鍵盤上的任何一個按鍵,在按下得當下都可以取得一個相對應的鍵盤代碼,也就是所謂的keycode。我們可利用這個keycode來設定鍵盤按鍵的操作及網頁元素相對應的動作行為。如下範例:
<body class='bodyClass'>
<script>
var body = document.querySelector('.bodyClass');
function jumpball(e) {
console.log(e.keyCode);}
body.addEventListener('keydown', jumpball, false);
</script>
</body>
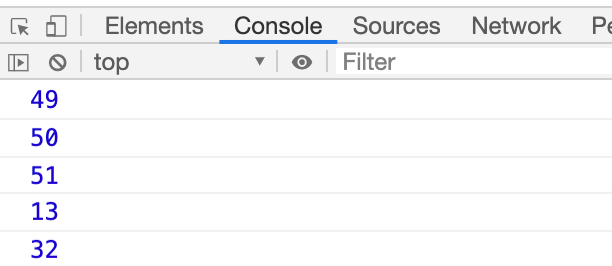
點選鍵盤的1、2、3、Enter、空白鍵,在console區分別會出現以下相對應的數值:
addEventListener中的keydown事件:指的是偵測到點擊鍵盤,再藉由執行function中的內容,改變網頁的元素。
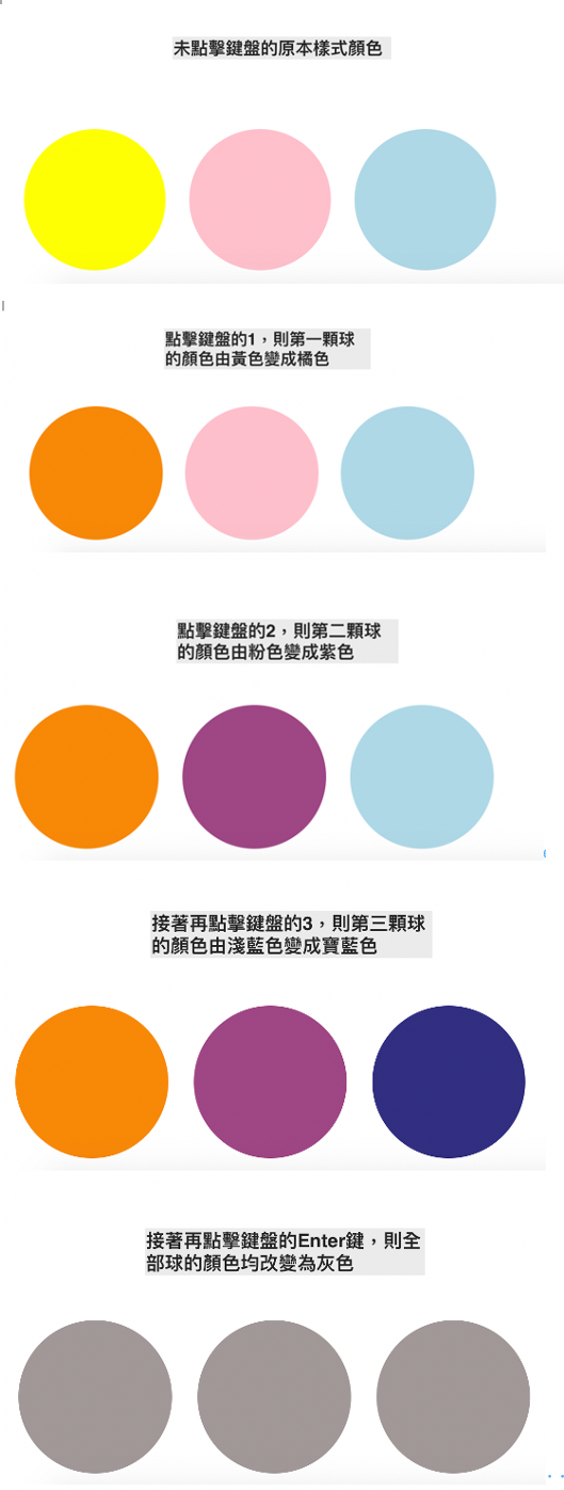
如下範例,原本網頁中有三顆球,分別為黃色、粉色、淺藍色。透過addEventListener中的keydown事件設定,在偵測到鍵盤按1、2、3和 Enter鍵時,相對應的球體顏色會做改變:
<程式碼>
<body class='bodyClass'>
<div class=ball1> </div>
<div class=ball2> </div>
<div class=ball3> </div>
<script>
var body = document.querySelector('.bodyClass');
var ball1 = document.querySelector('.ball1');
var ball2 = document.querySelector('.ball2');
var ball3 = document.querySelector('.ball3');
function jumpball(e) {
switch (e.keyCode) {
case 49:
ball1.style.backgroundColor = '#f78a05';
break;
case 50:
ball2.style.backgroundColor = '#9e4684';
