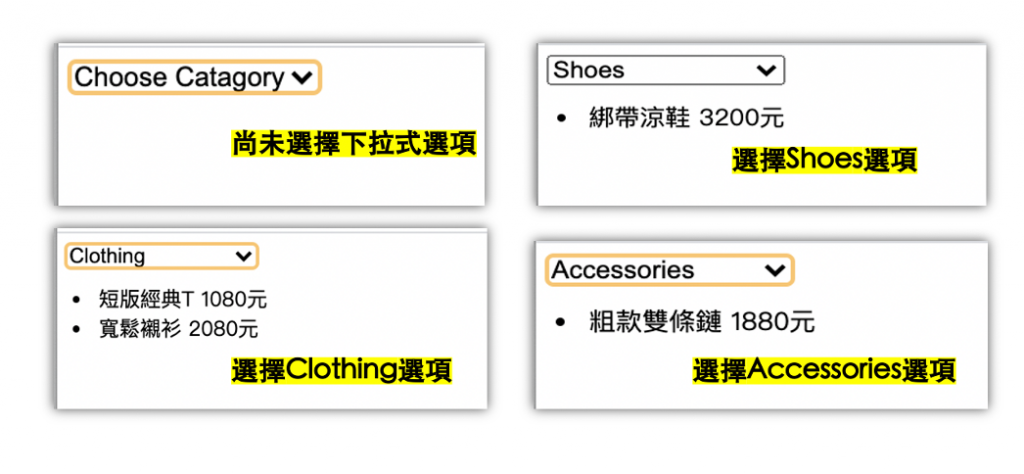
有一個下拉式選單,選項分別有:Clothing、Shoes、Accessories。希望能夠在選擇每一個選項時,下方會同步顯示與prdts陣列物件中相對應的·所有product下方的名稱(name)和價格(price)。因此選擇使用addEventListener的change事件來達成,當下拉選單監聽到改變,即會執行後方設定的function:
<select class='categoryClass'>
<option value="">Choose Catagory</option>
<option value="Clothing">Clothing</option>
<option value="Shoes">Shoes</option>
<option value="Accessories">Accessories</option>
</select>
<ul class=' listClass'></ul>
<script>
var prdts = [{
product: 'Clothing',
name: '短版經典T',
price: '1080'
},
{
product: 'Shoes',
name: '綁帶涼鞋',
price: '3200'
},
{
product: 'Clothing',
name: '寬鬆襯衫',
price: '2080'
},
{
product: 'Accessories',
name: '粗款雙條鏈',
price: '1880'
}
];
var category = document.querySelector('.categoryClass');
var list = document.querySelector('.listClass');
function updateList(e) {
var select = e.target.value;
var len = prdts.length;
var str = "";
for (var i = 0; i < len; i++) {
if (select == prdts[i].product) {
str += '<li>' + prdts[i].name + " " + prdts[i].price + '元' +
'</li>'
}
list.innerHTML = str;
};
}
category.addEventListener('change', updateList, false);
</script>
執行結果:
資料參考來源:Hex School