break;
case 51:
ball3.style.backgroundColor = '#312e80';
break;
case 13:
ball1.style.backgroundColor = '#a19797';
ball2.style.backgroundColor = '#a19797';
ball3.style.backgroundColor = '#a19797';
break;
}
}
body.addEventListener('keydown', jumpball, false);
</script>
</body>
執行結果:
當滑鼠點擊欄位時會形成一個焦點事件,當滑鼠離開這個焦點事件的時候,則會觸發blur事件。
範例如下:
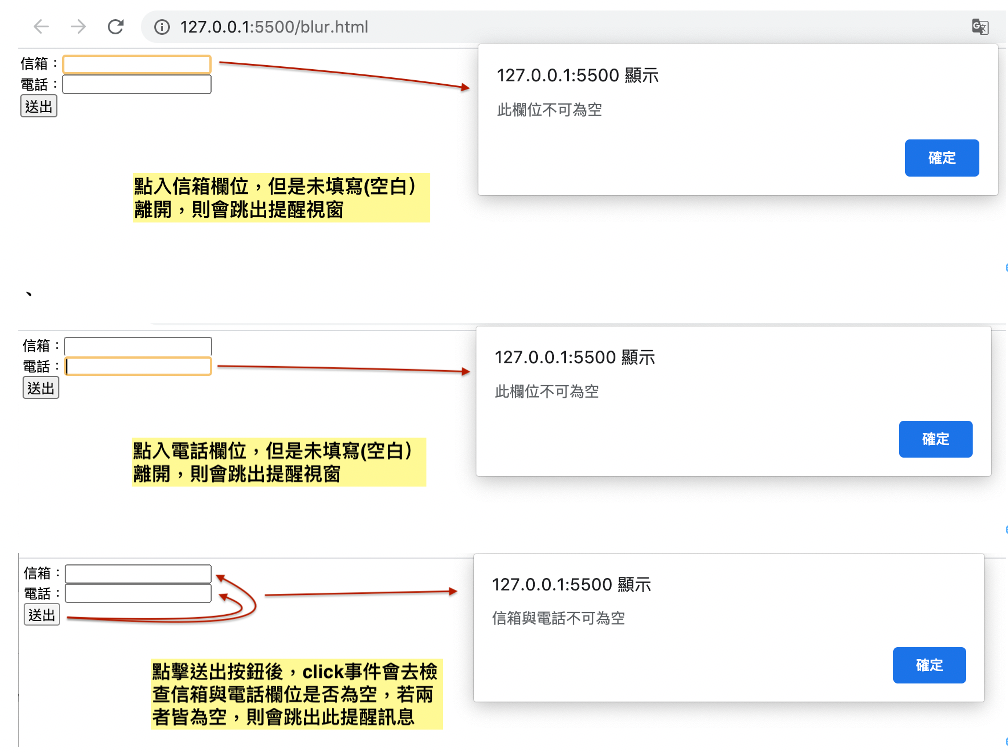
在信箱與電話輸入欄位監聽blur事件,當blur被觸發即會執行後面的function內容程式,如果在網頁上點入欄位後,未填寫(或空白)就離開欄位,則會彈跳提醒視窗「此欄位不可為空」:
<程式碼>
<body>
信箱:<input id='email' type="text">
<br>
電話:<input id='phone' type="text">
<br>
<input id='btn' type="button" value="送出">
<script>
var email = document.getElementById('email');
email.addEventListener('blur', checkContent, false);//離開信箱欄位則會觸發,並執行function
var phone = document.getElementById('phone');
phone.addEventListener('blur', checkContent, false);//離開電話欄位則會觸發,並執行function
function checkContent(e) {
var str = e.target.value;
if (str == '') {
alert('此欄位不可為空')
}
}
var btn = document.getElementById('btn');
btn.addEventListener('click', checkAllContent, false); //點擊送出按鈕則會觸發,並執行function
function checkAllContent(e) {
var e_value = email.value;
var p_value = phone.value;
if (e_value == '' && p_value == '') {
alert('信箱與電話不可為空');
} else if (e_value == '') {
alert('信箱不可為空');
} else if (p_value == '') {
alert('電話不可為空');
} else {
alert('感謝您的填寫');
};
};
</script>
</body>
執行結果:
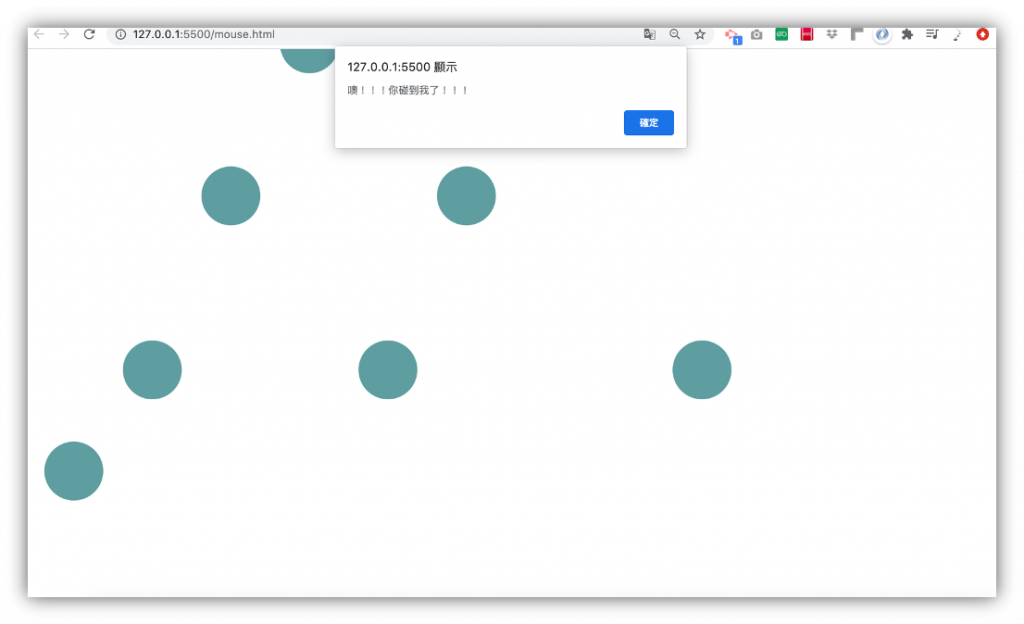
如下範例,網頁上有10個小的彈跳圓球,使用addEvetListener監聽mousemove事件,若碰觸的圓球,則會執行function,彈跳出「噢!!!你碰到我了!!!」的提醒視窗。因.box數量較多,所以使用for迴圈設定每個都有監聽:
<程式碼>
<body>
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
<div class="box box4"></div>
<div class="box box5"></div>
<div class="box box6"></div>
<div class="box box7"></div>
<div class="box box8"></div>
<div class="box box9"></div>
<div class="box box10"></div>
<script>
var box = document.querySelectorAll('.box');
var len = box.length;
for (var i = 0; i < len; i++) {
function hit(e) {
alert('噢!!!你碰到我了!!!');
}
box[i].addEventListener('mousemove', hit, false);
}
</script>
</body>
執行結果:
當監聽到滑鼠滑到其中一顆的彈跳球上,就會跳出提醒的視窗。

資料參考來源:Hex School
